動画制作をする上でカラーコレクション・カラーグレーディングの必要性というのは十分ご存知かと思います。
カラー調整の知識をつけて編集していく事で映像のクオリティは格段に上がります。
簡単なLUTでカラーグレーディングは可能ですが、自分好みに自分独自のカラーを作っていくのが楽しいですし、オリジナリティがでます。LUT無しでのカラコレ・カラグレ方法も記載しております。
今回は、Final Cut Pro Xを使用しカラーコレクション・カラーグレーディング方法をわかりやすく具体的に画像を交えて解説しております。
カラーの勉強をする際にこちらの本を結構参考にしており、かなりおすすめですので、
気になる方はチェックしてみてくださいね。
カラーコレクション(色補正)とカラーグレーディングの違い
カラーコレクション(色補正)とは:画像の質の問題を修正し適正な状態にする為の調整の事
1カット毎に露出やホワイトバランスが全然違うとかなり違和感のある映像となってしまいます。
なぜ露出やホワイトバランスが変わってくるかというと、撮影したシチュエーション(時間帯・太陽の位置等)によって微妙に変わってくるからです。
カラコレの理念:全ての条件が同じであれば、1カット毎に出る人の肌のトーンは本物と同じように見えるべき
カラーグレーディングとは:適正にカラコレを行なった後に映像作品に色を入れ、自分好みの世界観を作っていく作業
映像作品によって見せたい世界観は違うと思います。どういうことかというと、ティールオレンジ風に調整したい、フィルム風に見せたい等、人それぞれその作品に好みの色をつけていきたいという事です。
カラコレ・カラグレ時に必須の無料プラグイン:調整レイヤーを使用
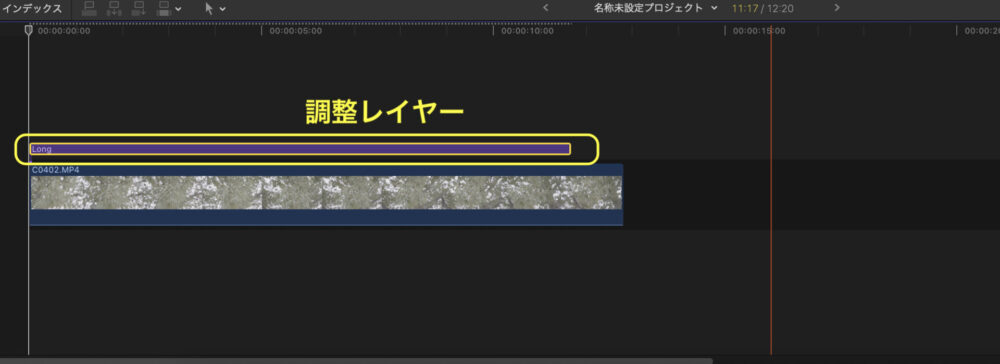
調整レイヤー(Adjustment Layer):エフェクトやカラー補正等の調整をクリップに直接影響せずに行う事ができる無料プラグイン

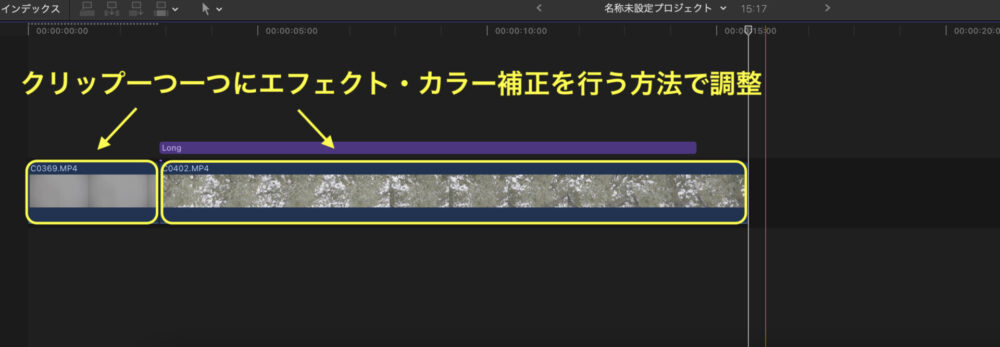
調整レイヤーをしない場合:クリップ一つ一つにエフェクト・カラー補正を行う方法で調整可能。しかし、この方法はかなり手間で大変です。

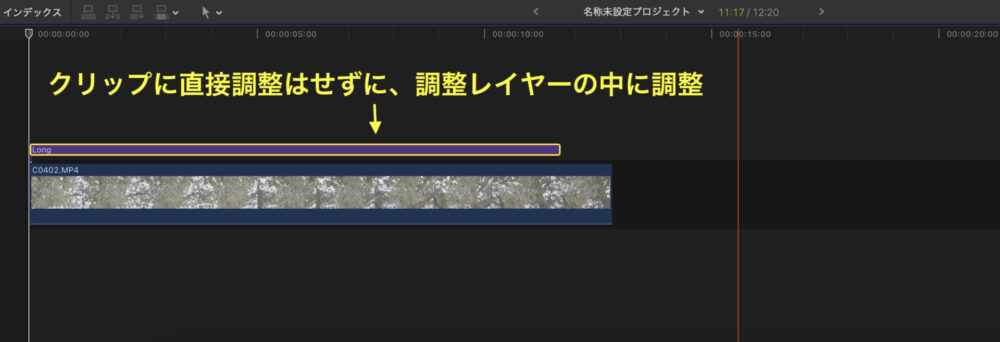
調整レイヤーを使用した場合:クリップに直接調整はせずに、調整レイヤーの中に調整をかけていくので、似た露出やホワイトバランスの場合は一回の調整で済む。圧倒的にこちらの方が楽です。

調整レイヤーのダウンロード・使用方法の具体的な解説記事を参考にしてください

カラーコレクション方法
基本的なカラコレは色補正エフェクトを使用していきます。
これから具体的な方法を記載していきます。
カラーコレクションを行う前に知っておくべき最低限の知識
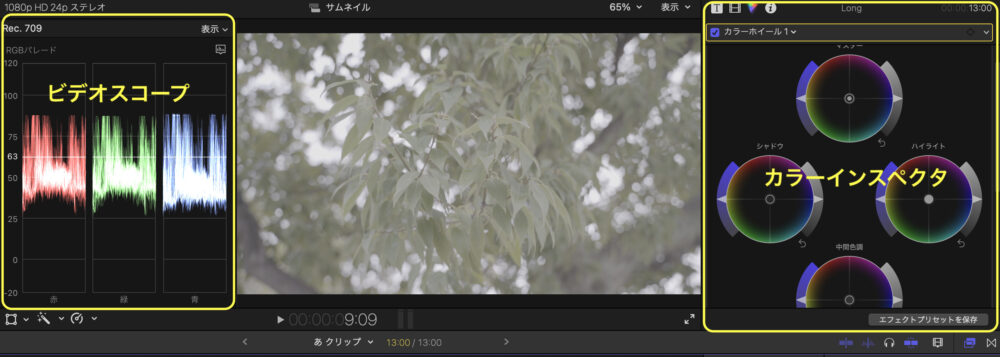
ビデオスコープ:カラー・露出調整時の参考グラフ
カラーインスペクタ:カラー調整管理画面全体を指す

カラー調整項目:カラー調整可能な4種類(カラーボード・カラーホイール・カラーカーブ・ヒュー/サチュレーションカーブ)の調整項目

マスター:全体
シャドウ:暗い部分
ハイライト:明るい部分
中間色調:全体の中間の明るさ
露出:クリップの明るさ
サチュレーション(彩度):クリップの色の鮮やかさ
色相:クリップの色あい

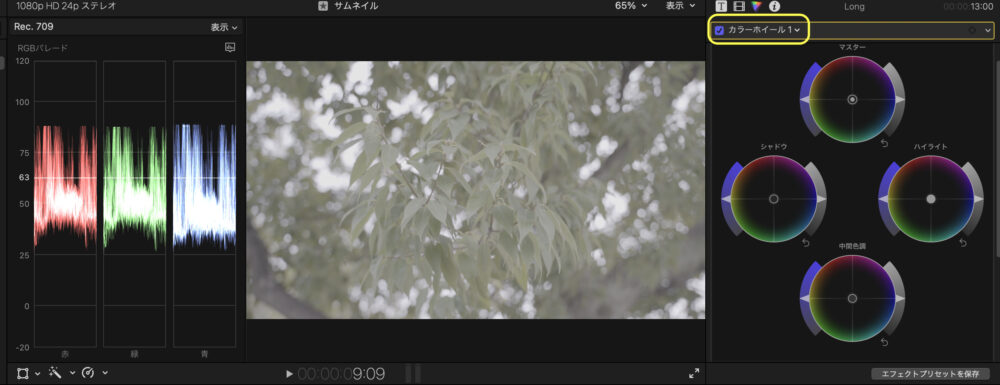
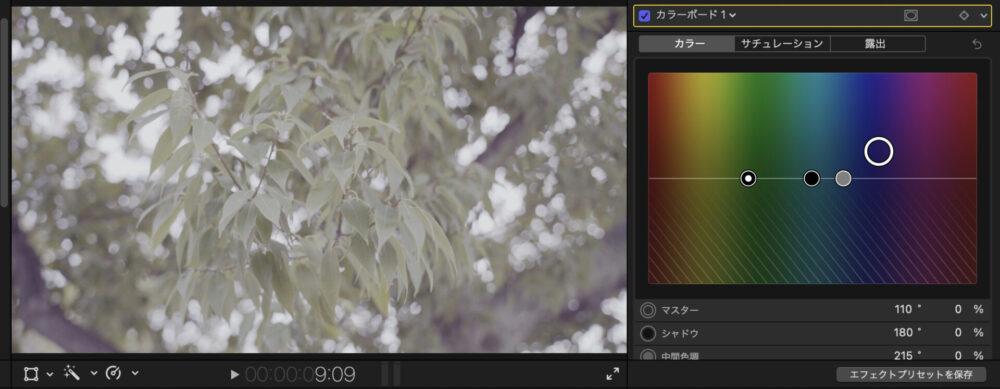
カラーインスペクタの見方・カラー調整画面の表示方法
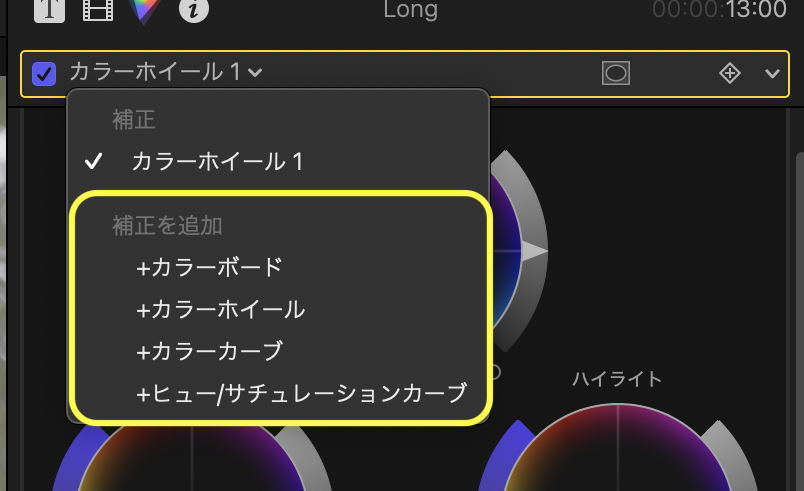
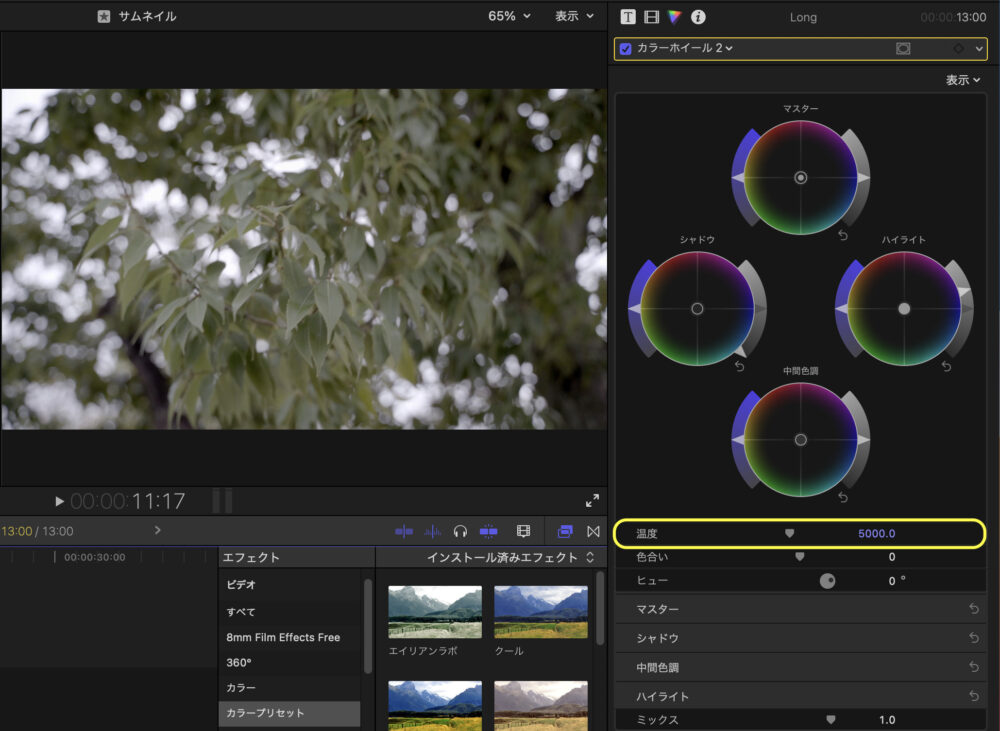
黄色で囲んであるところを選択すると

