映像表現の一つとしてよく使用されるオーバーレイ。
フィルム風に加工したい場合はオーバーレイを使用するとかなりフィルム感が出てエモいです。
今回の記事ではオーバーレイのフリー素材ダウンロードサイト紹介からダウンロード方法、オーバーレイ素材をFinal Cut Pro Xでの適応方法まで解説しております。
オーバーレイとは
オーバーレイとは:複数の映像を重ね合わせて一枚に合成すること
簡単に言うとオーバーレイは合成の事です。
オーバーレイ素材でよく使用される素材はフィルムでよく使用される素材が一番多いかと思います。
今回はフィルムでよく使用されるオーバーレイ素材を紹介します。
オーバーレイ無料素材ダウンロード方法
オーバーレイの無料素材のダウンロードサイトを紹介いたします。
下記サイトではプレミアプロ・ファイナルカットプロどちらでも使用可能なオーバーレイ素材です。38種類の素材があり、好きな素材のみをダウンロードする事が可能です。
リンク↓
https://tutsandreviews.com/38-free-video-overlays-for-filmmakers/
筆者がかなり使用頻度が高いオーバーレイのみを今回は紹介させていただきます。
その他にも使えるオーバーレイ素材はありますので、他の素材が気になる方はリンクより確認してみて下さい。
おすすめオーバーレイフリー素材
03:45秒からのオーバーレイ

10:2分56秒からのフレアオーバーレイ

25:8分18秒からのオーバーレイ

27:8分25秒からのオーバーレイ

この4つが筆者がよく使用するおすすめオーバーレイ素材です。
次にダウンロード方法を解説していきます。
オーバーレイフリー素材のダウンロード方法
リンクをクリックするとダウンロードサイトに飛びます。
そのサイトを下にスクロールすると1〜38のoverlay素材が表示される。


好きなオーバーレイ素材をクリックする。今回は03を選択。
選択後下記画像が表示される。ダウンロードをクリック。

ダウンロード中。

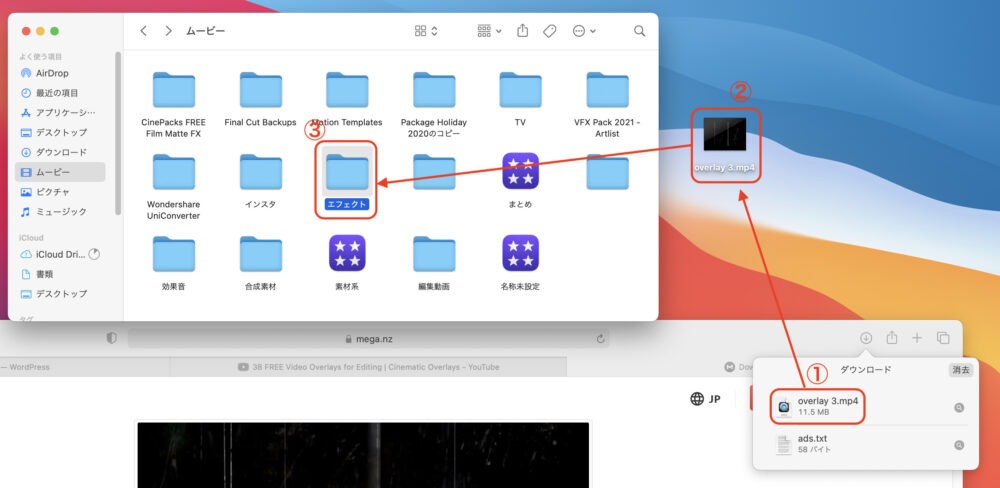
①ダウンロード完了
②デスクトップに一旦出す
③後でFinal Cut Pro Xに取り込む用のファイルを作成(今回はエフェクトという名前でフォルダを作成)
※②のデスクトップに出すはしなくても大丈夫。①→③へ直接フォルダへ入れても良い

