テロップのアレンジ性はかなり高く、自分好みにテロップの色を変えたり、サイズを調整したり、好きな位置に持ってきたり、等々様々な自分の好きなようにアレンジをすることができます。
Final Cut Pro Xを使用しての基本的なテロップの操作方法からアレンジを加えた作成方法が知りたいと思う方向けに記載していきます。
この記事ではFinal Cut Pro Xを使用し、タイトル挿入方法〜テロップ作成方法まで画像を交えて解説しております。
Final Cut Pro X テロップ・タイトル挿入方法
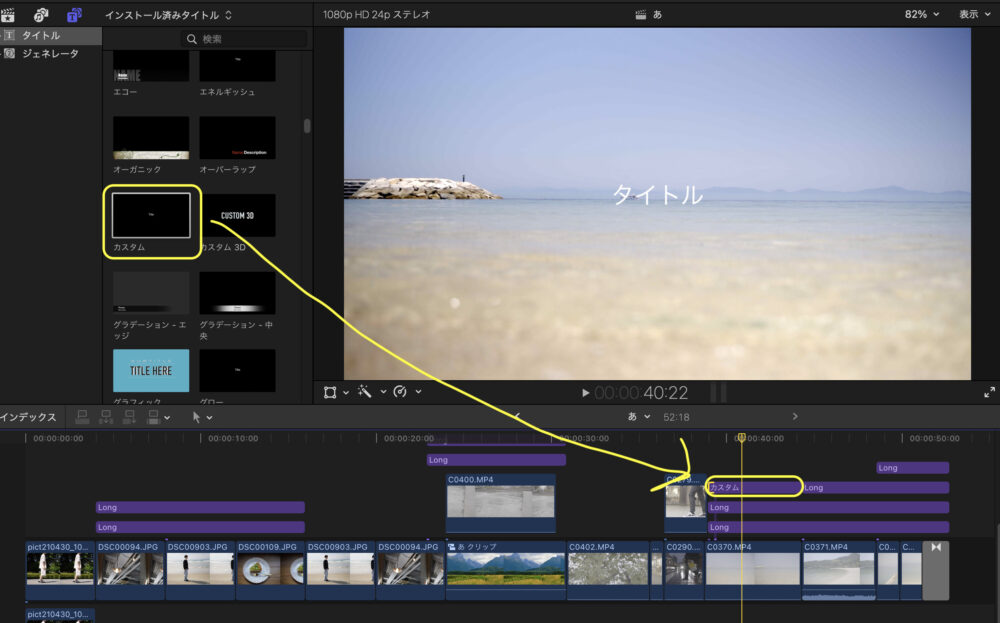
タイトルの挿入方法はタイトルを選択し、今回はカスタムを選択しドラッグアンドドロップで適応させます。

タイトルを挿入したら、ここから細かく変更・調整が可能です。
次にテロップ・タイトル作成の基本操作の方法を解説していきます。
Final Cut Pro X テロップ・タイトルの基本操作
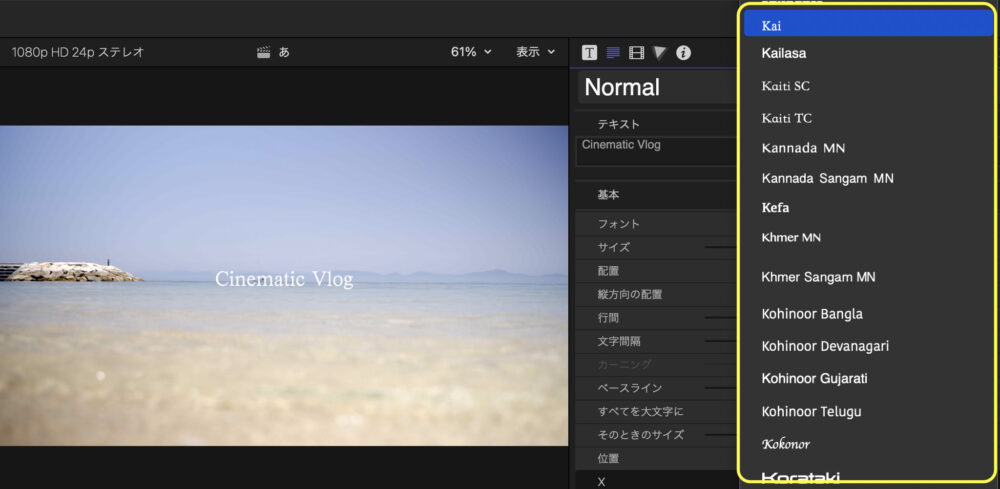
基本操作はこのような感じです。かなり細かく調整が可能となります。
これから簡単にそれぞれの項目がどういった機能をしているのかを解説していきます。

テキスト:文字の入力項目。好きな文字を入力する事で適応される。今回はCinematic Vlogと記載。

フォント:文字種類の選択が可能。雰囲気に合わせて選択しましょう。

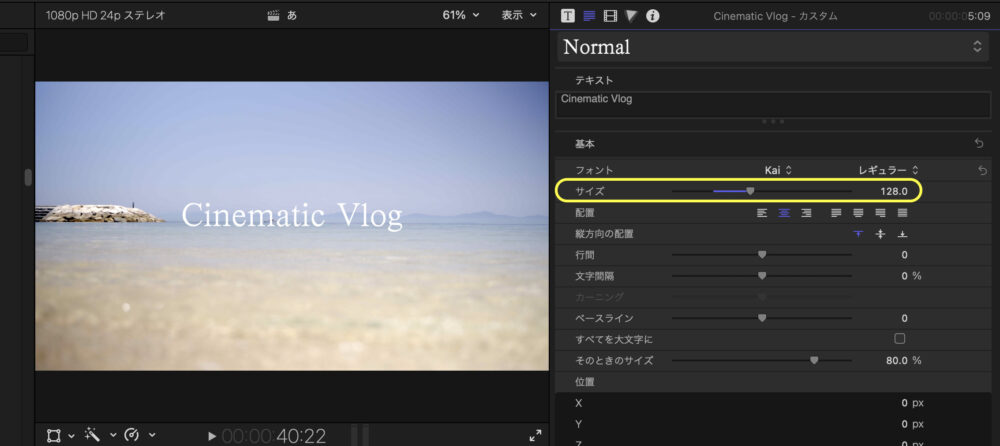
サイズ:文字の大きさの調整が可能

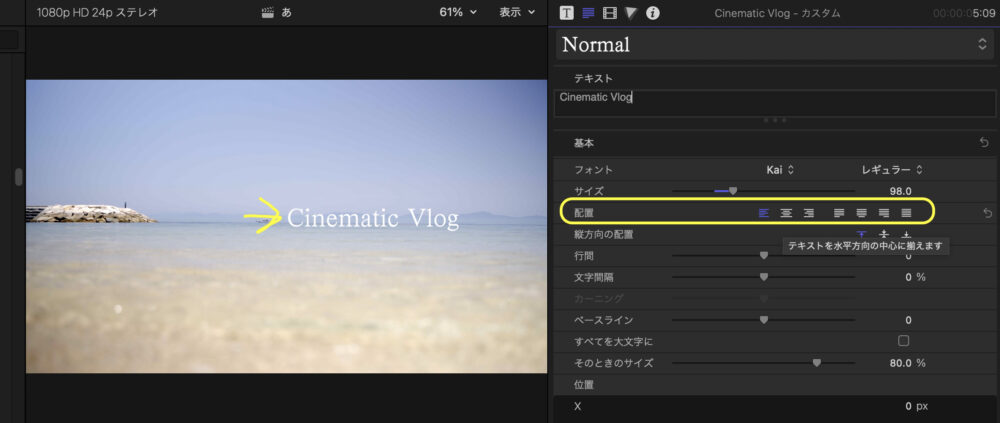
配置:文字の位置を決まったところに位置の変更が可能
真ん中に元々あった文字が右に移動。選択項目によって場所が変わります。

