動画をYouTubeとかに載せる際等に第三者の顔を許可なく写してしまうと、著作権に触れてしまいます。
そういった際にモザイクをかける事で著作権に触れずに動画をアップロードする事ができます。
モザイクの掛け方を知っておいて損はありませんので、ぜひ今回の記事を読んで参考にしてみて下さい。
今回の記事はFinal Cut Pro Xを使用してのモザイクのかけ方を解説しております。
モザイクのかけ方
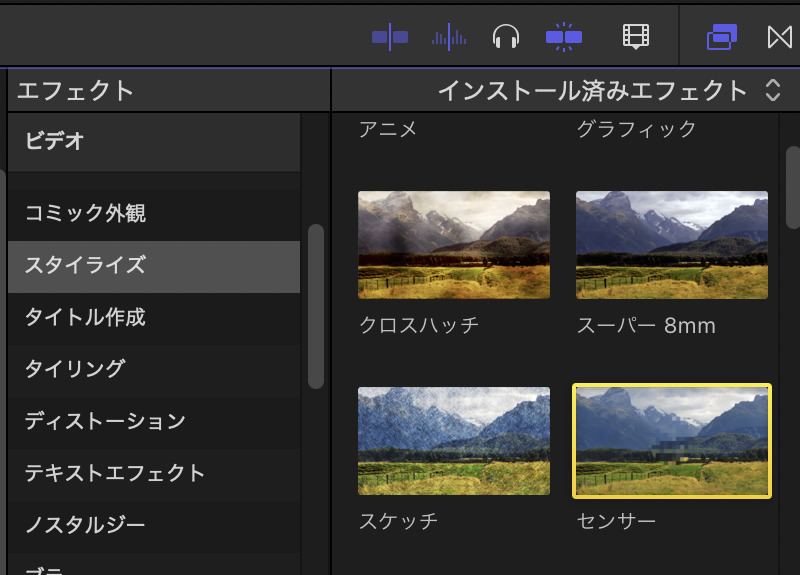
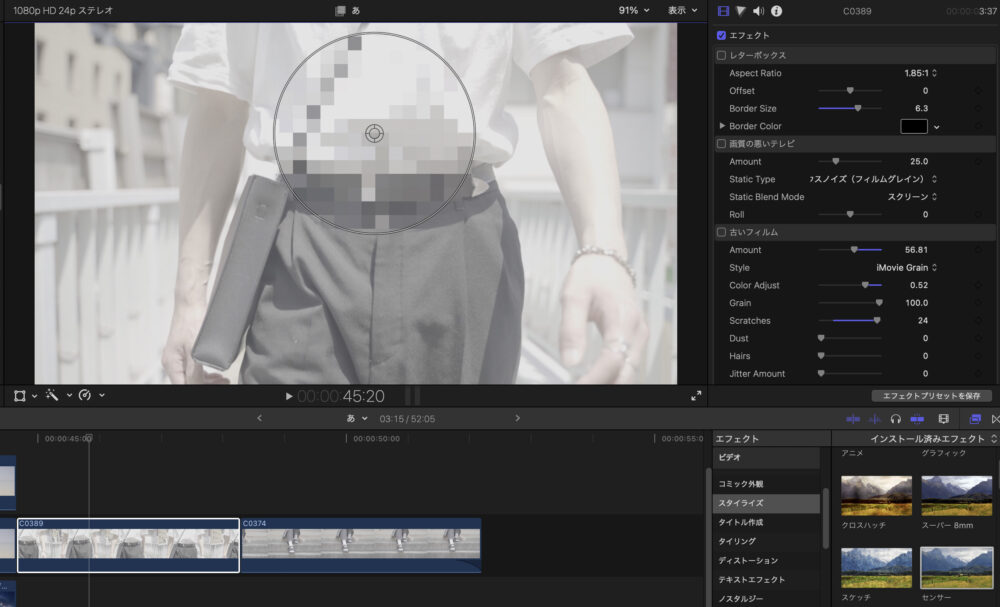
モザイク:エフェクト→スタイライズ→センサー
センサーがモザイクをかけるエフェクトですので、モザイクをかけたい映像に適応させていきましょう。