カラー調整項目が4種類(カラーボード・カラーホイール・カラーカーブ・ヒュー/サチュレーションカーブ)出てくる。今回はカラーホイールを選択。

ビデオスコープの出し方:
①表示を選択
②ビデオスコープを選択
ビデオスコープを出す理由:色合いや露出等の調整時にグラフを見て調整可能となるから

波形の出し方:
①表示を選択
②波形を選択
波形を出す理由:主に露出の調整時に波形を出すと調整しやすいから

これでカラーコレクションの準備が整いました。次は実際にカラーコレクションを行っていきます。
カラーコレクション:色補正エフェクト(カラーホイール・カラーカーブ・ヒューサチュレーションカーブ)
色補正エフェクトは3種類:カラーホイール・カラーカーブ・ヒューサチュレーションカーブ
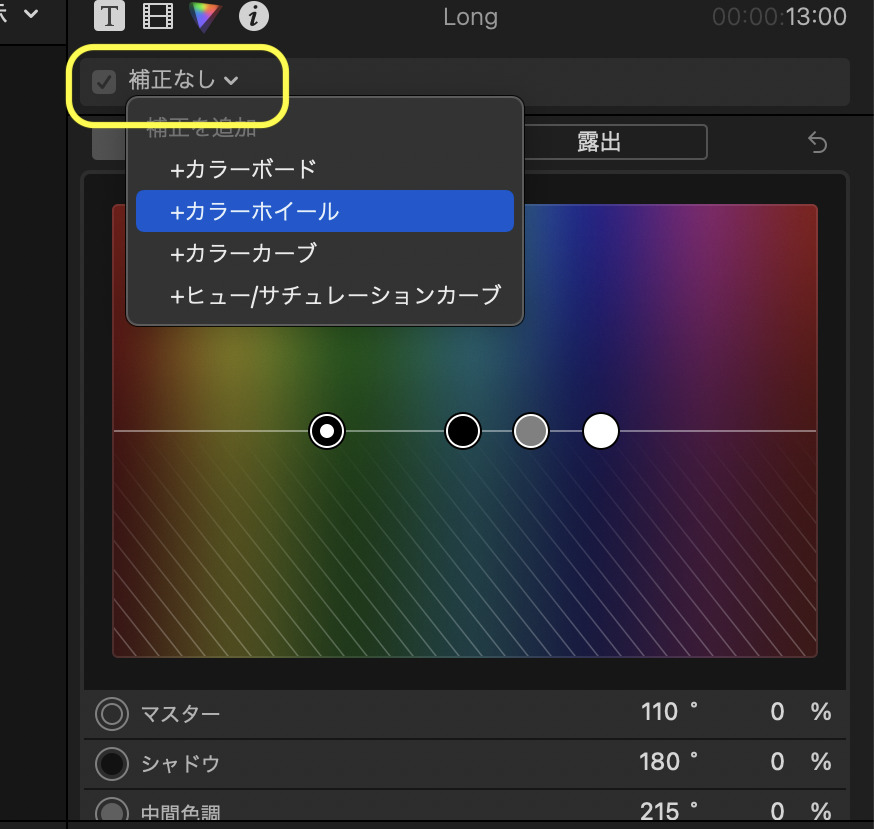
色補正エフェクトを使用し、まずは原色補正を行う:カラーホイールかカラーカーブが調整しやすいから使用推奨です
今回はカラーホイールを使用し解説。
露出の調整
こちらのクリップはLog撮影の記録ですので、コントラストが低くなっています(眠たいような薄い絵)。
そこで露出量を調整しコントラストを上げて、はっきりとした映像にしていきます。
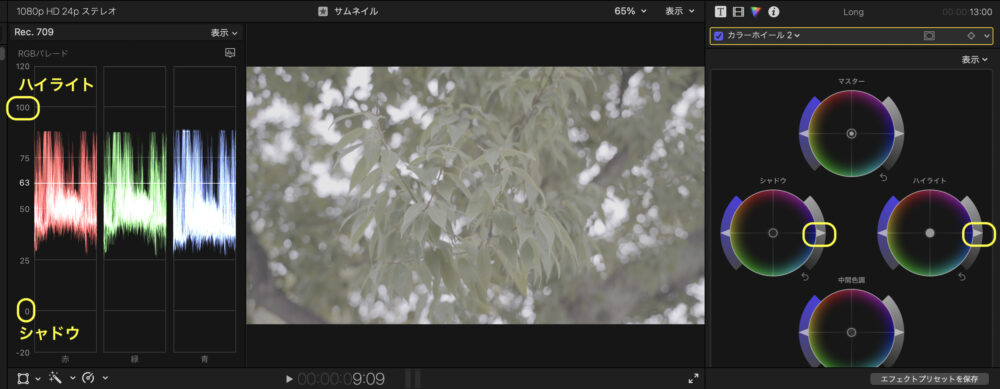
黒と白のコントラストを最大にする:白い値を100、黒い値を0に合わせる。これで、露出調整が可能。
これが白い値が100を超えると白飛びした映像になり、黒い値が0を超えると黒潰れした映像となる

0と100に露出調整するとコントラストが高くなり、映像がはっきりとする。

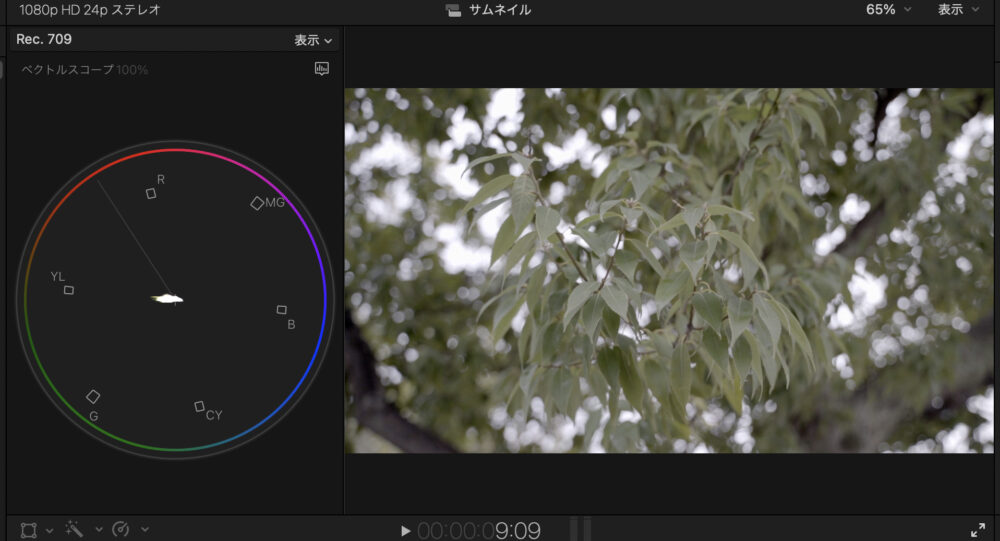
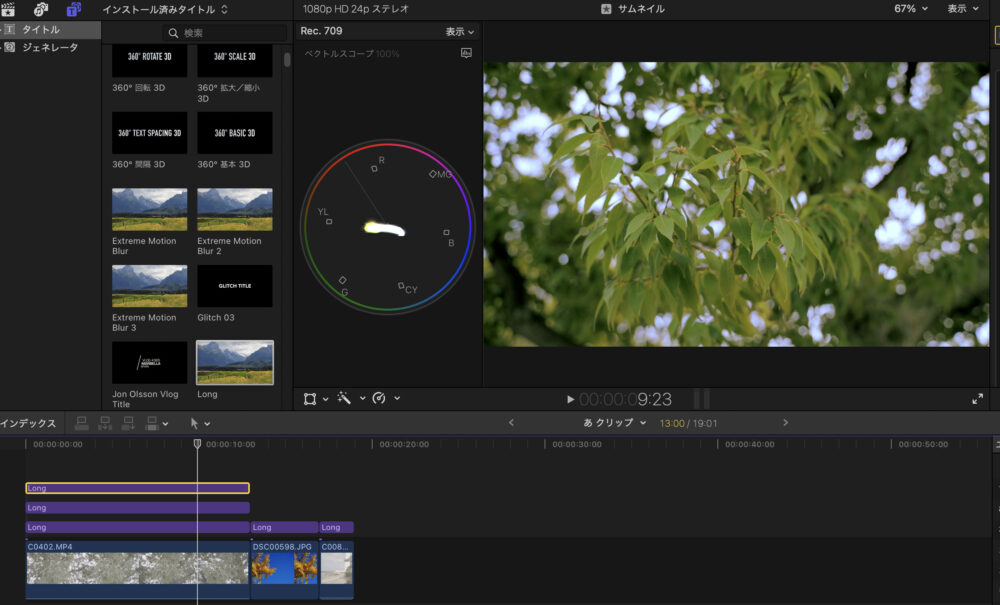
彩度調整:ベクトルスコープを見ながら調整する
ベクトルスコープとは:彩度の調整時にグラフでどの色がどの明るさ・暗さで強くなっているかが可視化できるグラフ
カラコレでは実際に見た色合いと同じぐらいの彩度に調整する
後でカラグレで好きな色合いに調整できるので色の追加はまた後で行います。
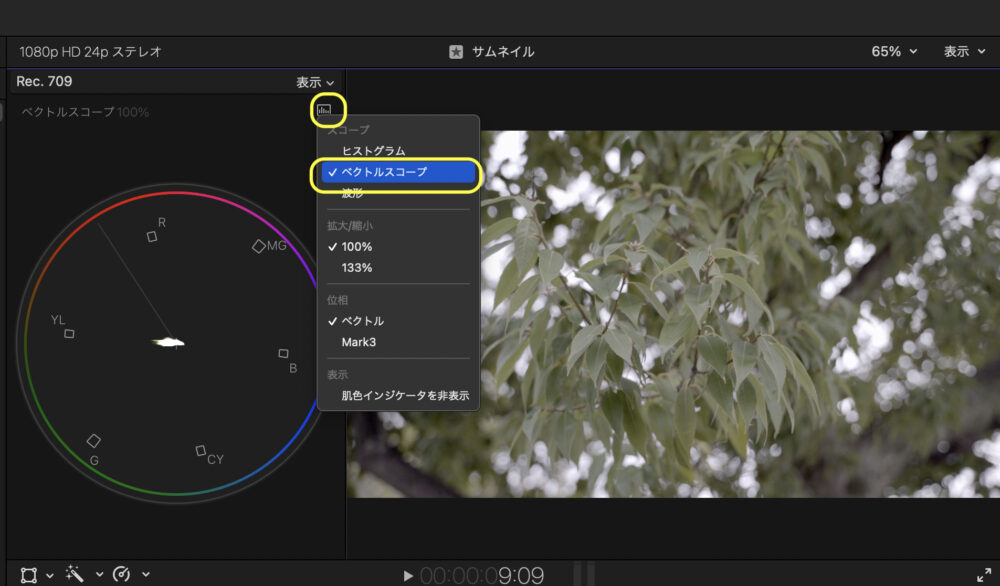
ベクトルスコープの出し方:
黄色で囲んだところをクリックするとベクトルスコープが出る。