行間:2行以上になった際の縦の間隔調整
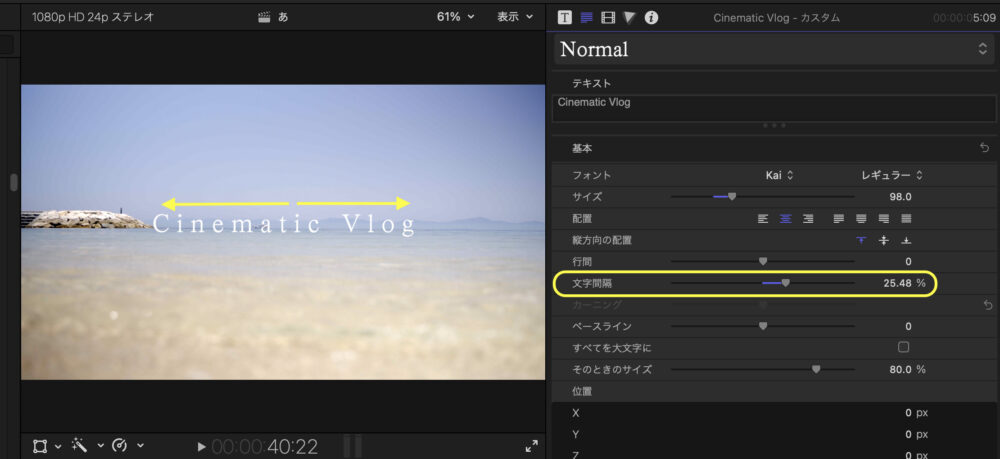
文字間隔:一文字一文字の横の間隔調整

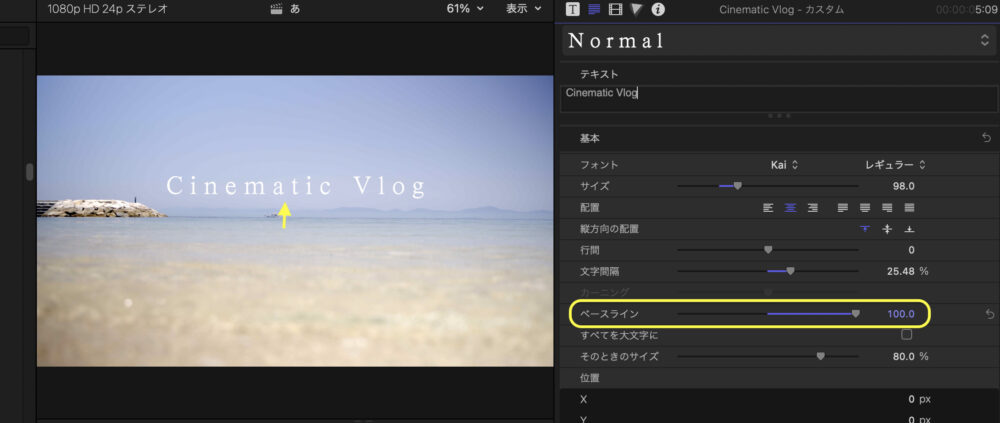
ベースライン:上下の位置調整項目
真ん中にあった文字が上に移動。ベースラインを左に調整すると文字が下に移動する。

すべてを大文字に:言葉の通り小文字を大文字に変更する

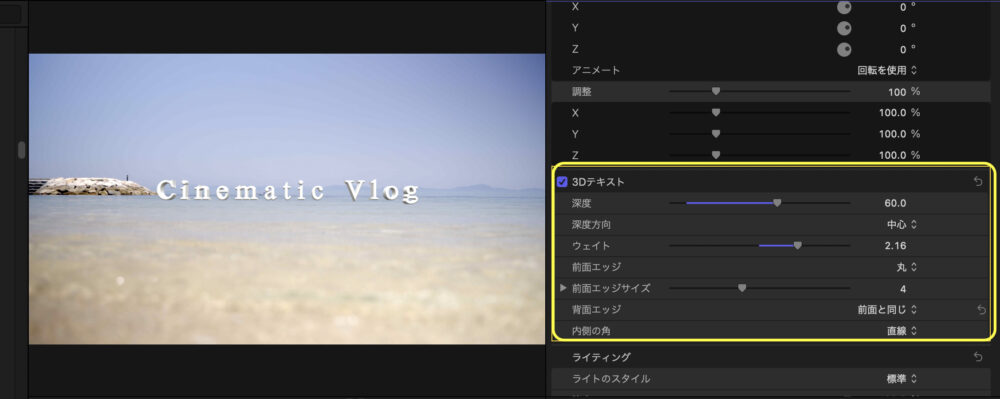
3Dテキスト:文字を3Dに変更可能

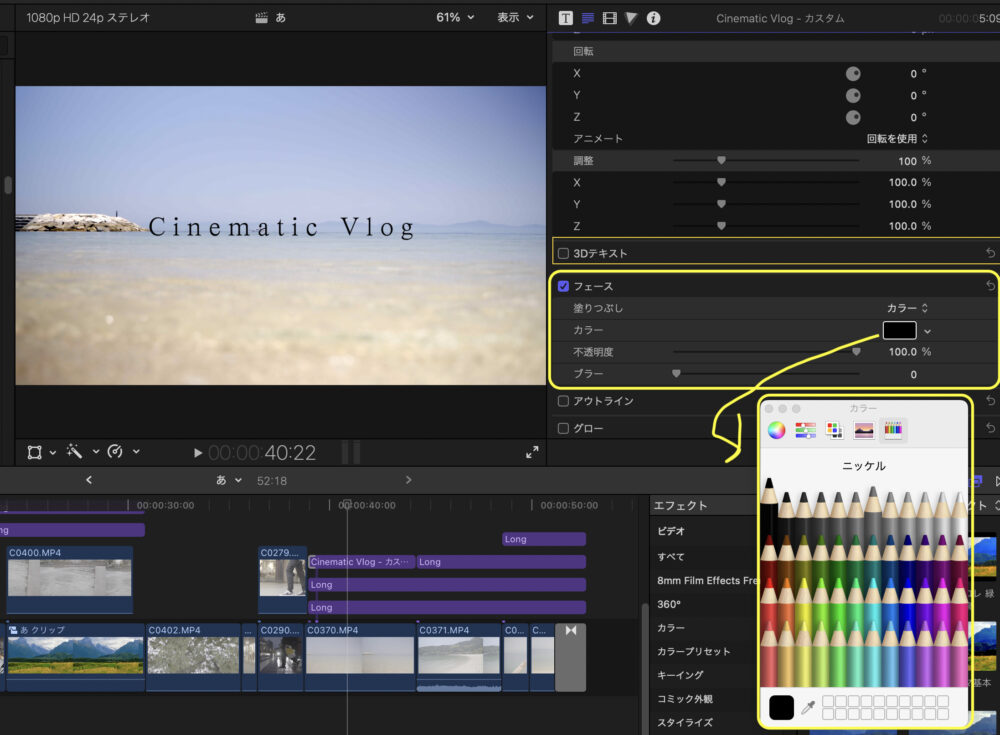
フェース:文字のカラー調整項目
カラーを選択すると文字のカラーを変更可能。
ブラーはぼかしをかけることが可能。

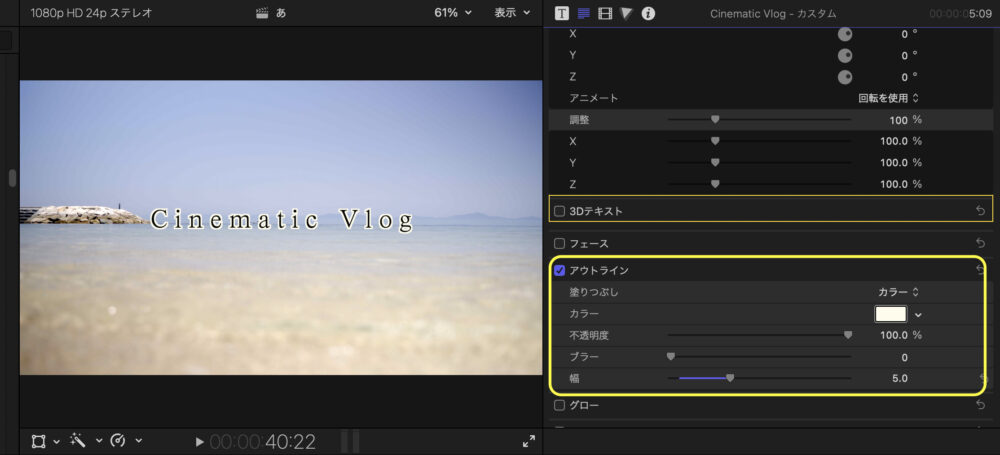
アウトライン:文字の周りに枠をつける事が可能。
この項目は文字装飾をする上で一番よく使用する項目かと。
カラーで枠の色を変えることができる。
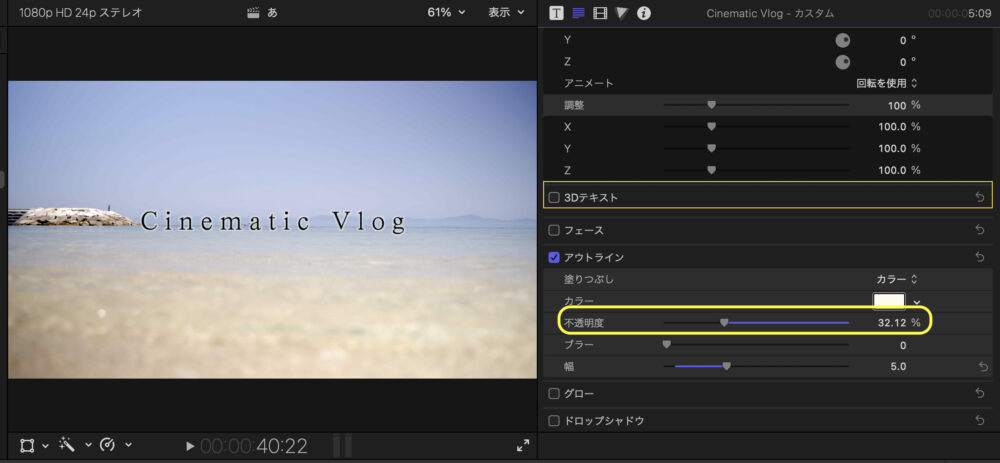
不透明度で白枠の濃さを変更可能
ブラーで白枠のぼかしを入れることができる
幅で白い枠の大きさを変えることができる。