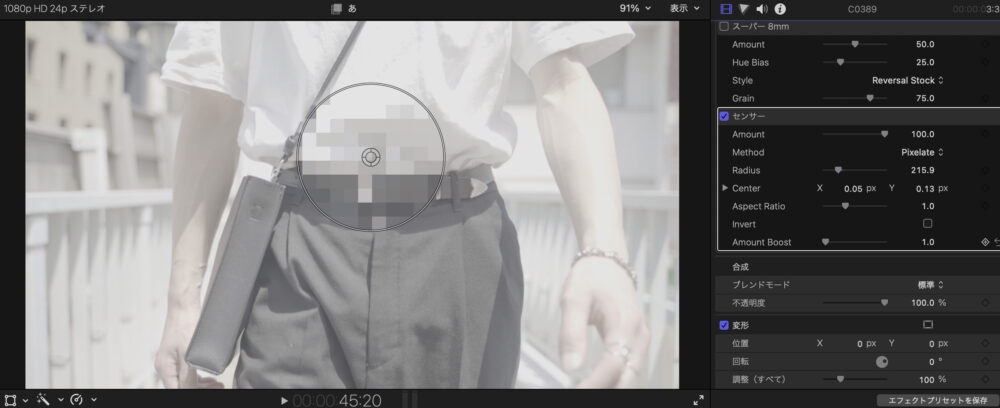
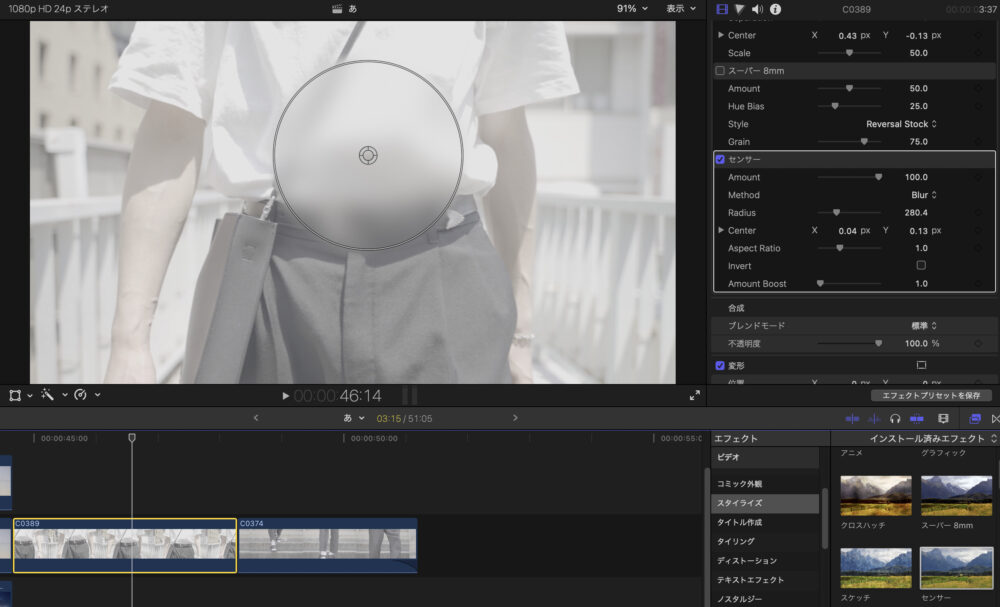
センサーを適応させたら下記画像のように表示される