下記画像は何も調整していない状態

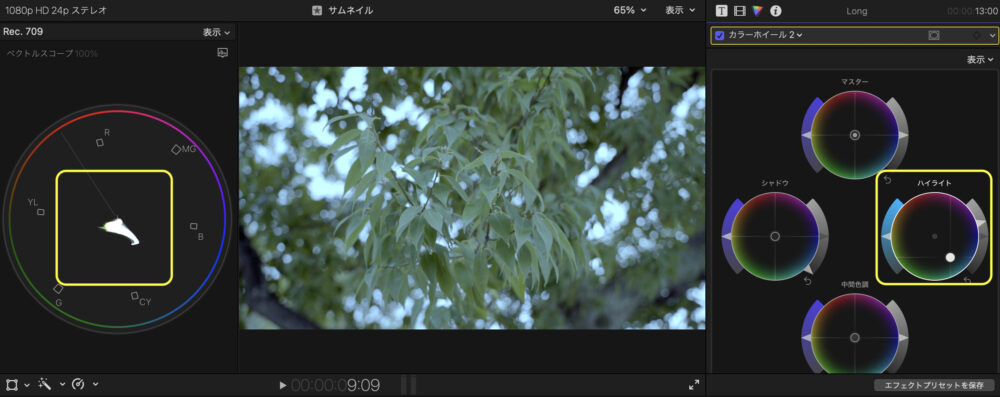
下記画像はハイライトを極端に青に調整した。するとベクトルスコープも青が強く表示されている。

ホワイトバランスの調整
ホワイトバランスの調整もカラーホイールを使用し調整可能。
青っぽい色合いが好きな方は色温度を下げていき、赤みがかった色合いが好きな方は色温度を上げていくといい。開始時は5000.0となっている。

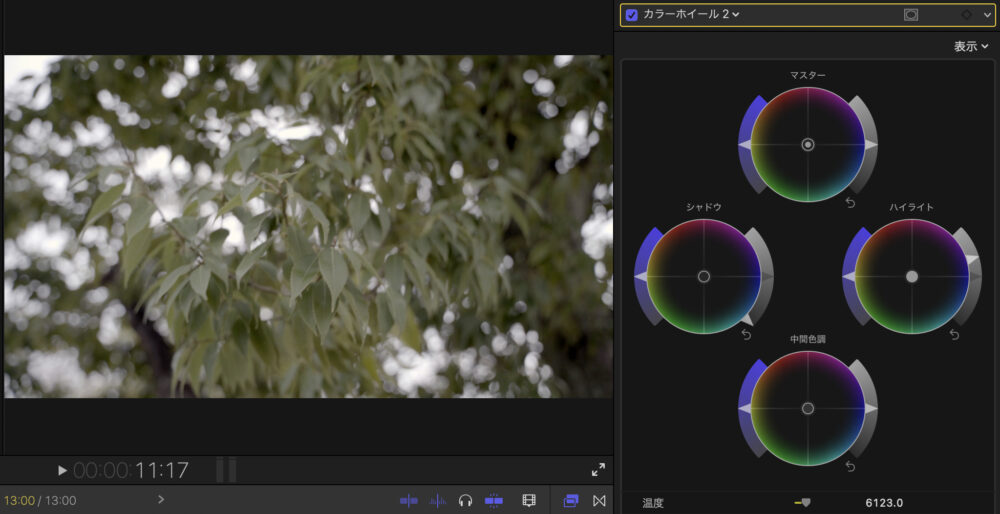
色温度を高くしたとき:赤みが強くなる

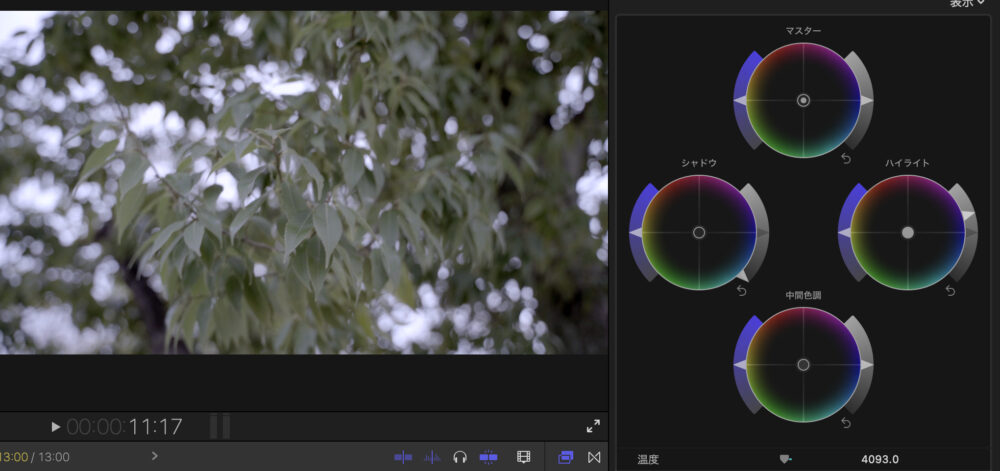
色温度を低くしたとき:青みが強くなる

カラコレ時はホワイトバランスも実際に見た感じと近い色合いに調整していきましょう。
ホワイトバランスは、撮影時に調整出来たらその方が映像の仕上がりのイメージまでしやすいので、出来たら撮影時に調整できるといいです。しかし、実際に撮影した映像を見た時と編集画面で見た時では、思っていた感じと違うということは多いです。そういった時に編集で調整できるから便利です。別売りモニターとかを購入して撮影していると色合いがわかりやすいが、普通にカメラの画面を見て撮影をしていると、太陽の光とかで画面の色合いが変わって見えたりするんです。
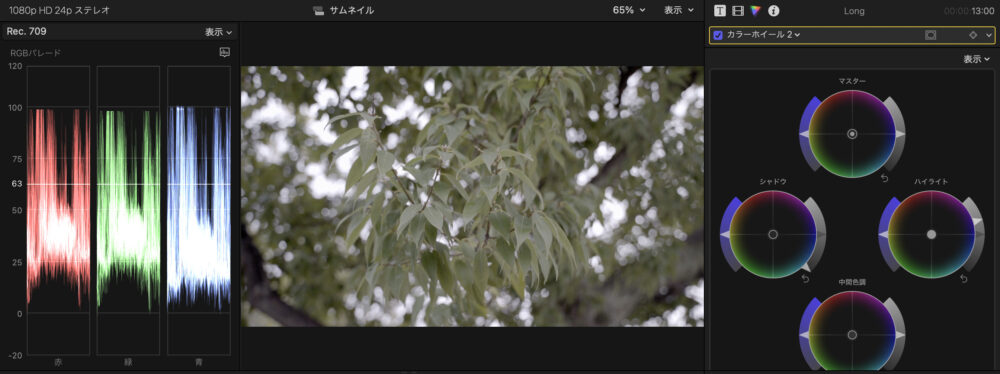
カラーカーブ:RGBバランスを調整
RGBバランスとは:赤(RED)緑(GREEN)青(BLUE)のカラーバランスの事
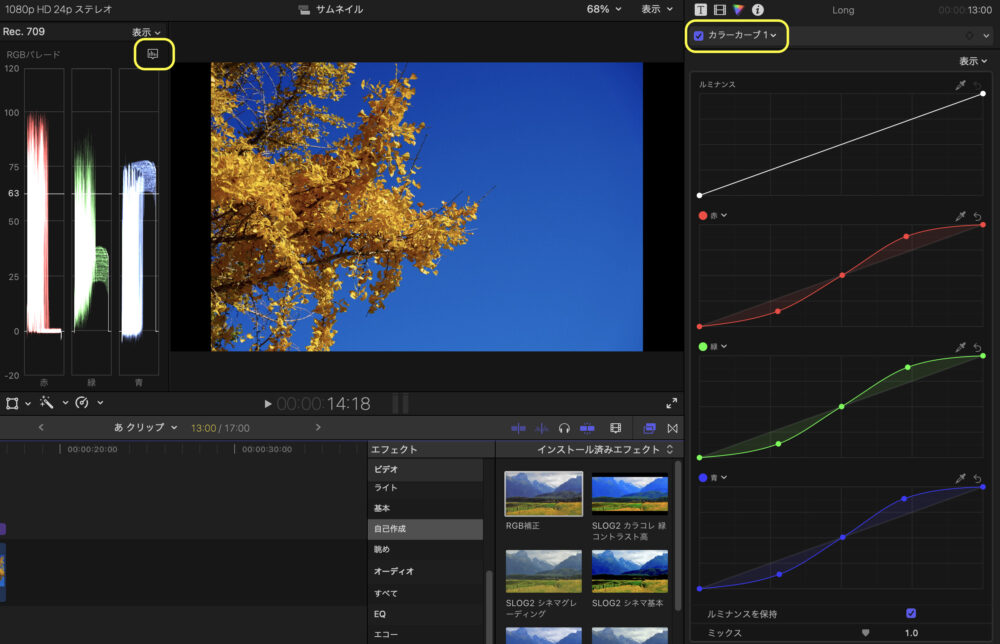
カラーカーブをまずは表示し、左側に波形を表示する。