不透明度を下げるとこんな感じで白い枠が薄くなる

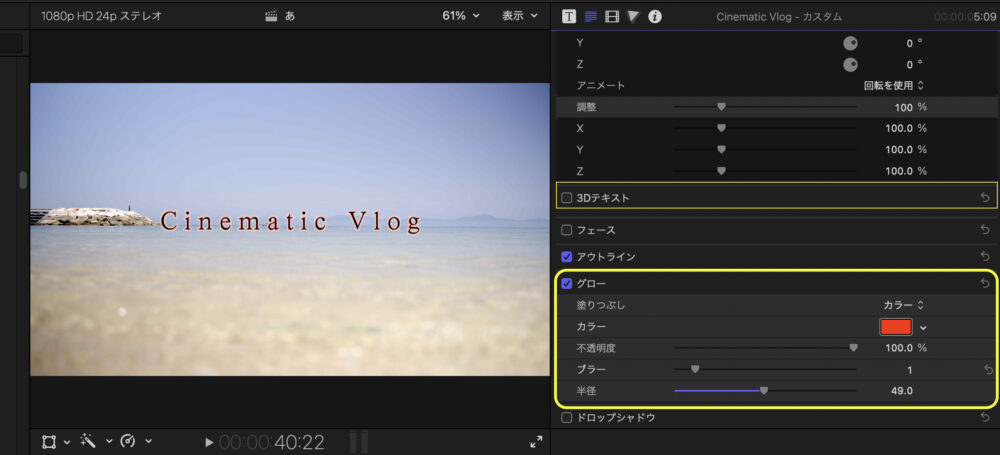
グロー:光ったような感じに装飾できる
アウトラインとグローをつけると、アウトラインが一番外、アウトラインの下にグローがくる。

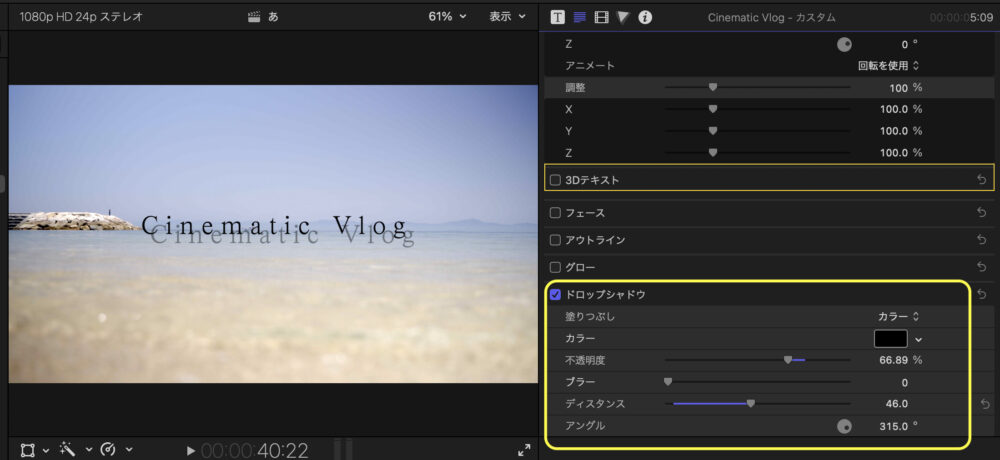
ドロップシャドウ:影をつける事が可能

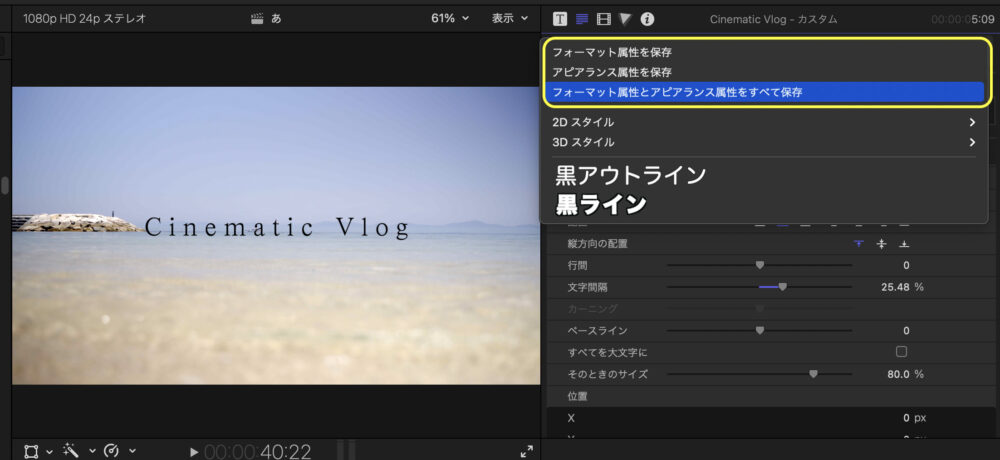
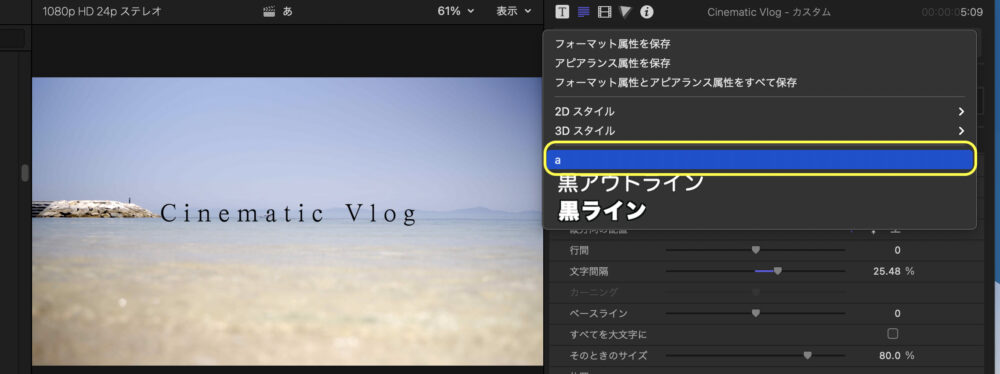
テロップをプリセットとして保存したい場合
フォーマット属性とアピアランス属性をすべて保存を選択:先ほど装飾した文字のフォーマットを保存できる。