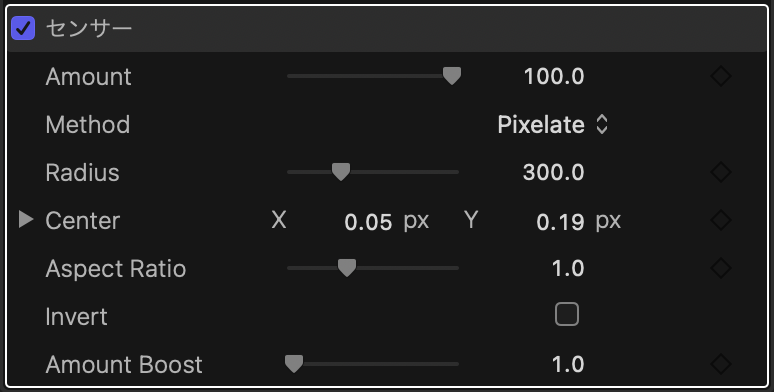
センサーの設定項目

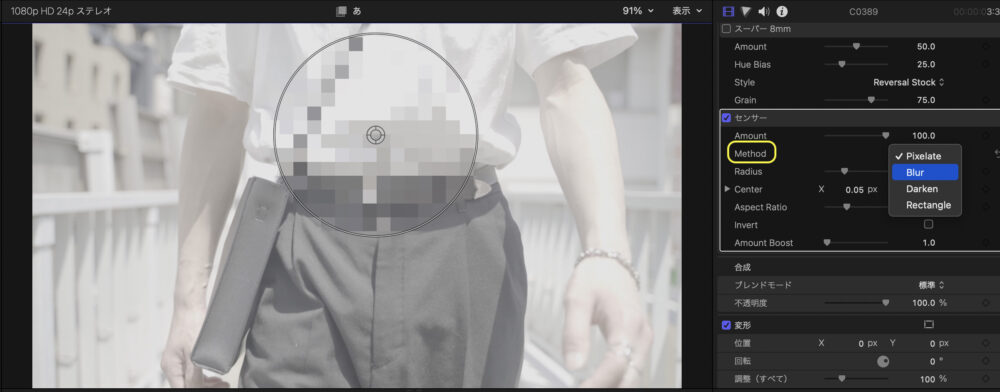
Method:モザイクの種類の変更が可能

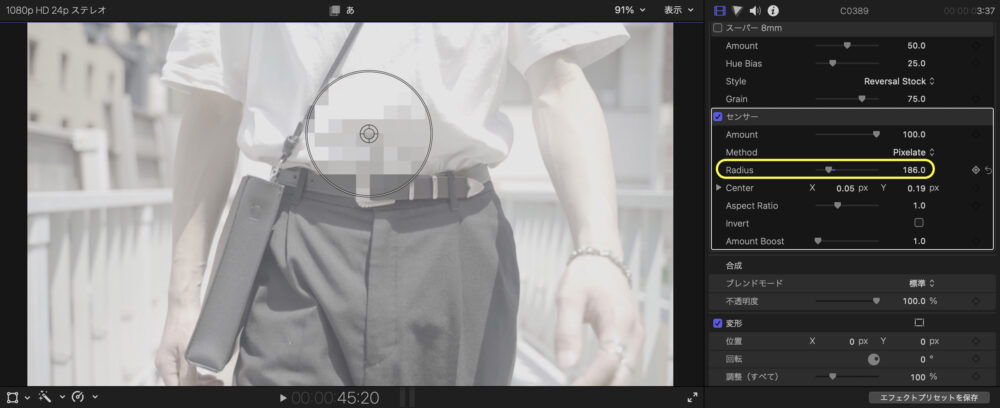
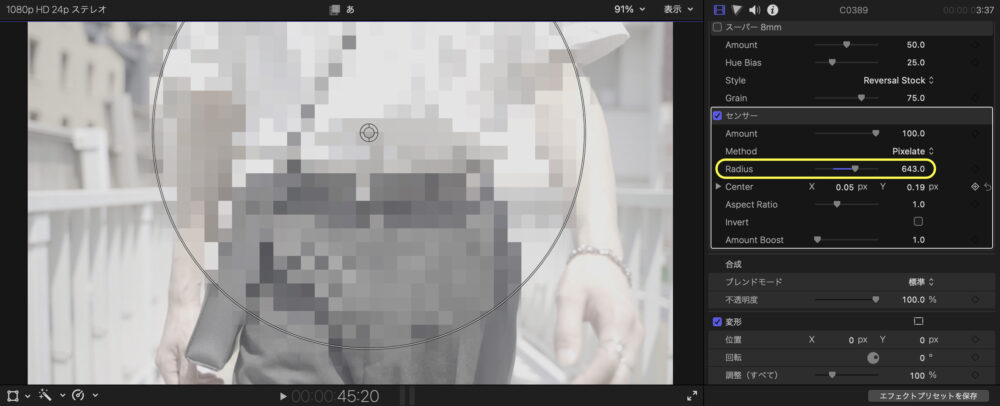
Radius:モザイクのサイズ調整が可能