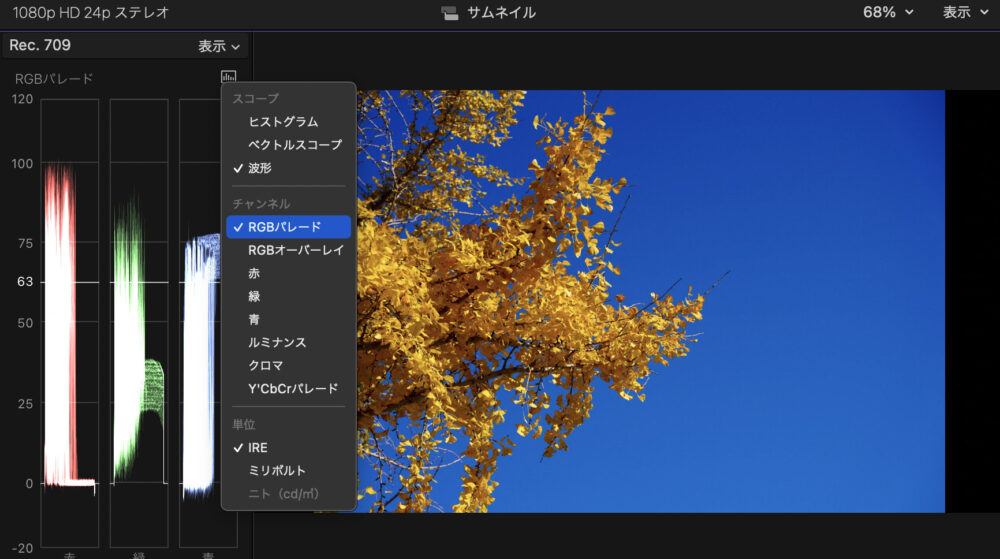
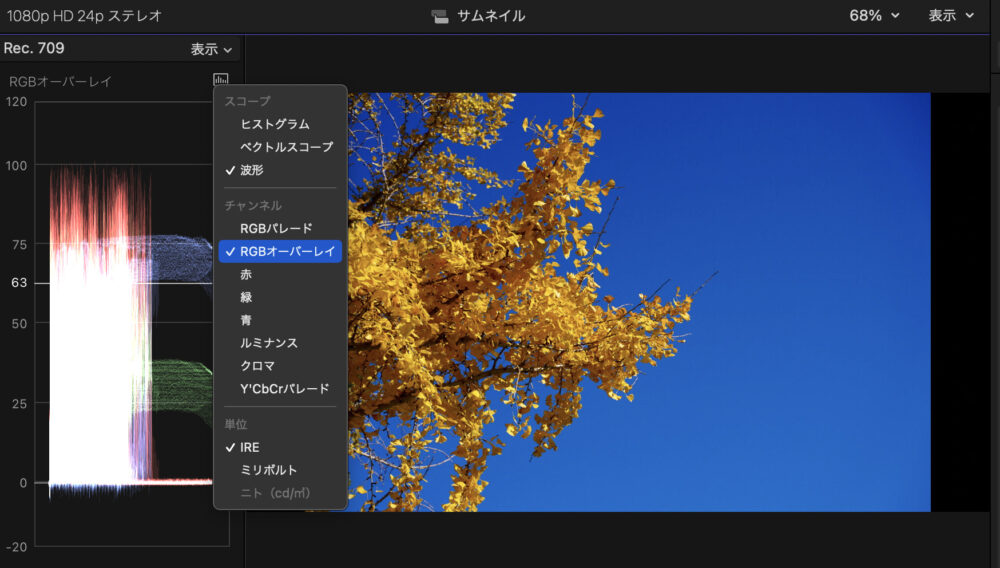
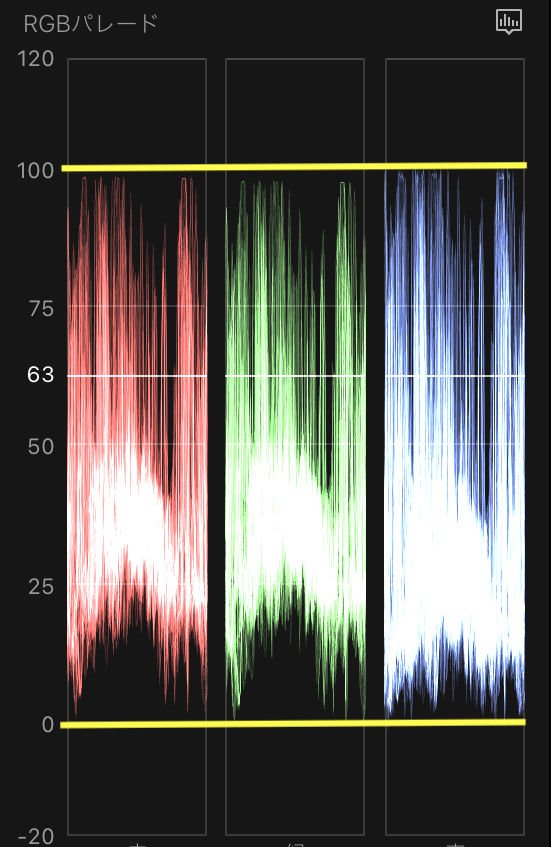
RBGパレードは赤・緑・青を個別にみることができる。

RBGオーバーレイは三色同時に見ることができる。

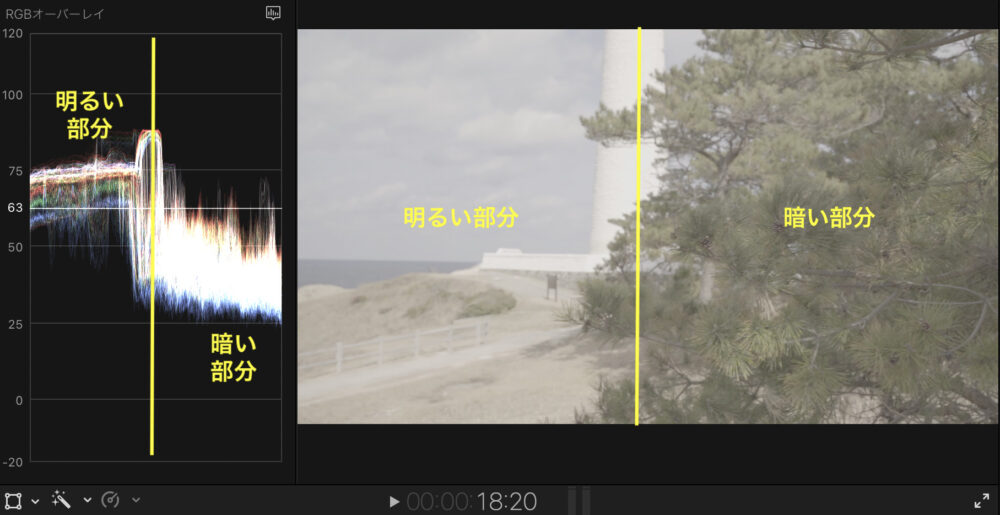
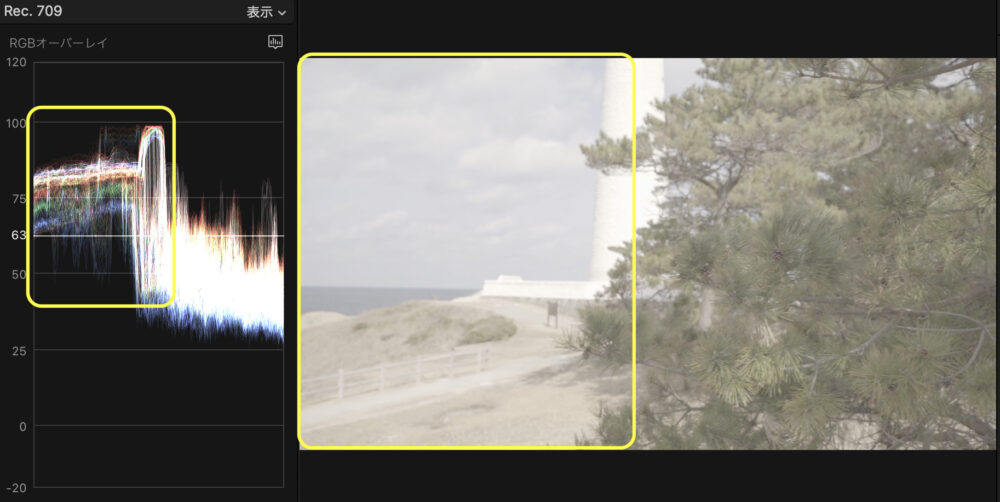
波形とは:縦軸が輝度、横軸は映像の位置関係
クリップの明るい部分(左側)と波形の明るい部分(左側)を見ると、同じように明るくなっている。暗い部分も同様となる。
波形の見方:左部分が明るい部分、右部分が暗い部分
※これは映像によって明るい部分や暗い部分が変わるから、それによって明るい部分や暗い部分は変わってくる。波形の位置関係は映像と比例する。

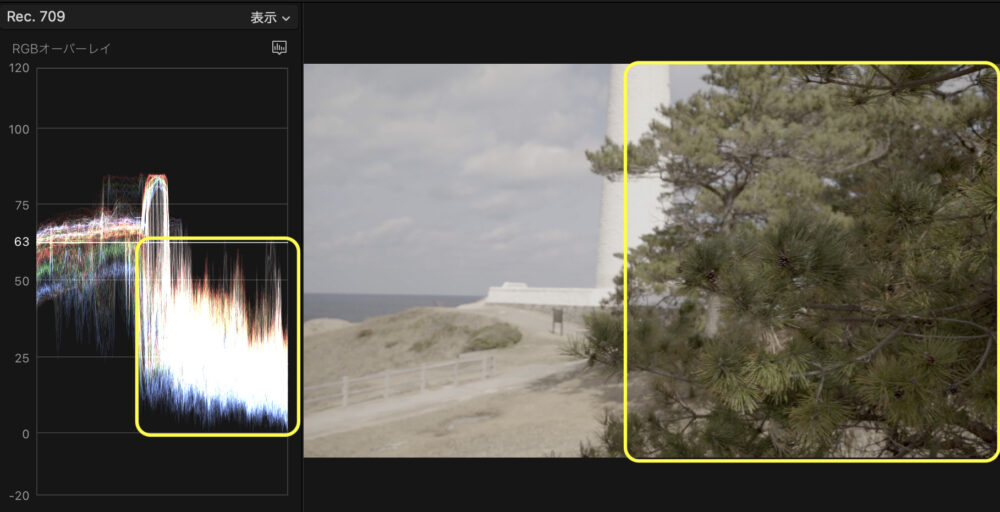
暗い部分の露出を下げると波形部分も囲んだところが下がる

明るい部分の露出を上げると波形の明るい部分も同じように上がる。

RGBパレードが相対的に等しくなっている(赤・緑・青が同じ配色)
→整ったホワイトバランス

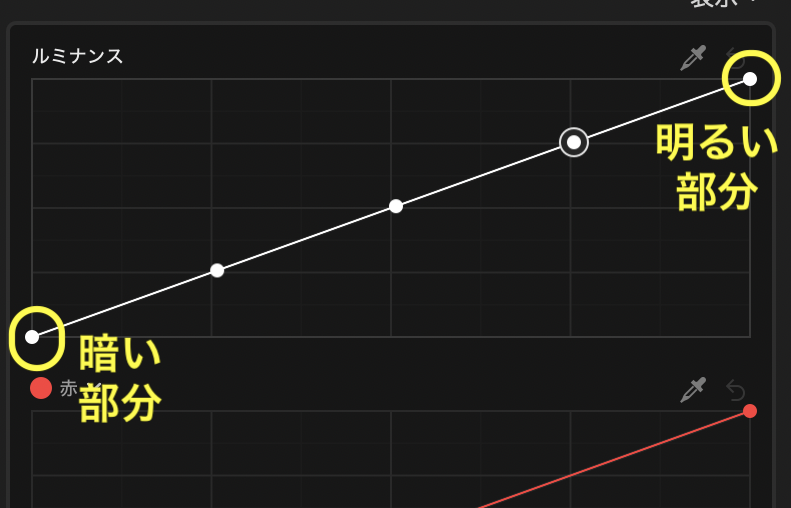
カラーカーブの見方・使用方法
右側にいくにつれ明るい部分となり、左にいくにつれ暗い部分となる。

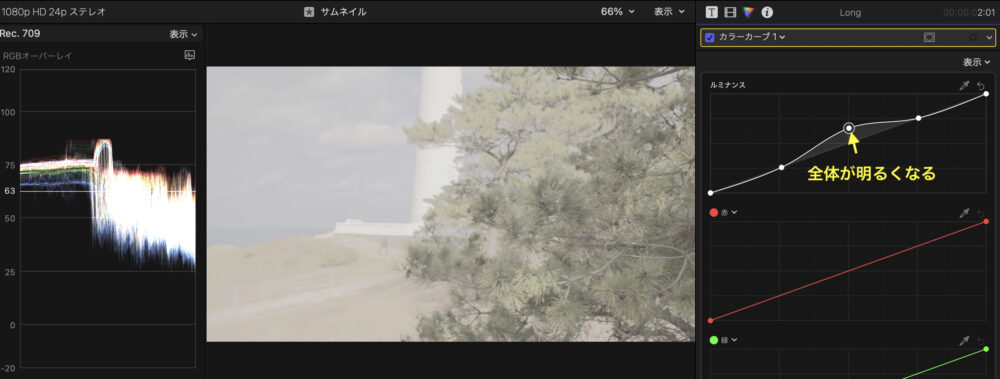
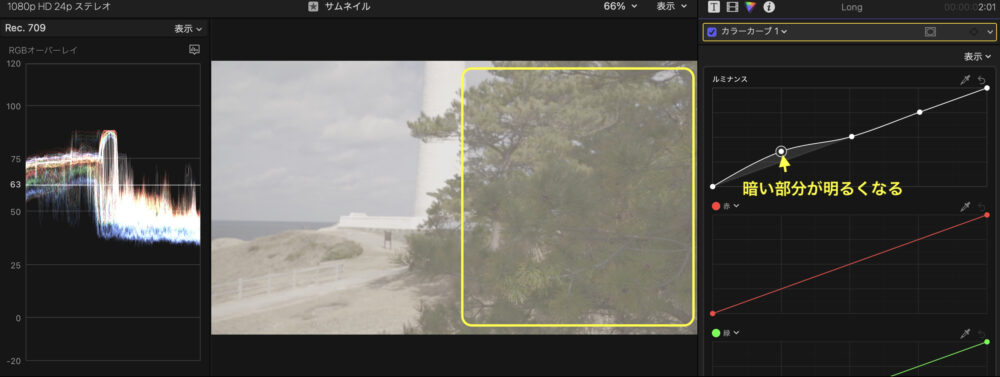
真ん中を上げる→全体が明るくなる