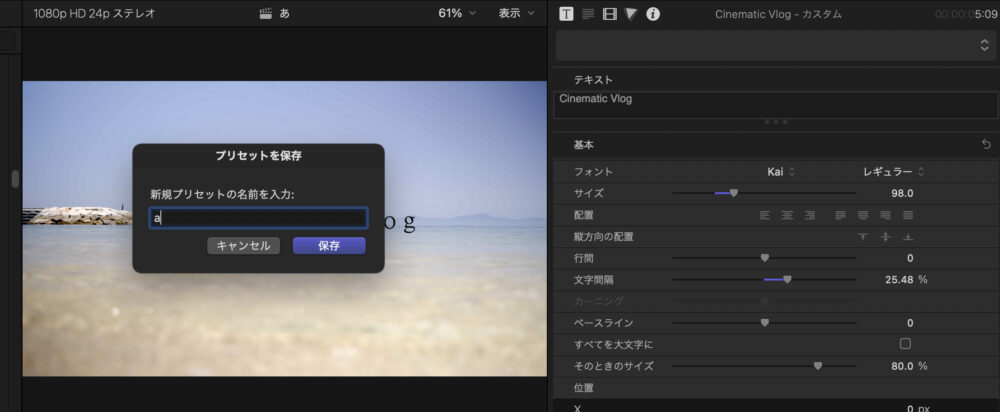
プリセットを保存:好きな名前を入力し保存を選択する

先ほど保存した名前でプリセットが保存されました。

次にプリセットを消去したい場合の方法を記載します。
プリセットとして保存したフォーマットを消去したい場合
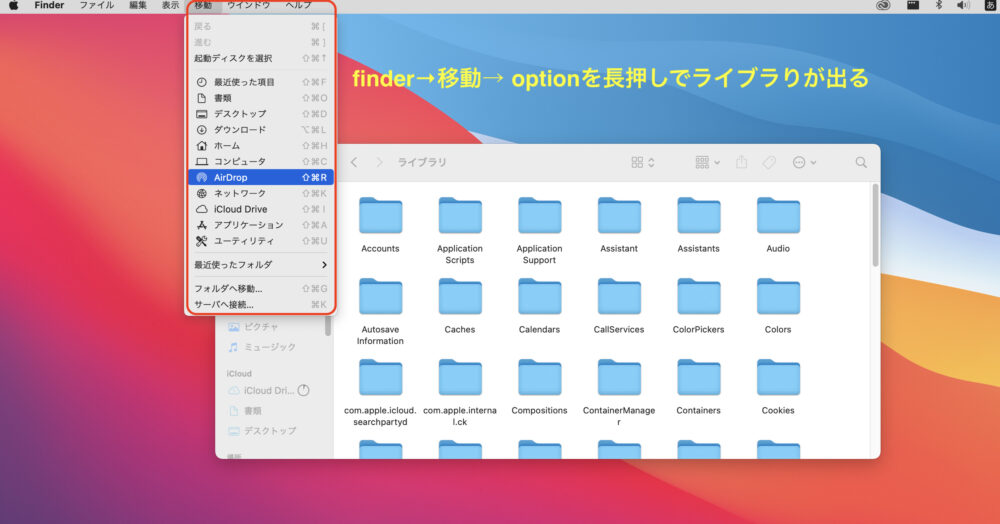
finder→移動→optionを長押しすると移動の項目にライブラリが出る

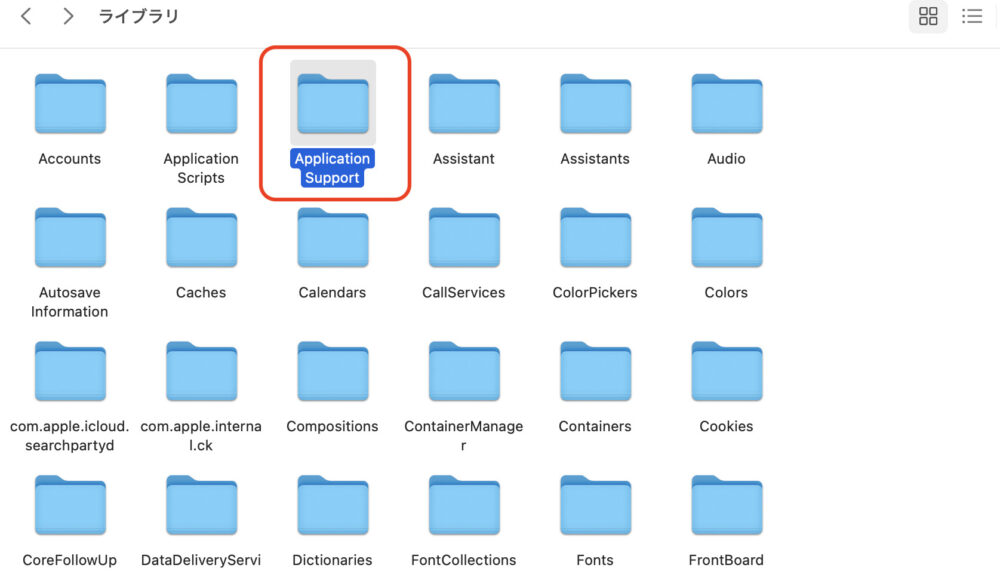
ライブラリを開いて、application supportのファイルを開く

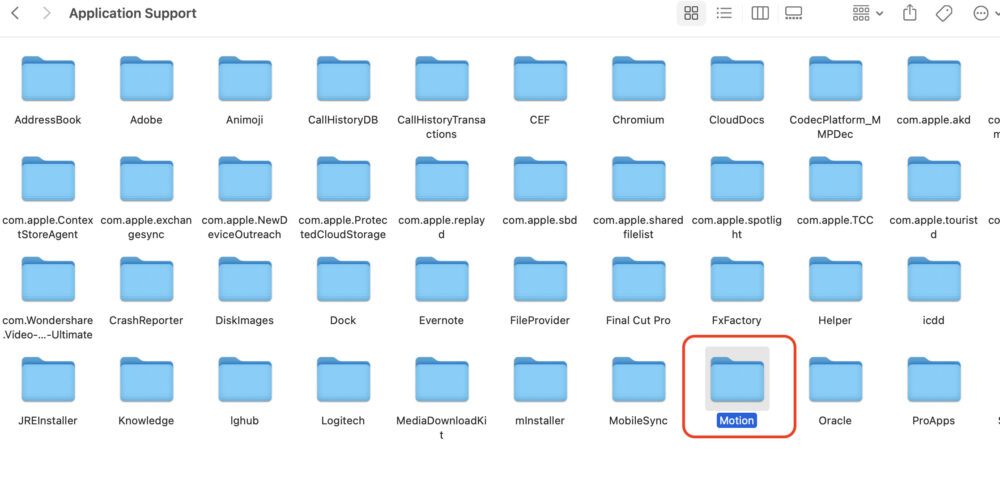
application supportのファイルを開いたら、次はMotionのファイルを開く