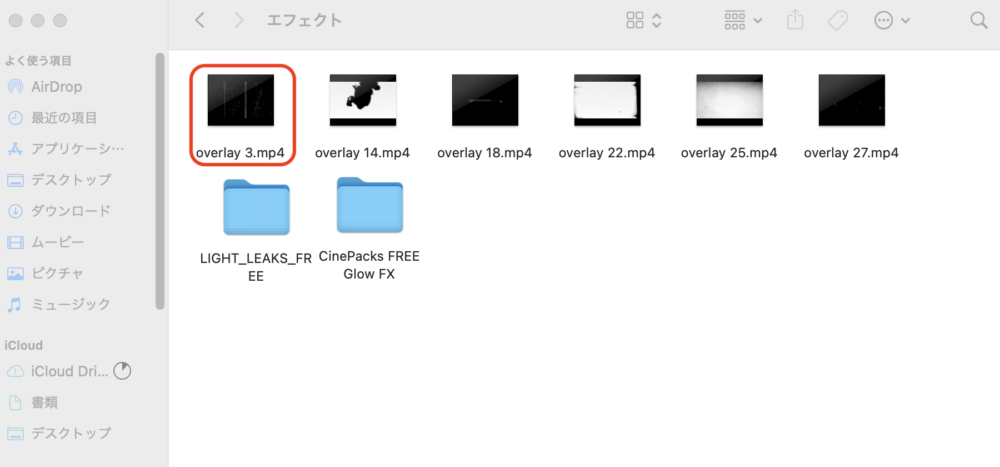
エフェクトフォルダに入った。

次にFinal Cut Pro Xに先ほどダウンロードした素材を取り込む方法
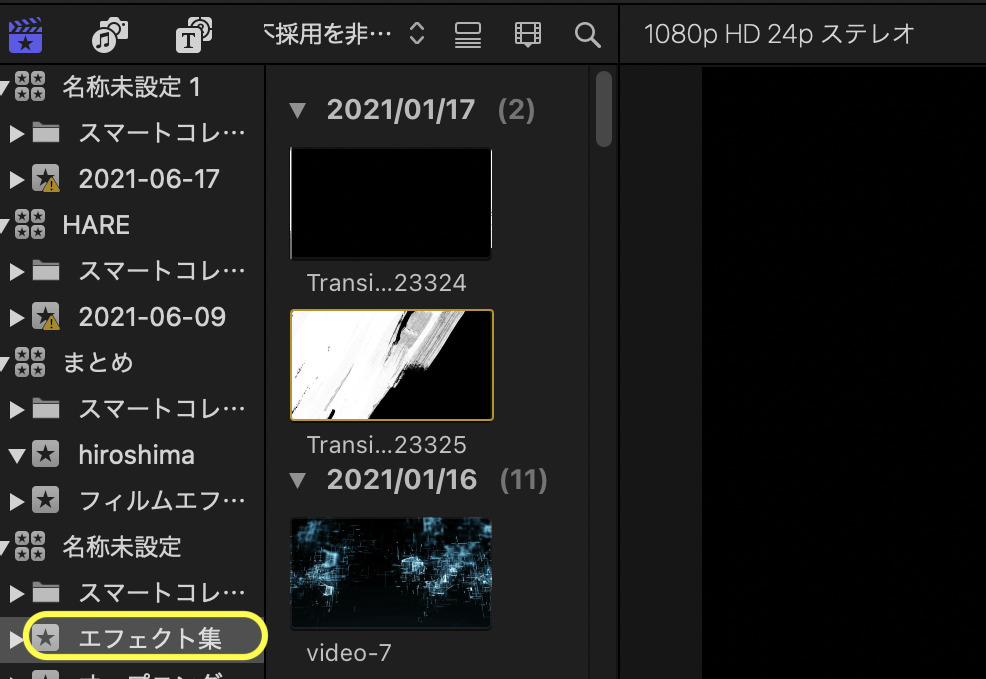
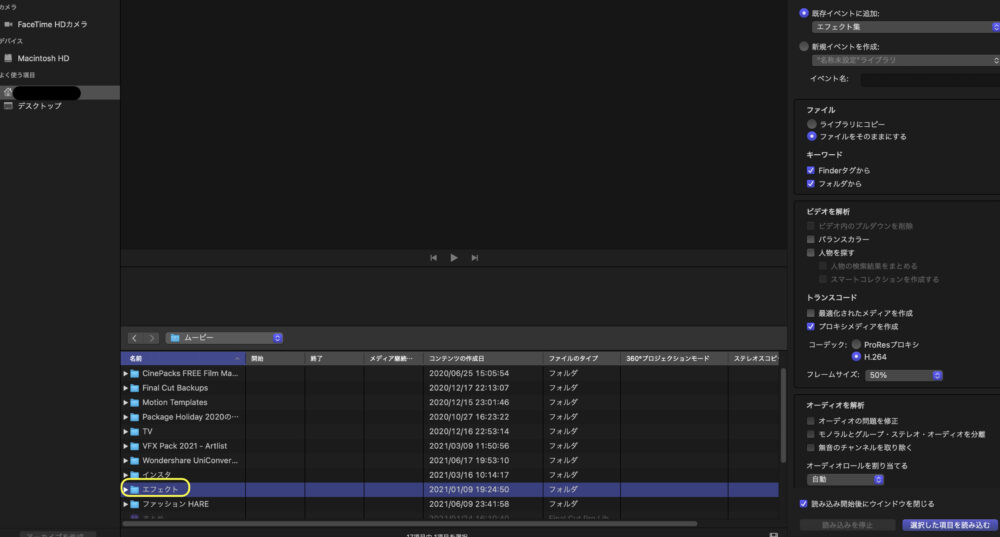
イベントを作成。名前はなんでもいいが今回はエフェクト集という名前。