左部分を上げる→暗い部分のみが明るくなる

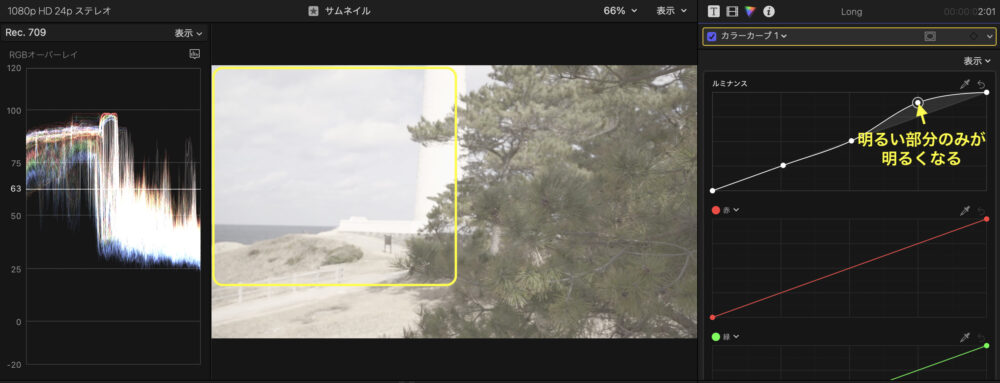
右部分を上げる→明るい部分のみが明るくなる

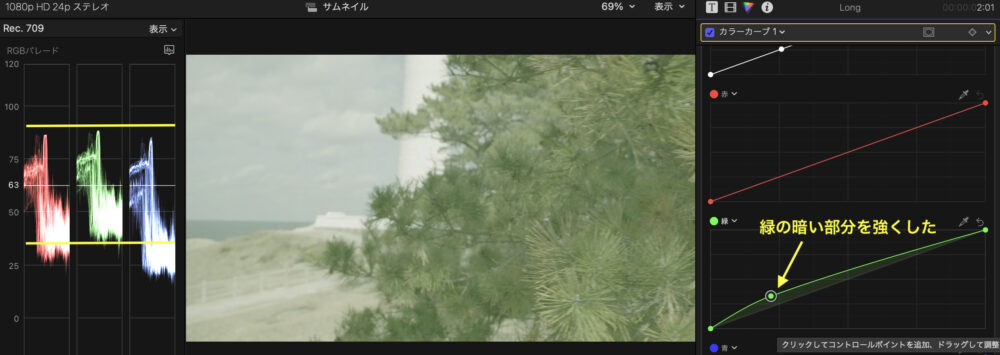
赤・緑・青の暗い部分・明るい部分・全体で個別に調整できる
今回は緑の暗い部分の彩度をあげた。そうすると波形の緑部分も上がる。
明るい部分を調整したかったら、右側を上げると彩度も上がる。

波形を見ながらRBGパレードを整えていく事が重要。
ヒュー/サチュレーションカーブ
ヒュー/サチュレーションカーブとは:色相と彩度の調整可能なツール
ヒューとは、色相の事
サチュレーションとは、彩度の事
ピンポイントで特定の色を濃くしたり薄くしたりすることができる。例えば、赤色だけを強く見せたい際は、ヒュー/サチュレーションカーブから赤のポイントを選択し上げていくと赤が強くなる。
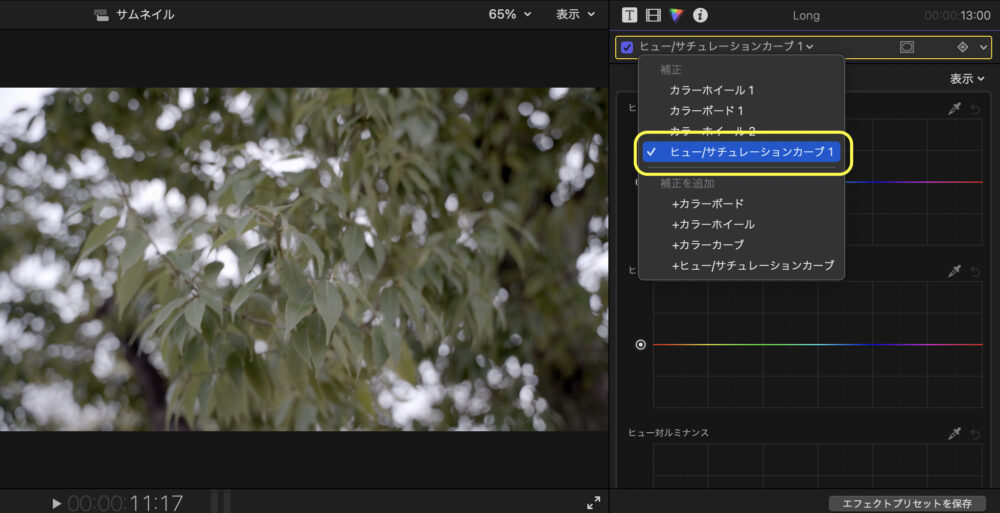
ヒュー/サチュレーションカーブの出し方

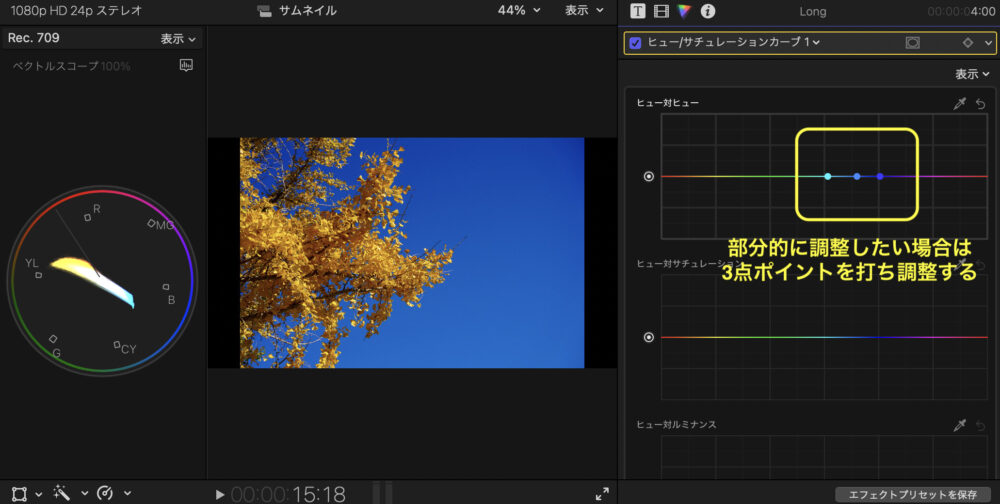
ヒュー/サチュレーションカーブの画面
部分的に調整したい場合は下記画像のように3点ポイントを打ち調整していく

ヒュー/サチュレーションカーブの種類を解説
ヒュー対ヒュー:選択した色相を別の色相に変える事が可能。
色合いを変えたい場合ここで調整する。
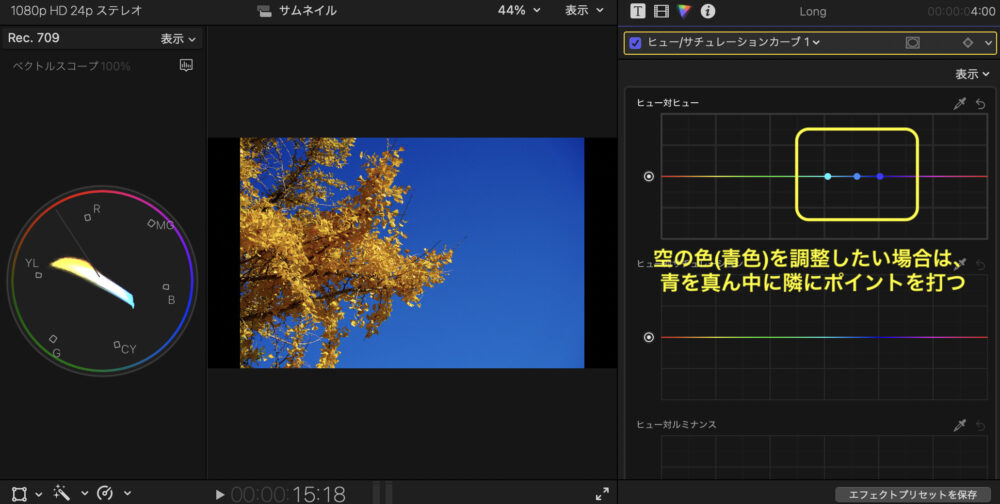
空の色(青色)を調整したい場合は、ヒュー対ヒューの青のところに3点ポイントを打つ。

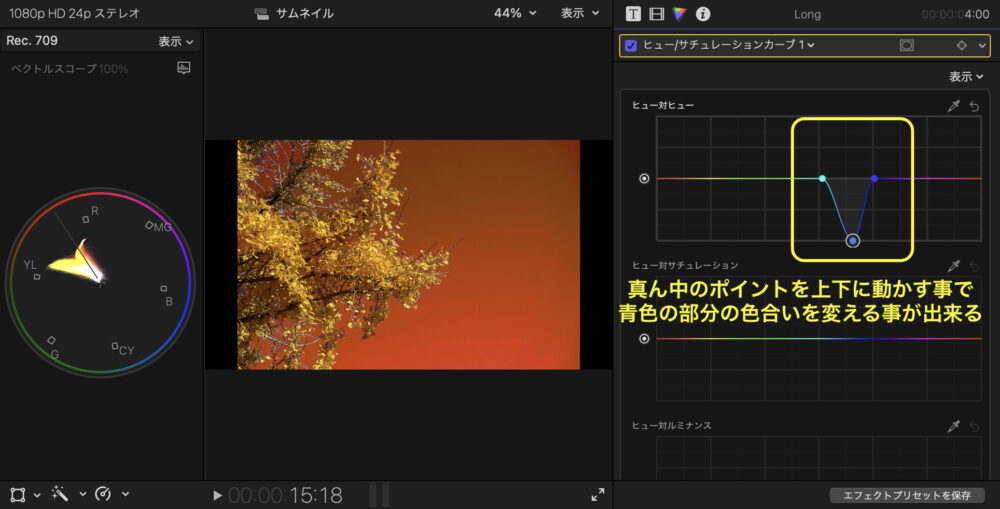
真ん中の青のポイントを上下に動かす事で、青色の部分の色合いを変える事が出来る。
空の部分の色が変わっている。