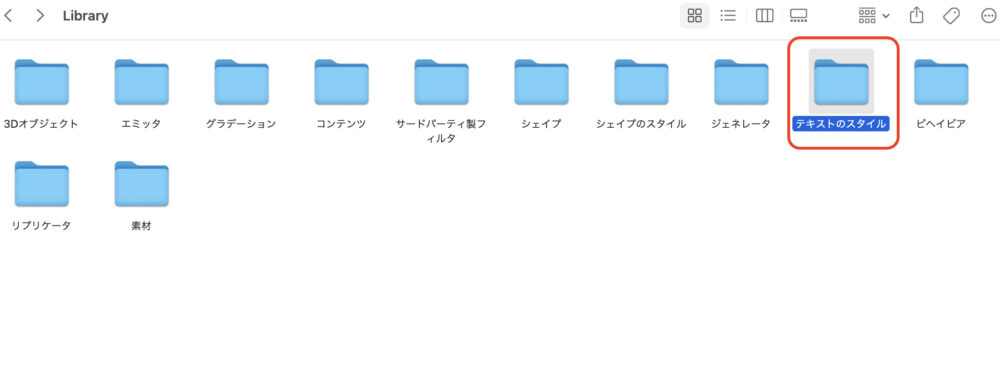
次にlibraryのファイルを開く

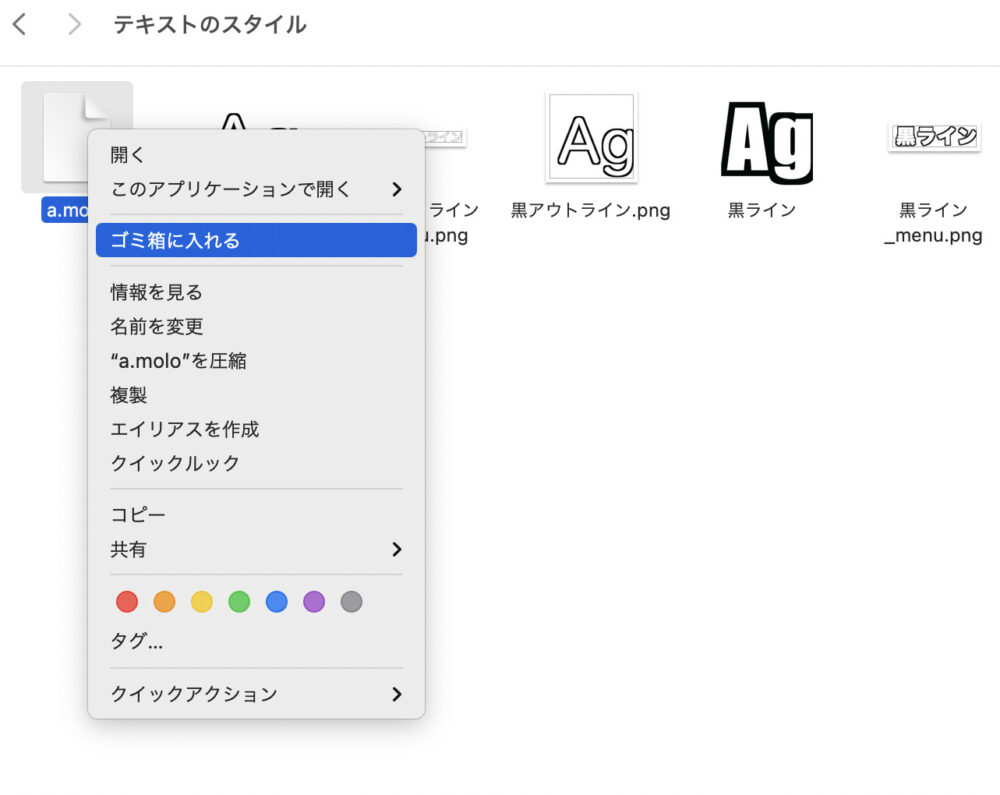
テキストのスタイルを開く

右クリックでゴミ箱に入れるをクリックするとプリセットを消去することができる

消去の方法はこの手順で可能です。
シネマティック手書き風タイトル作成方法
今回は左から右に文字を手書きで書いたようなタイトルを作成します。
手書き風なフォントをフォントの種類から選択する

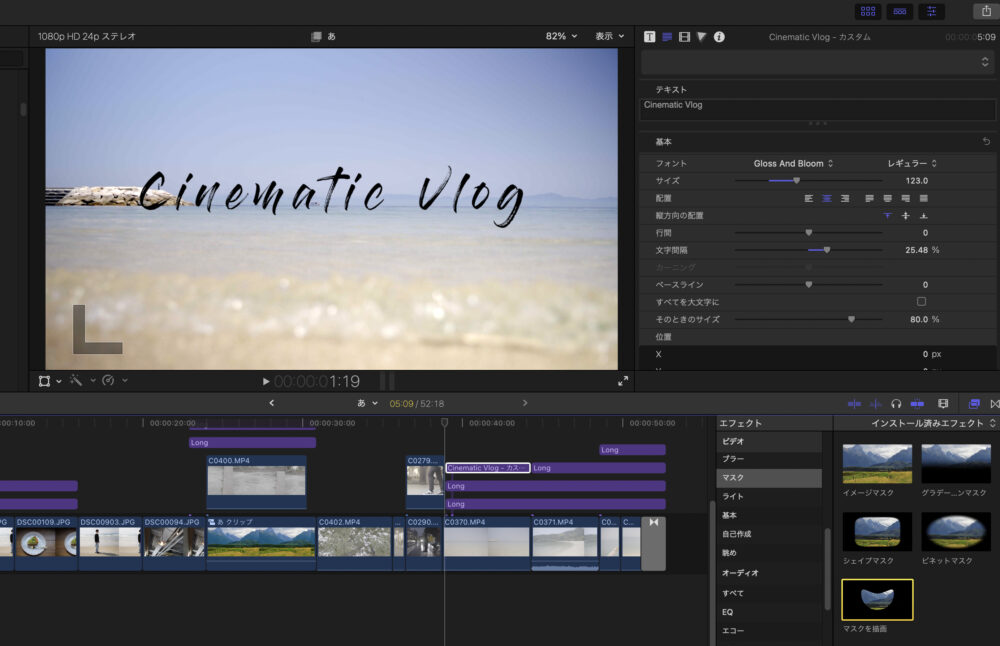
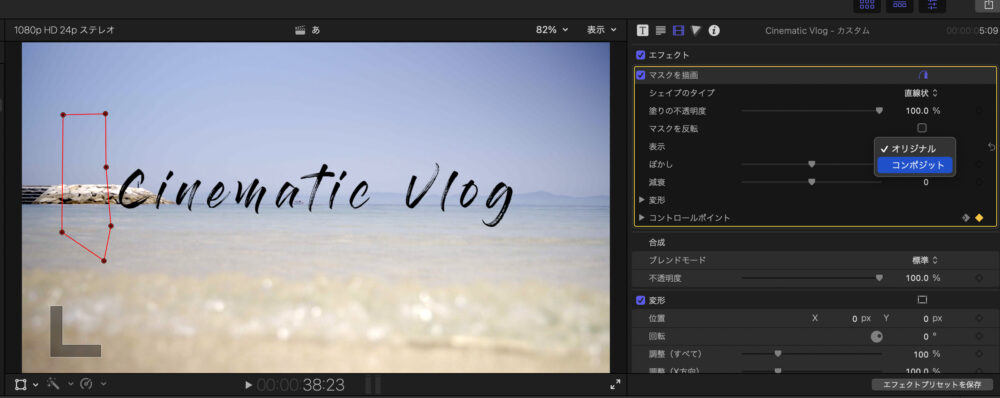
マスクを描画をタイトルにかけていく。

初期はコンポジットになっているが、オリジナルに変更する。
コンポジットのままだと、Cinematic Vlogの文字が消えたままになる。

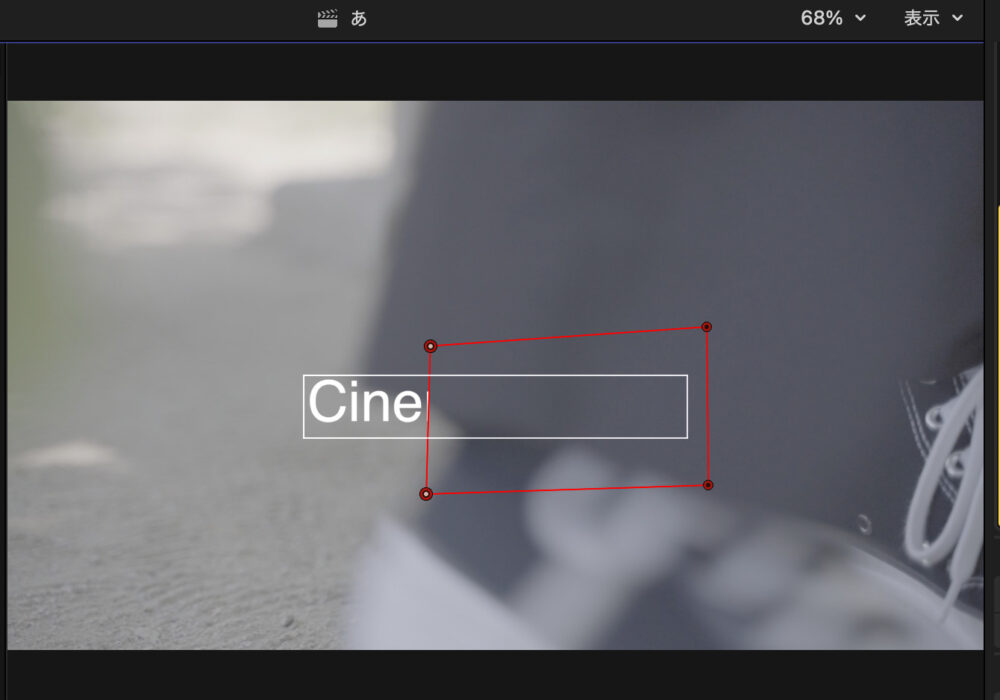
マスクをかけていく。まずは文字のないところに枠を作る。
必ずコントロールポイント(キーフレーム)をうつ。