右に調整するとモザイクの範囲が大きくなる
左に調整するとモザイクの範囲が小さくなる

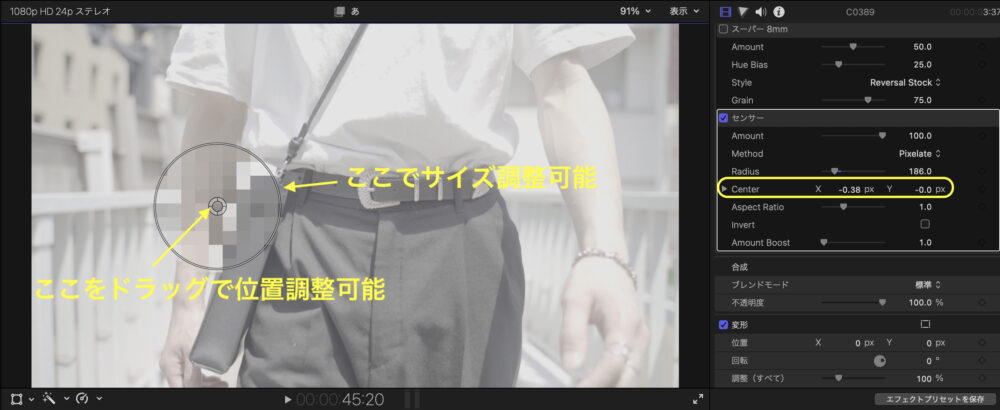
Center:モザイクの位置調整項目
円の外側でサイズを大きくしたり小さくしたりサイズ調整ができる
円の中心をドラッグすることでモザイクの位置を調整ができる

Aspect Ratio:モザイクの形調整項目
左に調整すると横に広くなる

右に調整すると縦長になる

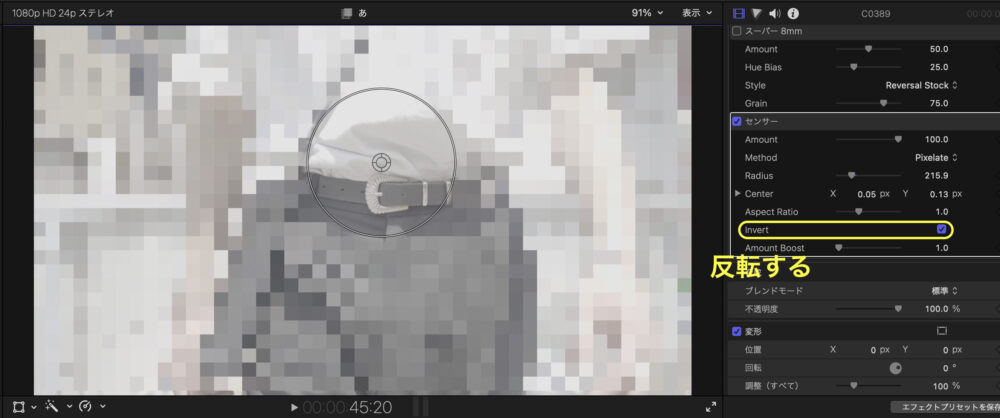
Invert:反転項目
ここをチェックすると円の中のモザイクから反転して円の外側にモザイクがかかる

Amount Boost:円中のモザイクのサイズ変更項目
右に調整すると円中のモザイクのサイズが大きくなる


動いているところにかけるモザイクのかけ方
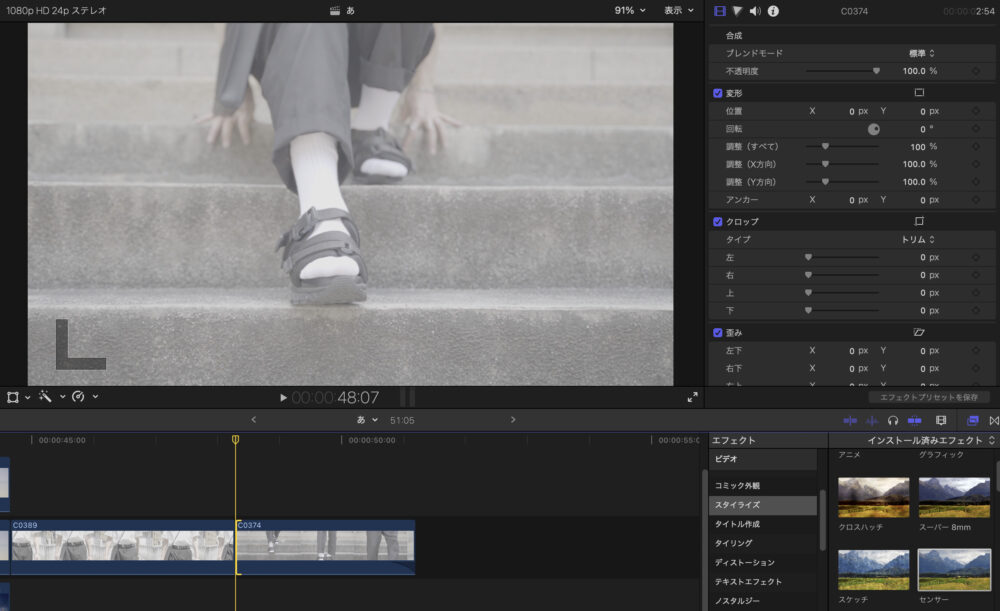
次は下記映像にモザイクをかけていきます。