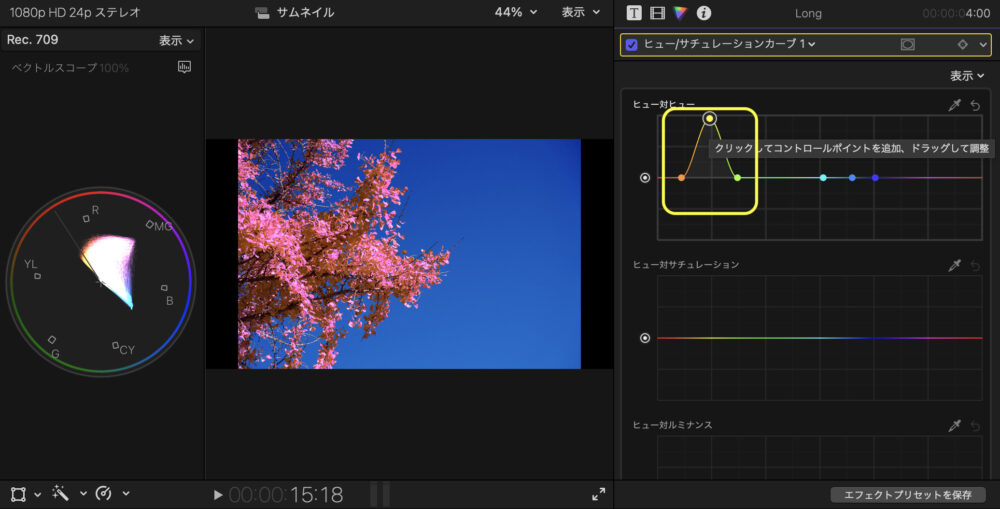
葉の部分の色を変えたい場合は、葉が黄色なので、ヒュー対ヒューの黄色の部分を選択する。上下に動かすことで葉の部分の色が変わる。

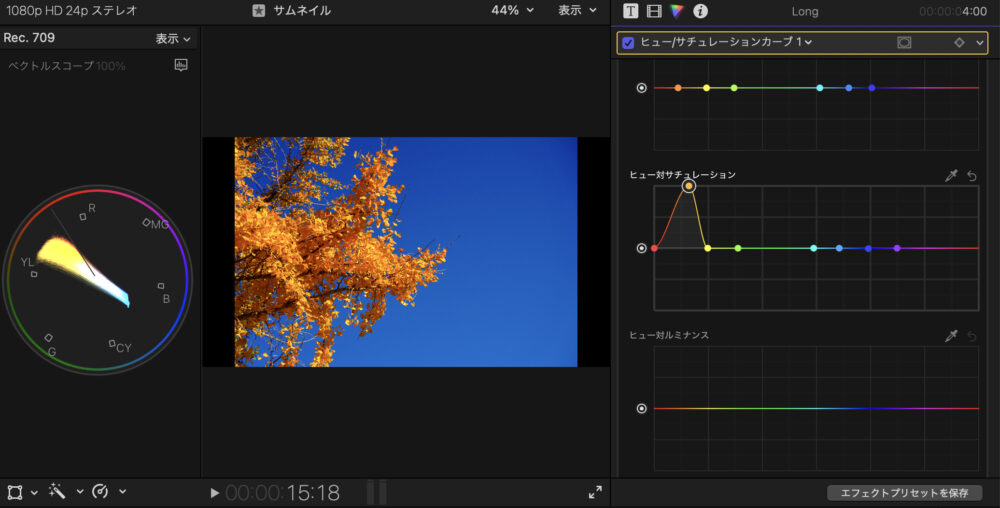
ヒュー対サチュレーション:選択した彩度の調整が可能
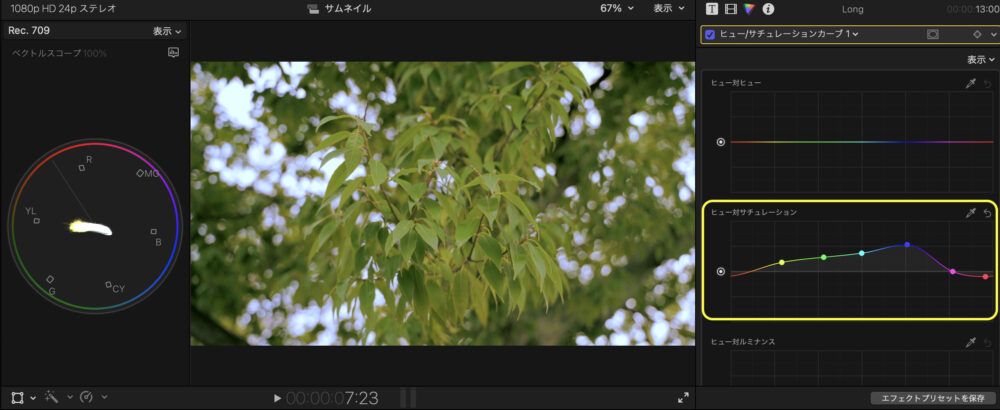
葉の部分の色の彩度をあげたい場合は葉と同じ色のところのヒュー対サチュレーションを上げていく。
色を濃くしたい場合や薄くしたい場合にここで調整する。

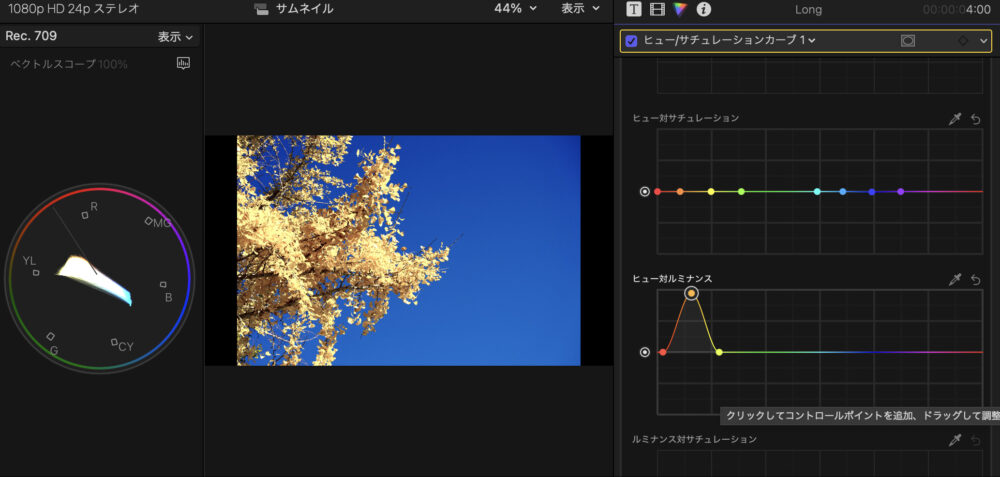
ヒュー対ルミナンス:選択した輝度の調整が可能
輝度は明るさの度合いの事
下記画像は葉の部分の輝度を調整した。輝度を上げると明るさの度合いが高くなる。光の明るさを増幅させている。

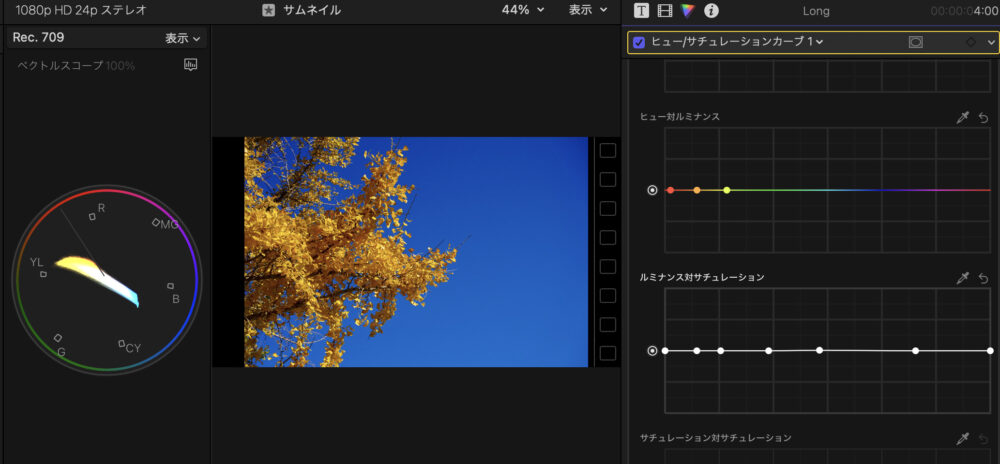
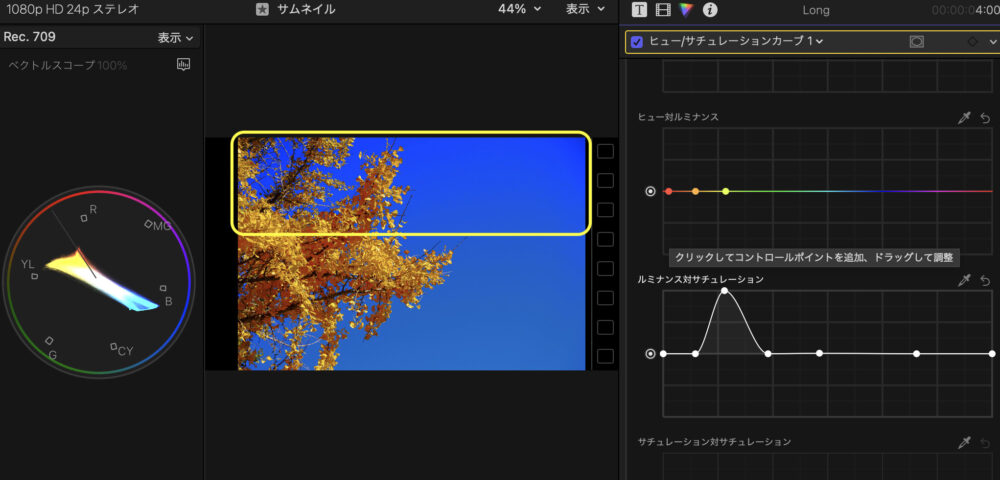
ルミナンス対サチュレーション:特定部分の彩度調整が可能。
ヒュー対サチュレーションは選択した部分の彩度全体の調整しかできないが、細かく部分的に調整したい場合はルミナンス対サチュレーションで調整する。

ルミナンス対サチュレーションの下記部分を上げると上1/3部分のみの彩度が上がっている。

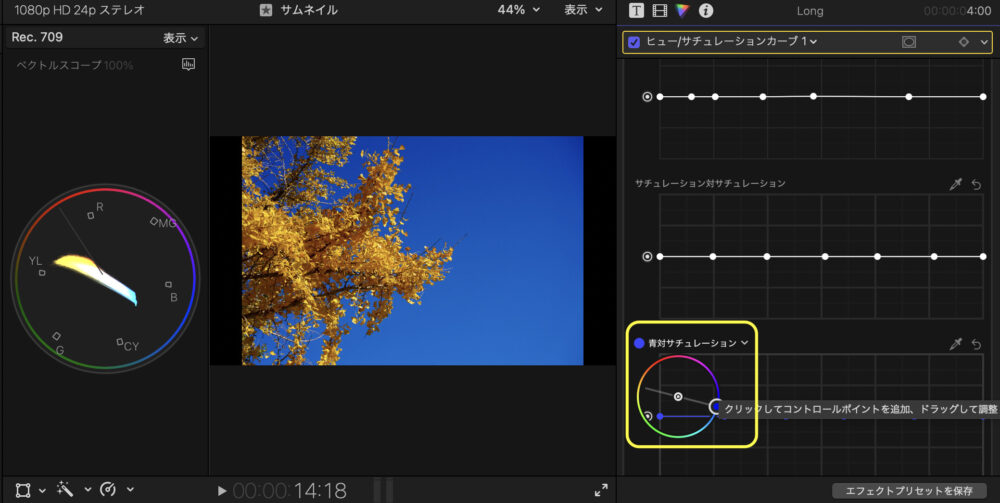
オレンジ対サチュレーション:これは選択した色の彩度を調整可能。最初はオレンジとなっているが、下記囲んだところで好きな色に選択できる。