一コマずつ進めてマスクも左から右にかけていく。
※遅く出したい場合は2コマとかにすると遅く表示される

すべてマスクをかけ終わったらコンポジットに戻す。
そうする事で、消えたところから文字が左から右に手書きで書いたような感じで表示される

これで手書き風のタイトルの作成方法は終了。
また、ワンポイントとして、サウンドエフェクトで文字を書いた音を追加することで、より手書き風になるので、追加することをおすすめします。
マスクを使用したシネマティックタイトル作成方法
今回はマスクを使用して足が左から右に通り過ぎるのに合わせて文字が消えるタイトル作成方法を解説します。
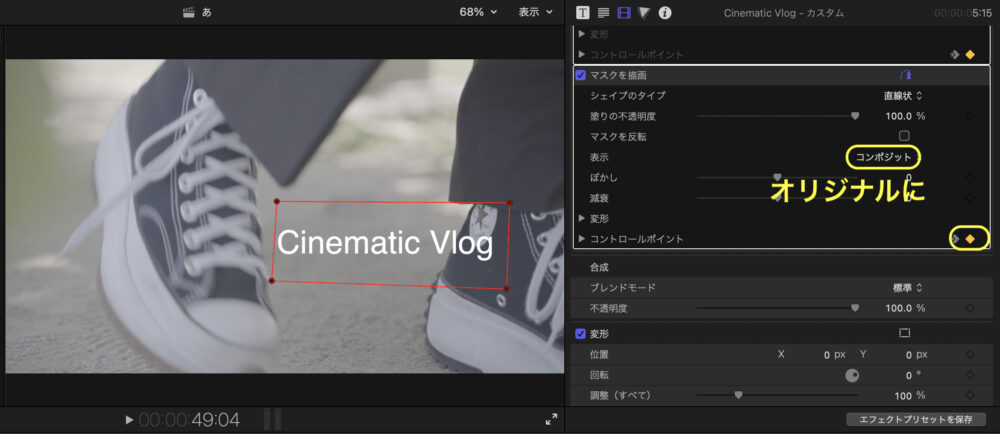
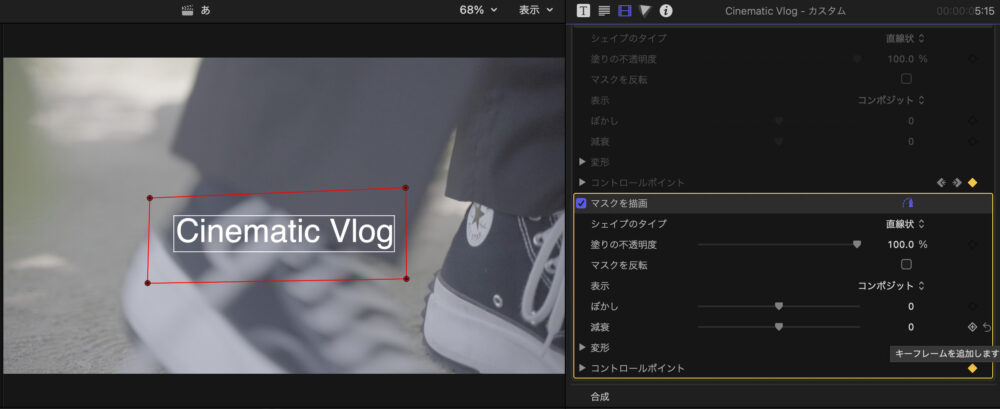
マスクを描画を選択しかけたい文字にかけていく。
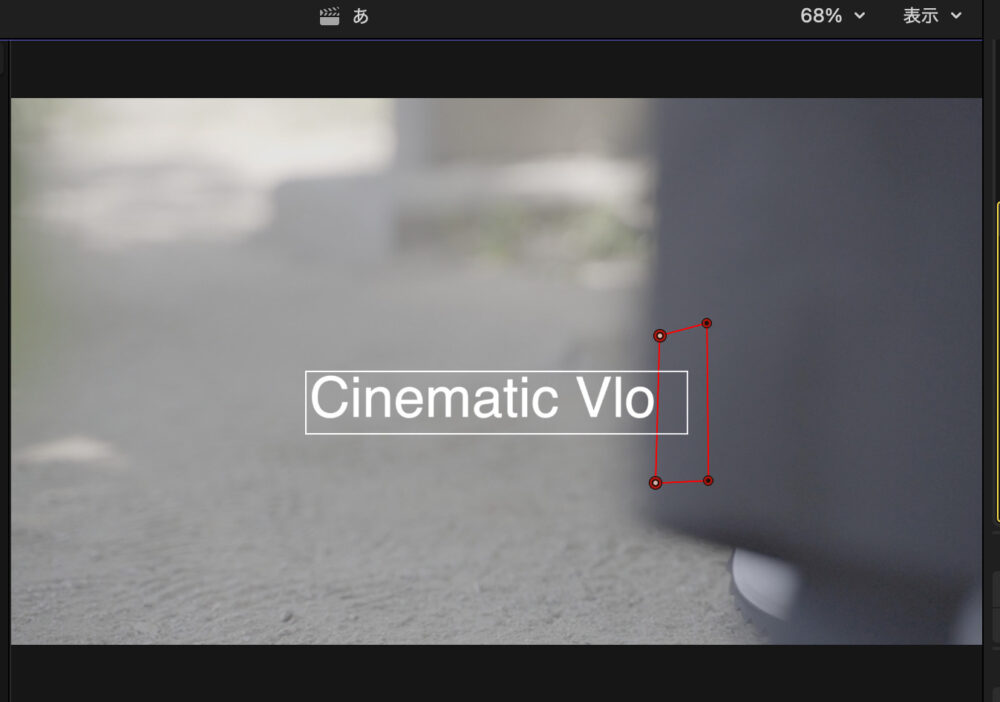
Cinematic Vlogを囲むようにマスクをかける。
コンポジットからオリジナルに変更。コントロールポイントを打つ。