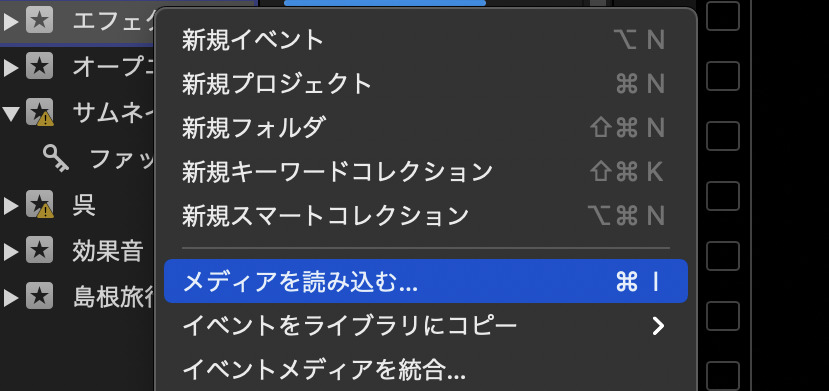
右クリックでメディアを読み込むを選択。

先程のエフェクトフォルダを選択する

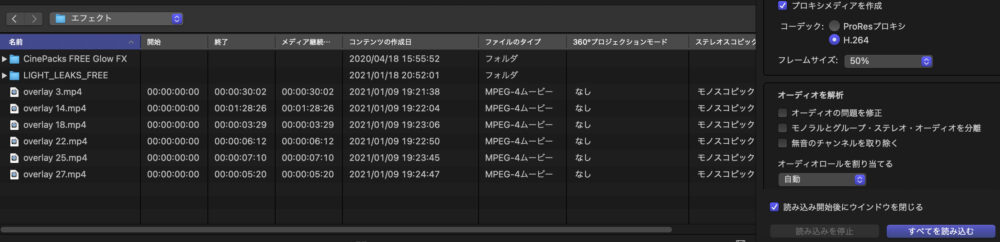
読み込みたい素材を選択しすべてを読み込むをクリックする

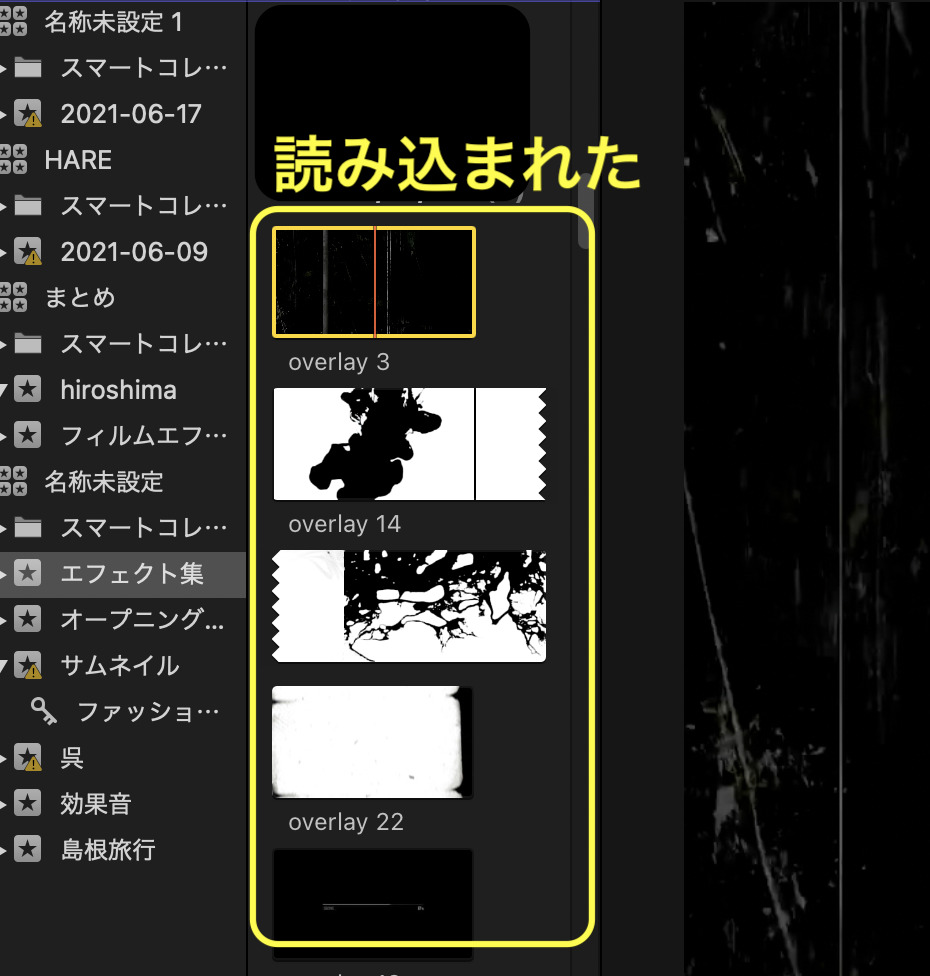
すべてを選択をクリックするとエフェクト集に読み込まれた。
これで、このイベントからいつでも今回ダウンロードした素材を使用する事が可能。