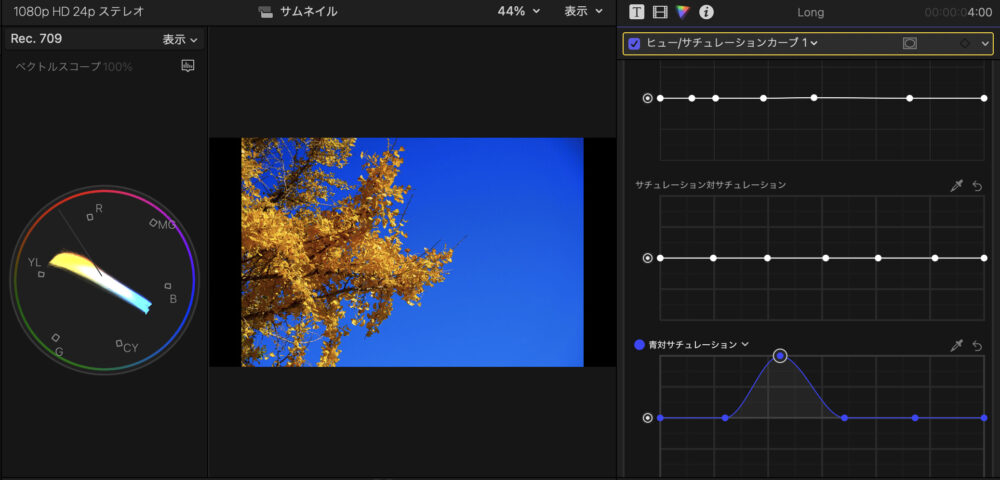
青対サチュレーションに変更し、ポイントを打ち上に上げることで、青色の彩度が上がった。

プリセット作成方法・プリセット消去方法
一度作成したカラー補正を保存し、また他のクリップに適応させたいと思うことは多いです。その場合便利な機能としてプリセット作成があります。
プリセットを作成しておくと、カラー補正した内容が全て保存可能であり、作成したプリセットを他のクリップに適応することができます。
これからプリセットの作成方法を順を追って解説していきます。
プリセット作成方法
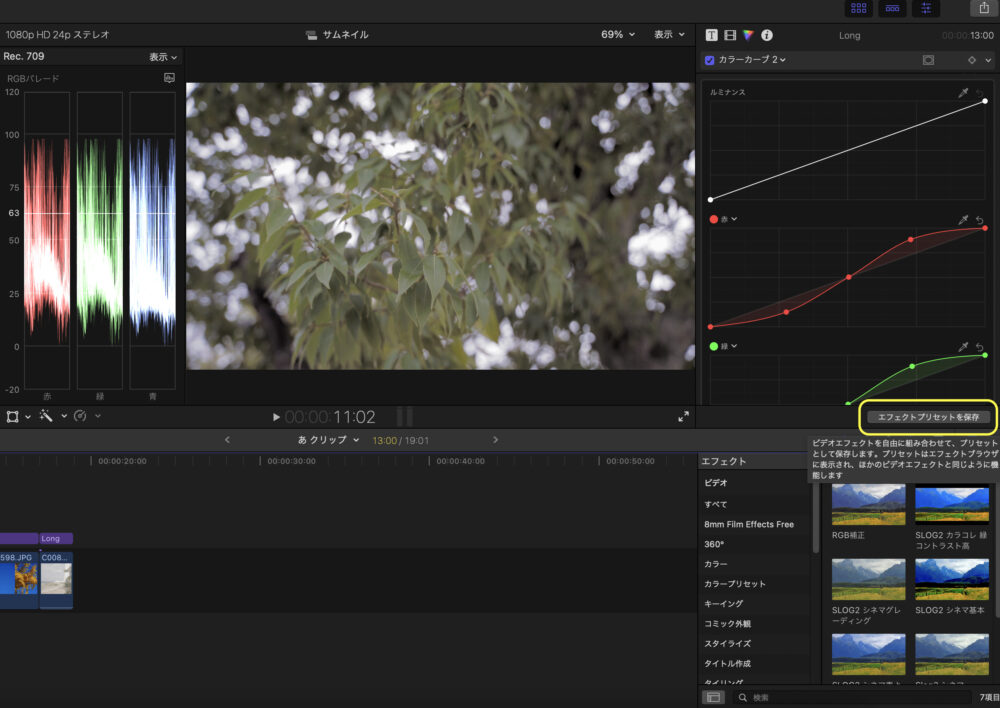
カラー補正した後にエフェクトプリセットを保存と書いてあるところをクリック

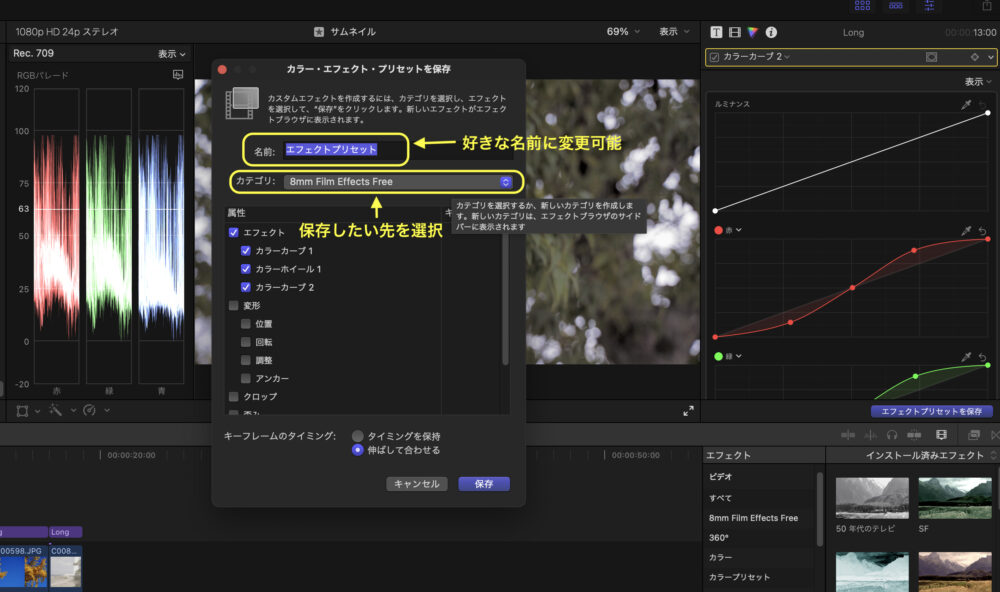
クリックすると、カラー・エフェクト・プリセットを保存という画面が出てくる。
名前を変更したい場合は名前のところから好きな名前に変更する。
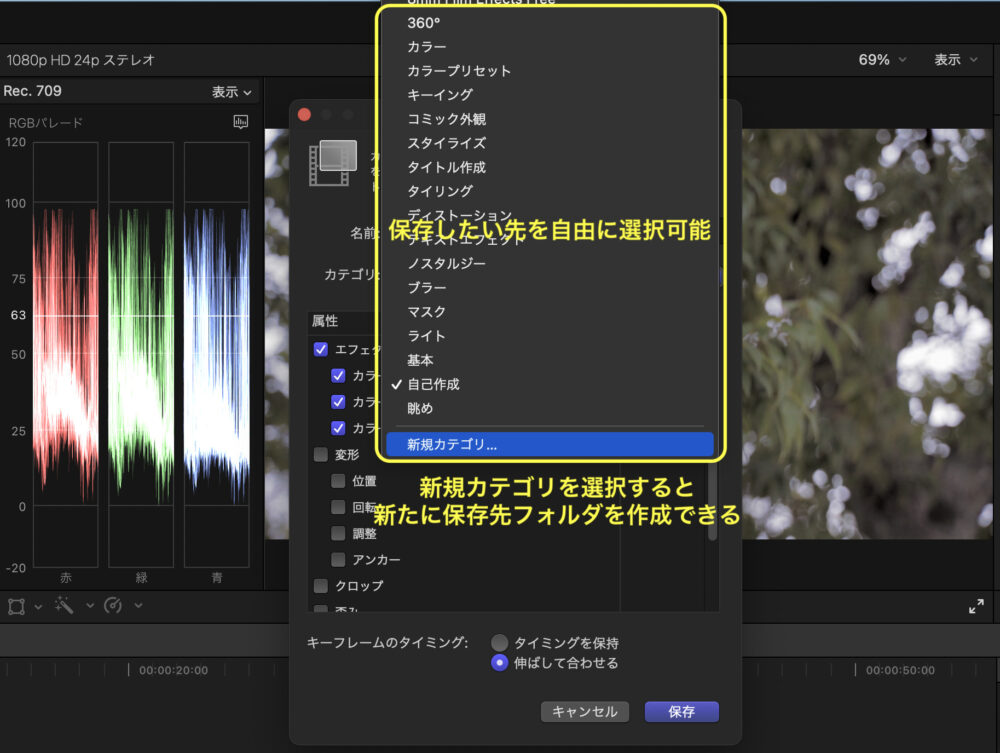
保存先を選択する際はカテゴリから選択する。

新規カテゴリを選択すると新たに保存先フォルダを作成することができる。
一つ新規カテゴリからカラーフォルダを作っておく事をお勧めする。そうする事で、適応させたい時や管理する上でどこに保存してあるかわかりやすいから。

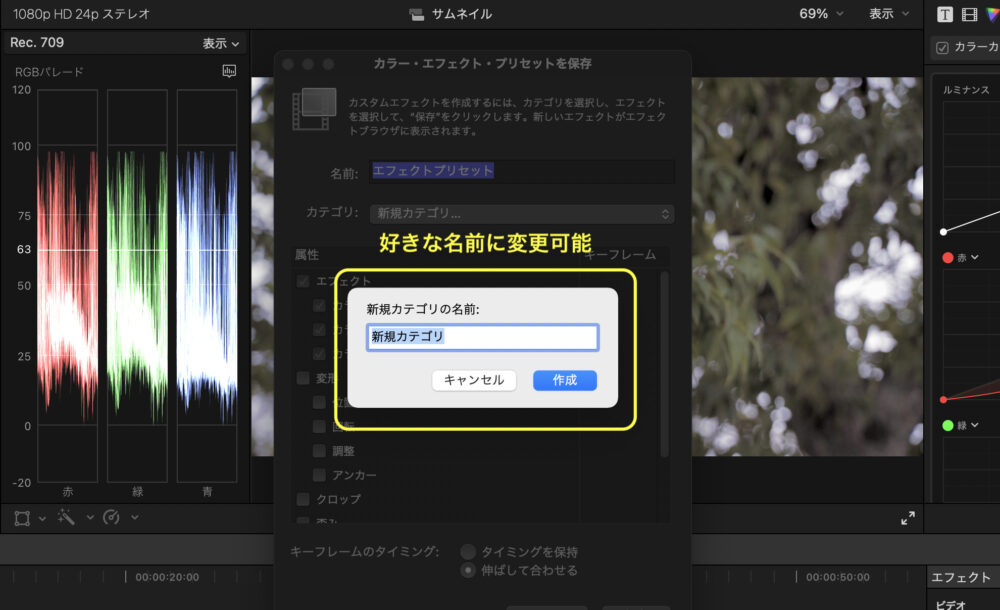
新規カテゴリをクリックすると、下記画面が出てくる。好きな名前に変更し作成をクリック