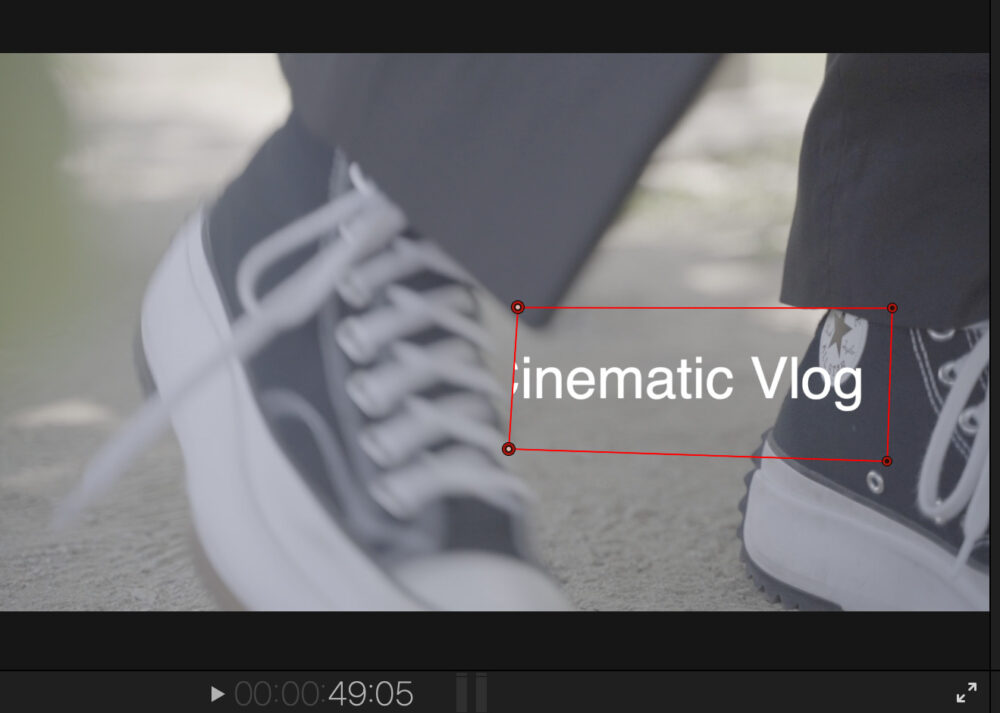
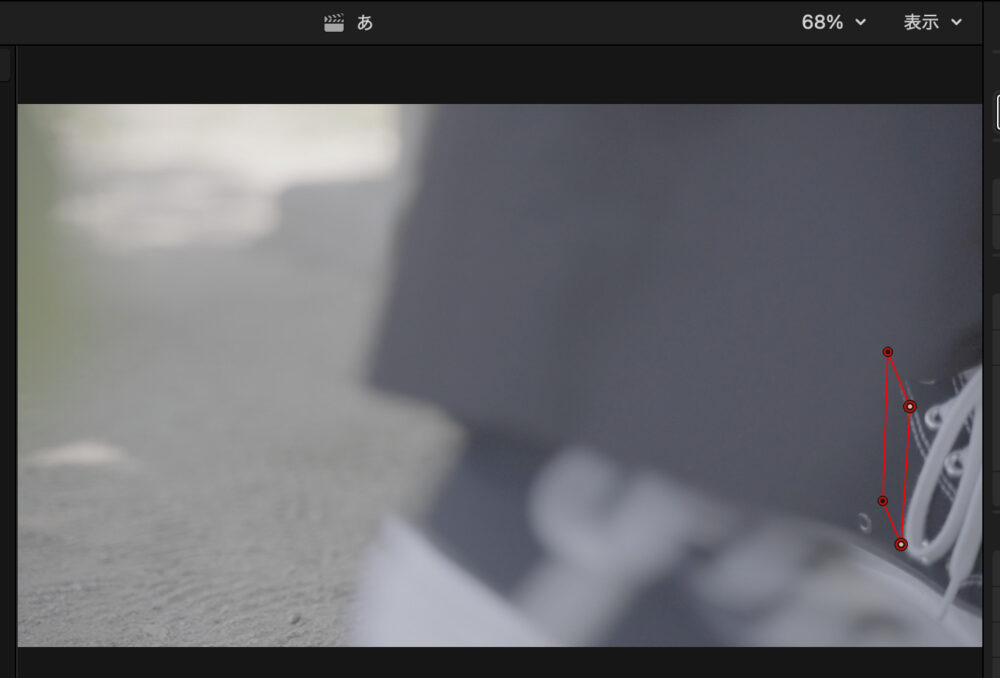
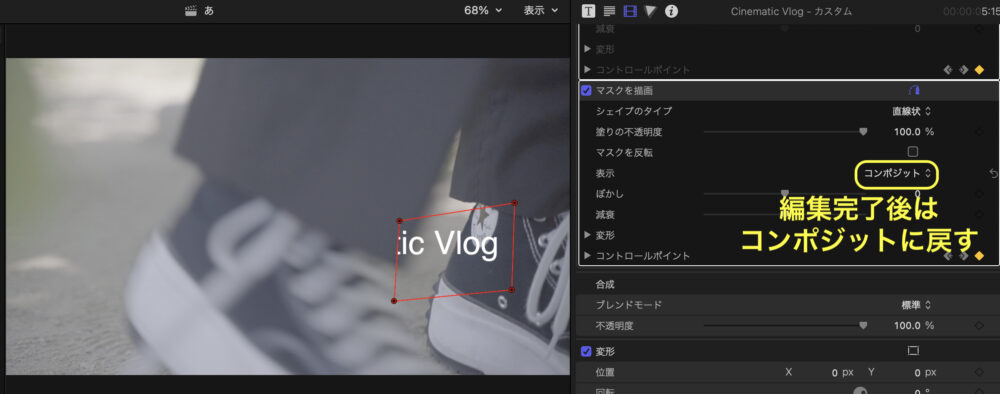
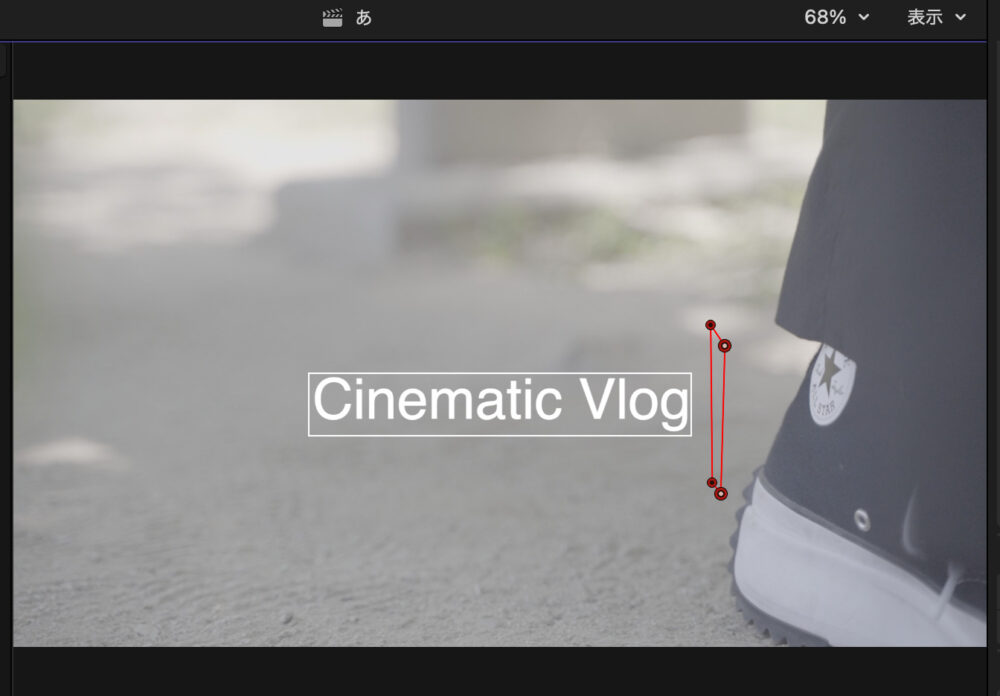
一コマずつ進めながら足の動きに合わせてマスクを右にずらしていく

足の動きに合わせてかけていく


編集完了後はオリジナルからコンポジットに戻す

これで文字が出ているところから足の動きに合わせて文字が消えていくタイトルの作成が完了。
次に消えているタイトルから足が左から右に動くにつれて徐々にタイトルが出る方法を解説
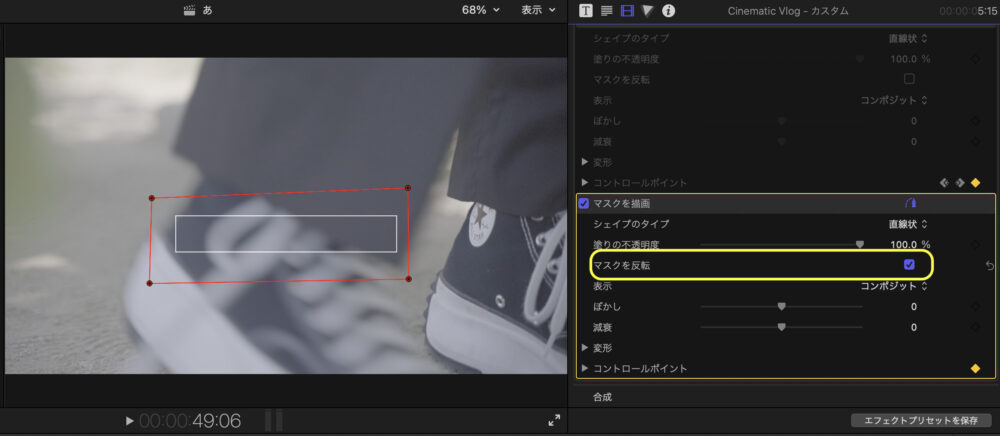
マスクを描画し文字の周りにマスクをかける。コントロールポイントを打つ。
今回はコンポジットのままでいい。

マスクを反転にチェック。チェックすると文字が消える。

足の動きに合わせてマスクを移動させる
足の動きが左から右へ移動しているから、マスクも左から右へ動かす


これで完成。

この2通りのやり方を知っていれば、大体応用できると思います。
ぜひ試してみて下さい。
次に今回作成したマスクタイトルのテンプレの作成方法を解説します。
毎回編集するのが面倒という方は作成しておくことをおすすめします。
作成したタイトルのテンプレ作成方法
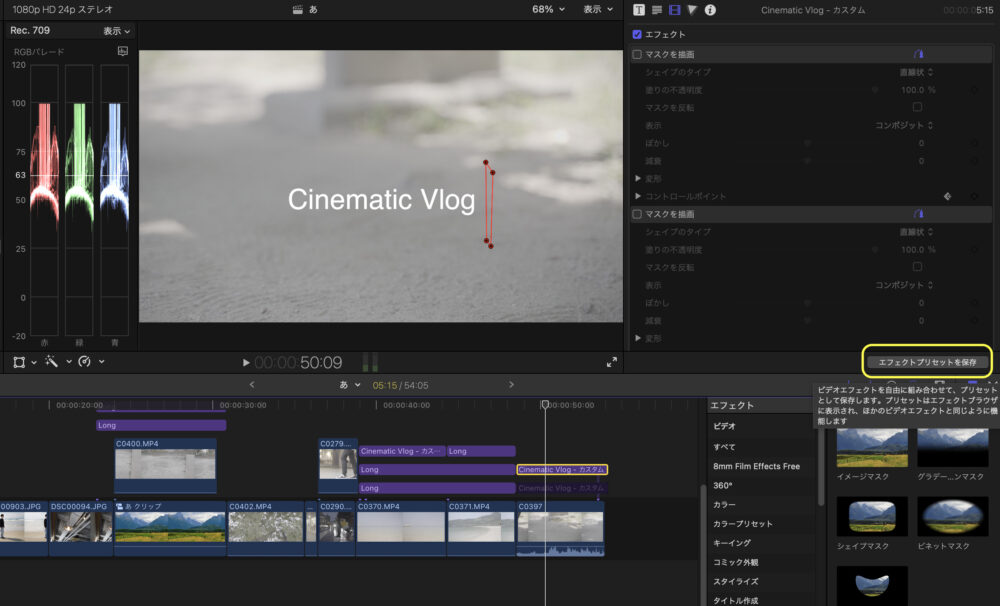
エフェクトプリセットを保存を選択