ダウンロードから読み込み方法まで解説しました。
では、次にオーバーレイを実際にどう使用していくかの編集方法を解説していきます。
オーバーレイの適応方法
Final Cut Pro Xを使用しオーバーレイを適応させる方法を解説していきます。
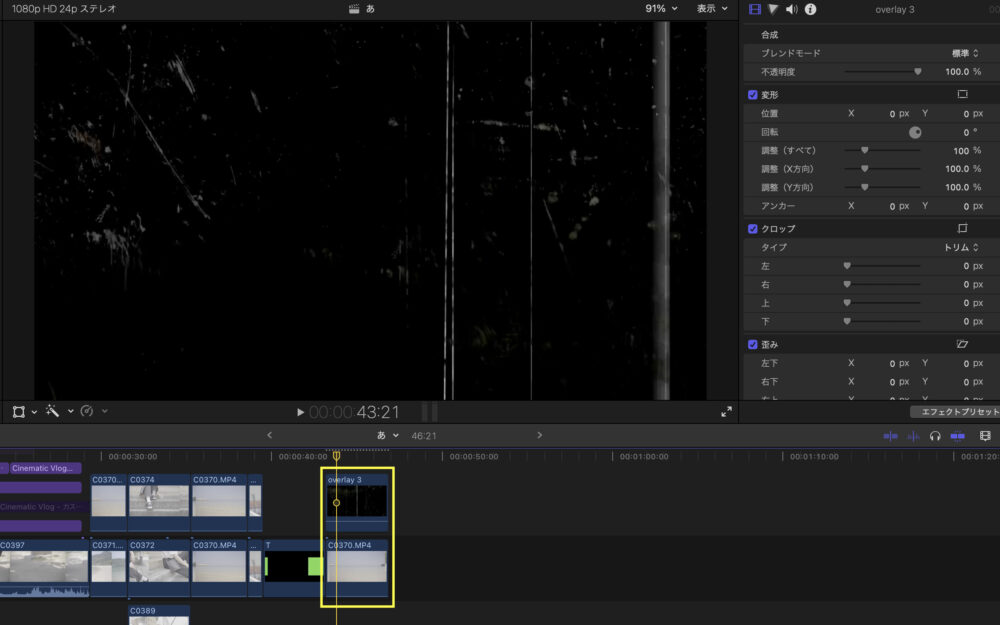
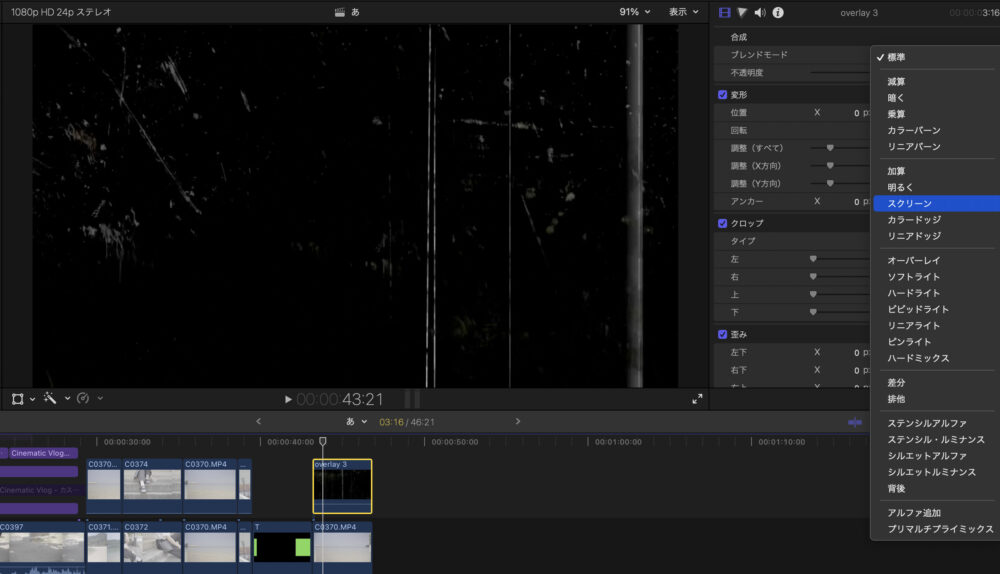
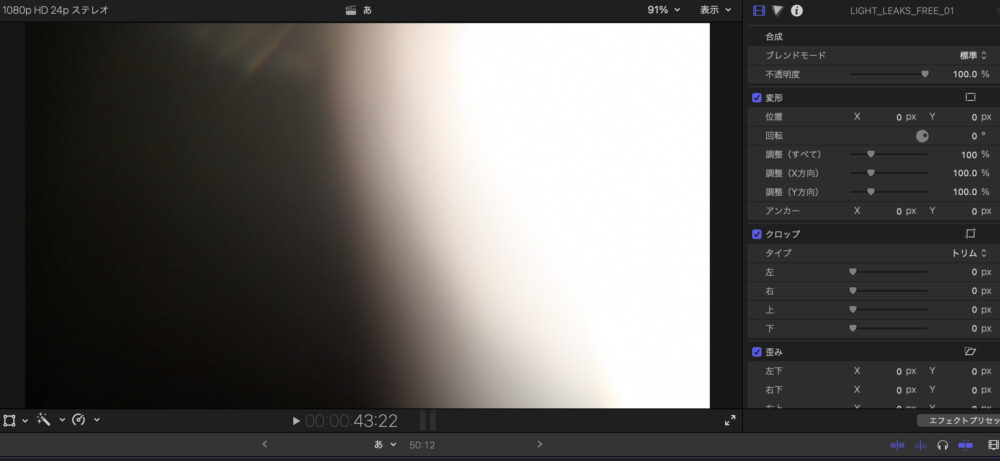
まずはオーバーレイの素材を上に重ねる