今回は左足の動きに合わせてモザイクをかけ続けていきます。

まずはモザイクのエフェクトをかけて、最初のコマでキーフレームを打つ

足の動きに合わせてコマを進めていきながら動きに合わせてモザイクの位置を調整していく




これで、動きに合わせたモザイクをかけ続ける方法の解説が終了です。
基本的には動き始めるところにキーフレームを打ち、それに合わせて調整していくだけです。
背景にモザイクをかける方法
まずは適応させたい映像にモザイクをかける

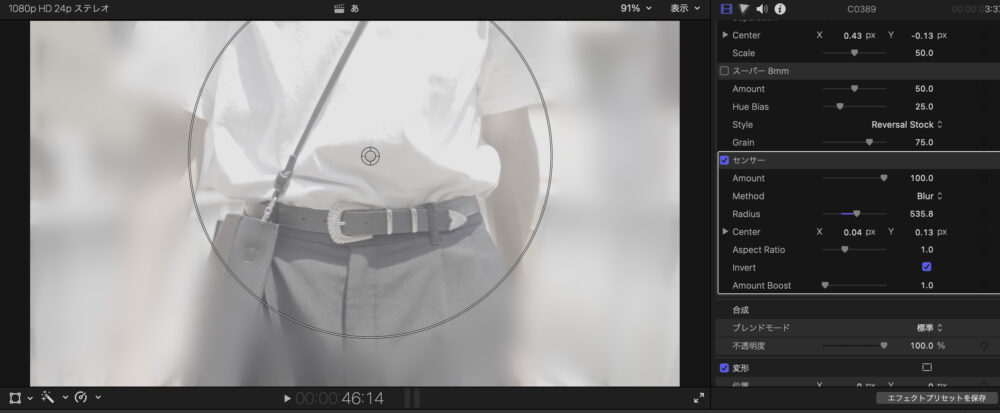
Invertをチェックしモザイクを反転させる

Radiusでサイズ調整をしていく


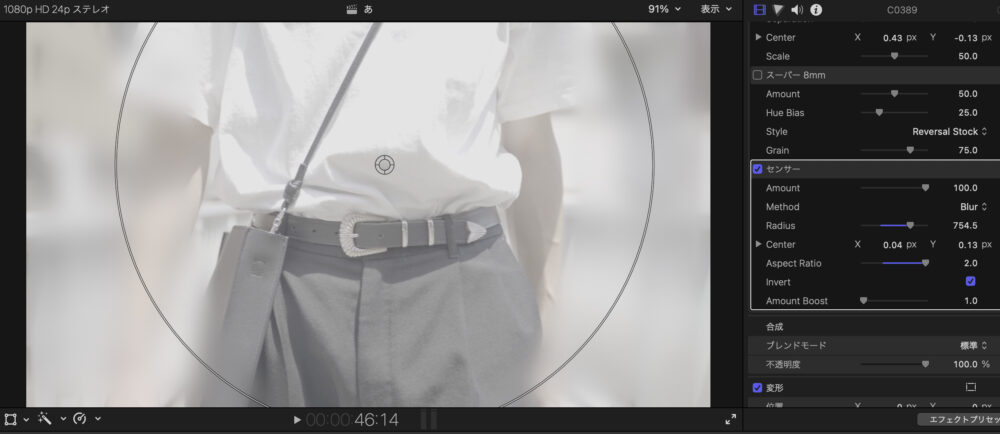
Aspect Ratioを右に調整し縦長にしていく

Radiusでサイズ微調整をしていく


Amountで背景のぼかし具合を調整する

これで背景ボケのかけ方が終了です。
まとめ
いかがでしたでしょうか?
今回はFinal Cut Pro Xを使用してのモザイクのかけ方を解説していきました。
動画制作をする上でモザイクを使用する場面はかなり多いかと思いますので、ぜひ参考にしてみて下さい。
では今回は以上で解説を終了とします。ご閲覧いただきありがとうございました。
・Final Cut Pro Xの関連した記事一覧