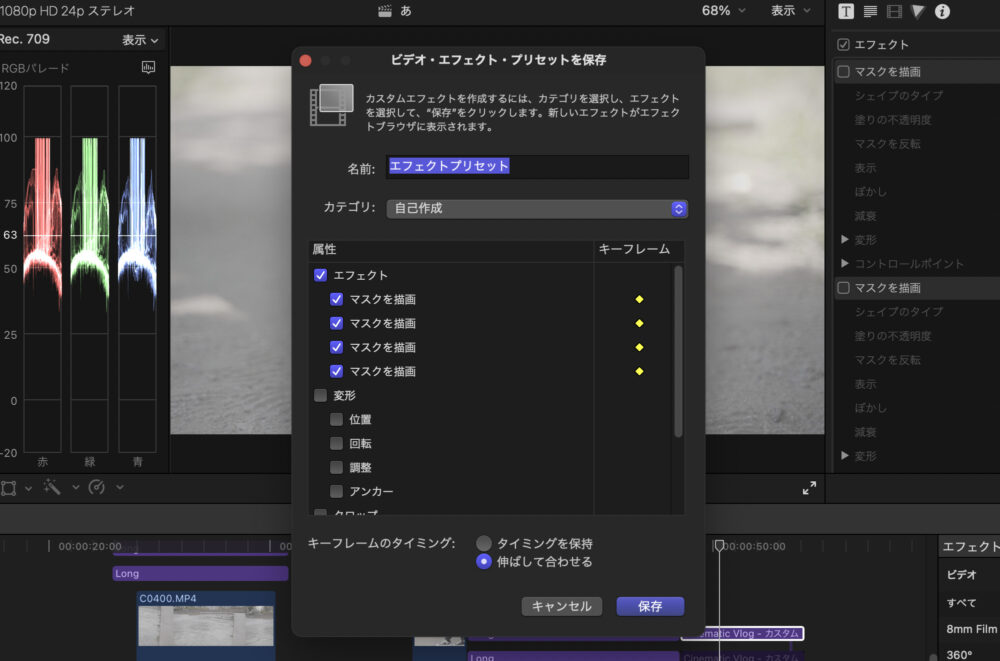
名前:保管でわかりやすい名前にしておくのをおすすめ

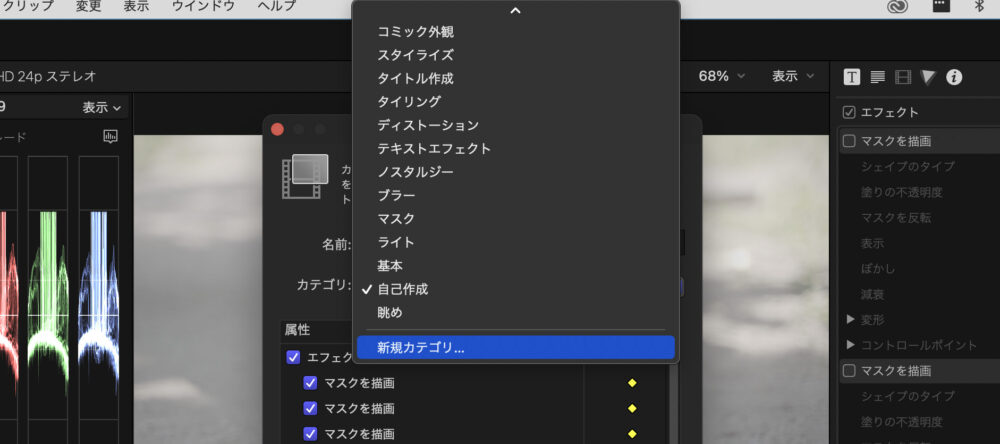
カテゴリを選択すると保存先を選択することができる。
新規カテゴリを選択すると

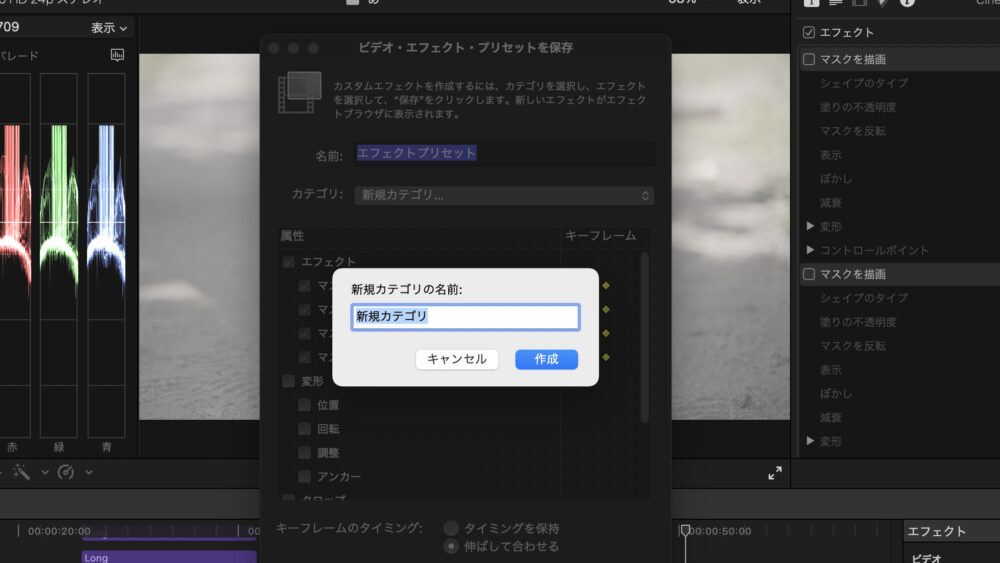
新規カテゴリの名前という画面が表示される
今回は自己作成という名前で保存する

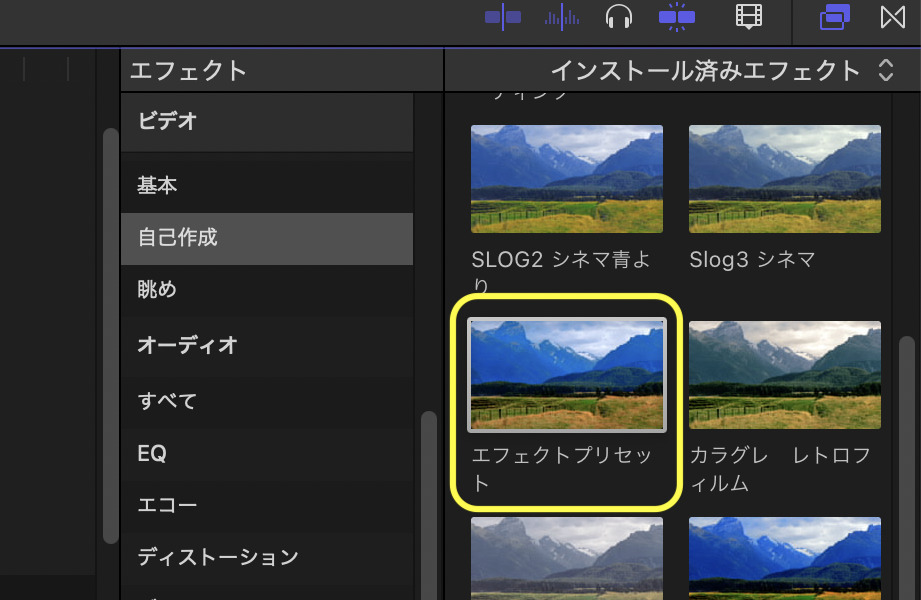
保存すると、エフェクトの中に自己作成が保存されており、自己作成の中には先ほど作成したマスクタイトルが保存されている。エフェクトプリセットという名前で保存されている。

まとめ
いかがでしたでしょうか?今回はFinal Cut Pro Xを使用してのタイトル挿入方法から応用的なタイトル作成方法まで解説しました。
Cinematicな動画を制作する場合に特によく使えるマスクを使った編集方法ですので、ぜひ参考にしてみて下さい。
今回は画像を中心に解説しておりますので、これにて終了とします。
また、様々な動画に関する情報を発信していきますので、他の記事もチェックしてみて下さい。
ご閲覧ありがとうございました。
・Final Cut Pro Xの関連した記事一覧