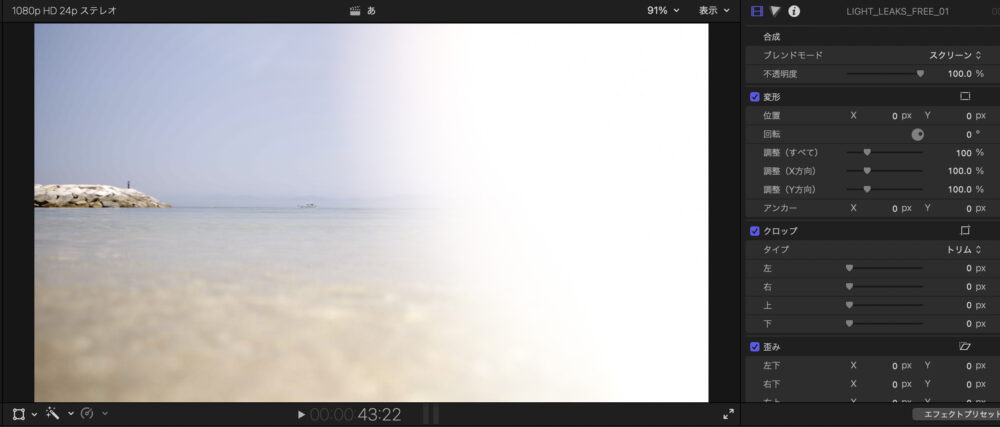
このオーバーレイ素材は背景が黒く、適応させたい色は白の為、スクリーンを選択する。
スクリーン:
白い部分は白いまま
黒い部分は透明になる

適応させると下記画像のようになる。これで適応完了。
適応量を調整したい際は不透明度で調整していく。

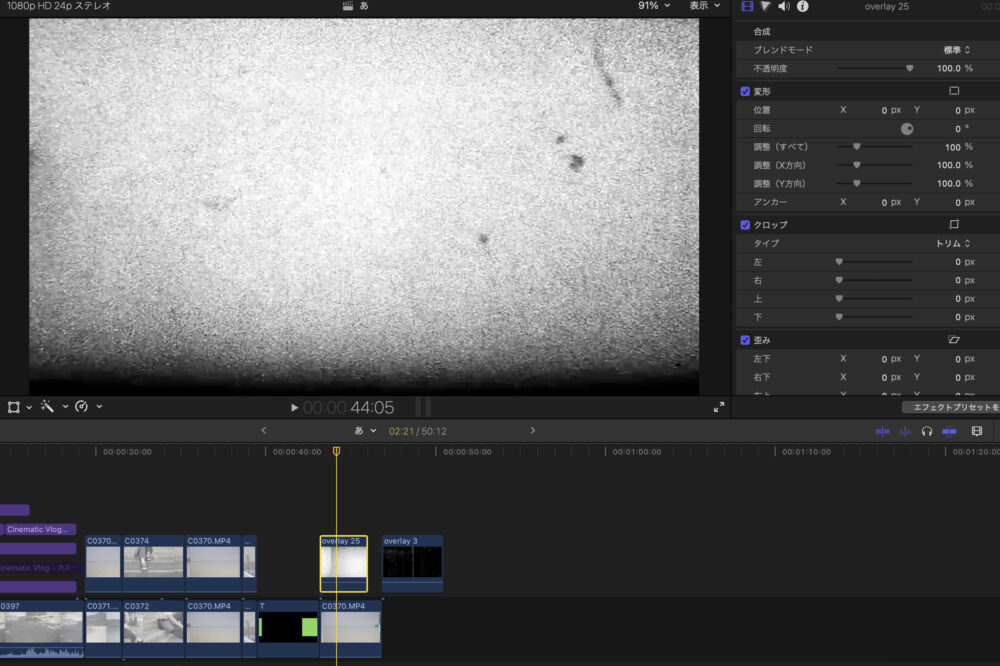
次の素材はこちら
まずはオーバーレイ素材を上に重ねる。

今回の素材は背景が白で、入れたい色は黒色の為、乗算を選択。
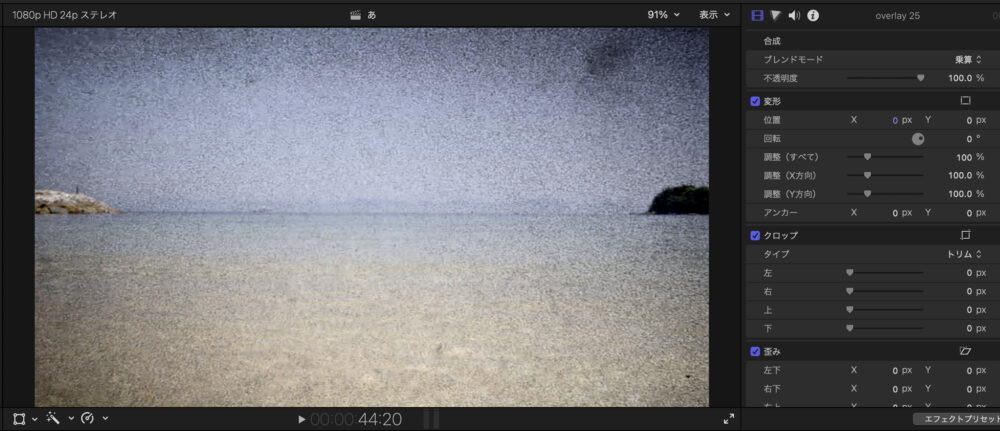
乗算:
白い部分は透明
黒い部分は黒いまま

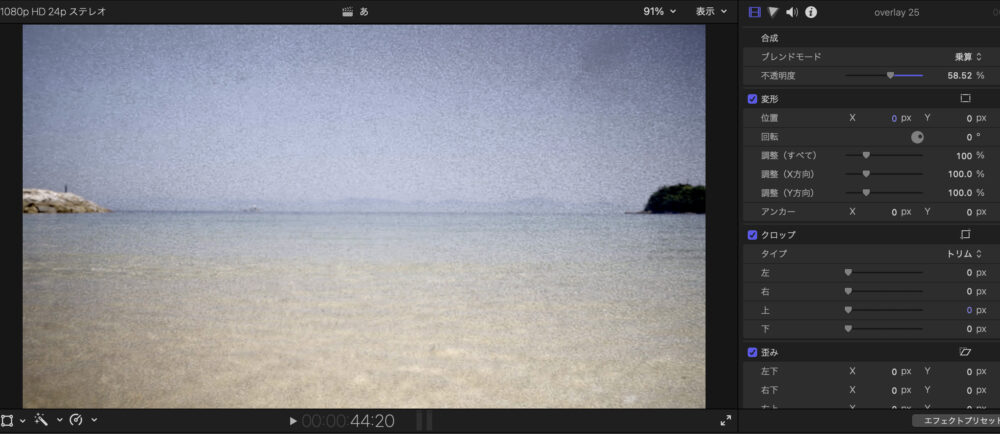
乗算をかけると下記画像のように適応される。少し適応量が強く、黒っぽくなっている。

その際は不透明度を下げて調整すると丁度良くなる。

次の素材はフレアバーン

こちらの素材は背景が黒で映したい光は白の為、スクリーンを選択。
スクリーン選択後は下記画像のように表示される。

基本的な適応方法の解説はこれで終了です。
適応させるのは基本的にブレンドモードにて適応させます。
ブレンドモードを解説した記事もありますので、気になる方はチェックしてみて下さい。
まとめ
いかがでしたでしょうか?
今回はオーバーレイフリー素材のダウンロード方法〜Final Cut Pro Xでの適応方法まで解説しました。
オーバーレイを使用することで、映像表現の幅が広がるので、ぜひ抑えておきたいところです。
特にフィルム風の映像を作りたい方とかはオーバーレイを使用する事で、よりフィルム風な映像を作成することが可能ですので、ぜひ使用してみて下さい。
では今回はこれにて終了とします。
・Final Cut Pro Xの関連した記事一覧