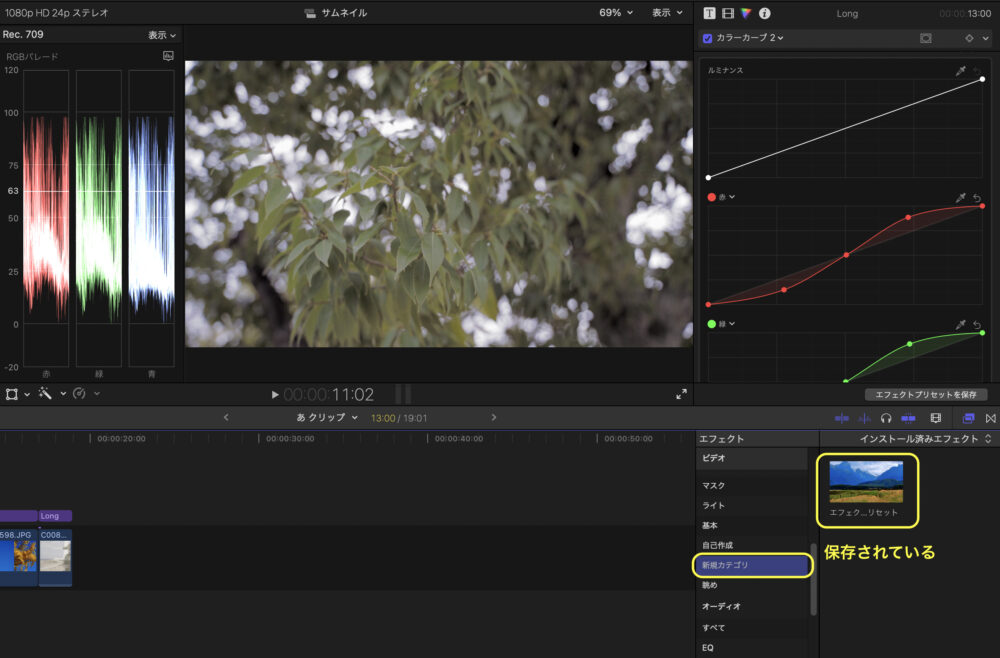
作成をクリックすると、エフェクトのところに新規カテゴリができており、その中に先ほど作成したカラー補正が保存されている。これで、エフェクトプリセット作成が完成。

プリセット消去方法
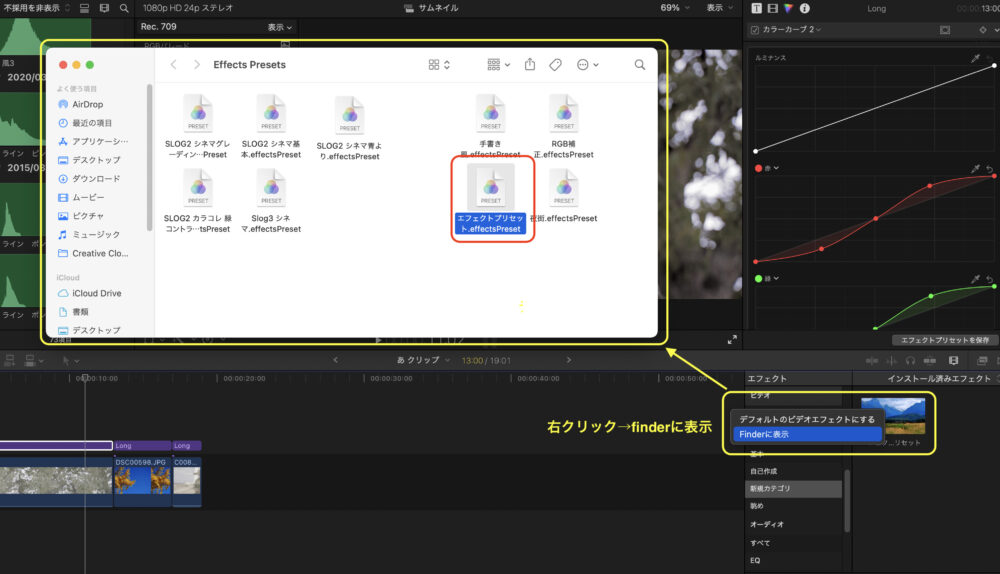
①作成したエフェクトプリセットのところで右クリック
②ファインダーに表示をクリック
③保存されているエフェクトプリセットが表示されるから、それを消去する

さらに細かく色補正したい場合:比較ビューア
比較ビューア
比較ビューアとは:表示したいクリップと合わせたいクリップを比較し細かくカラコレ調整が可能な機能
参考にしたいクリップを比較対象に並べてカラコレ可能。
デフォルトでは比較ビューアは表示されていないので、表示方法から解説。
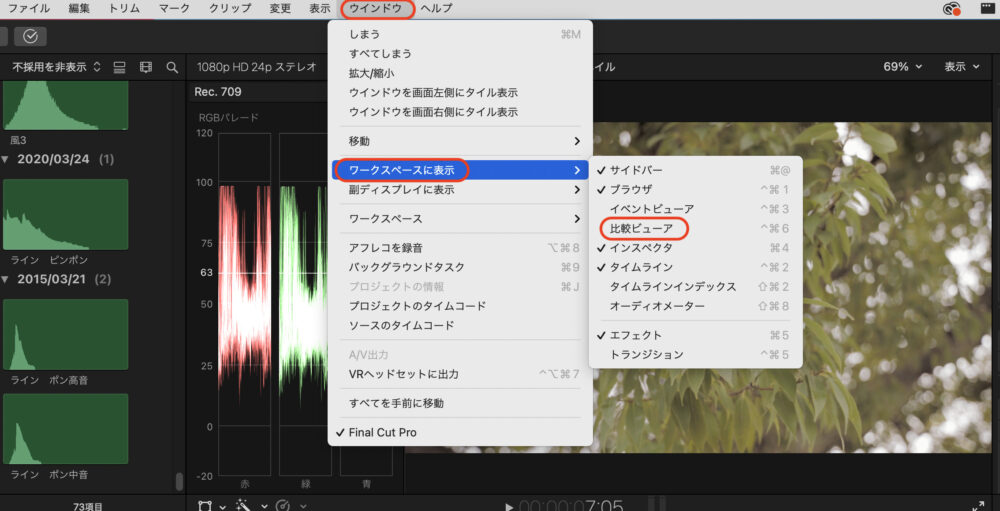
比較ビューアの表示方法:
ウィンドウ→ワークスペースに表示→比較ビューア

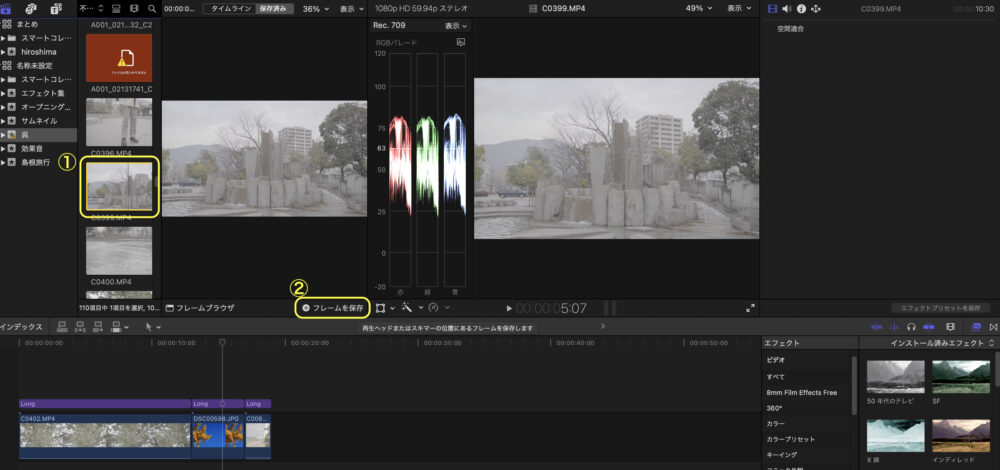
比較ビューアではフレームを保存を使用するのが簡単で便利。
保存方法:
①保存したいクリップを選択
②フレームを保存をクリック

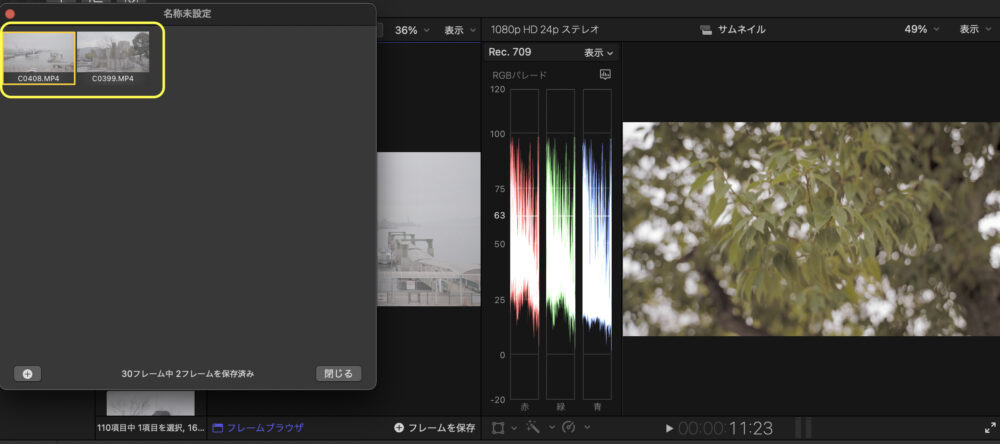
保存したクリップの選択方法
①フレームブラウザを選択すると保存したクリップが保存されている

実際の調整方法:
①調整クリップにRGBパレードを表示
②参考クリップにもRGBパレードを表示
③カラコレで参考と同じように調整していく

この比較ビューアの機能はかなり便利で使えます。
様々なカラコレやカラグレで使用するといい調整が可能となりますので、ぜひ使用してみてください。
参考にしたい映画や画像をスクショして保存しておけば、それと似たような調整も可能となります。
簡単なカラコレ便利機能:バランスカラー・マッチカラー
バランスカラー
バランスカラーとは:自動簡易バランス補正機能(輝度/カラー)
ワンクリックで自動的に輝度とカラーのバランスを合わせてくれるという事。
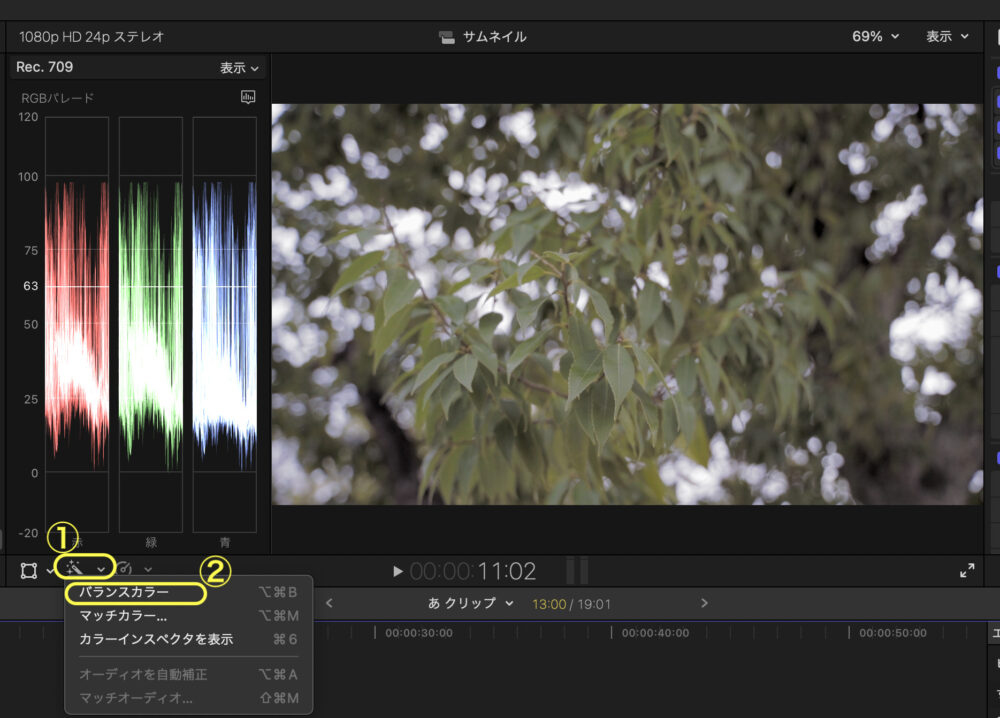
バランスカラー使用方法
①をクリック
②バランスカラーをクリック

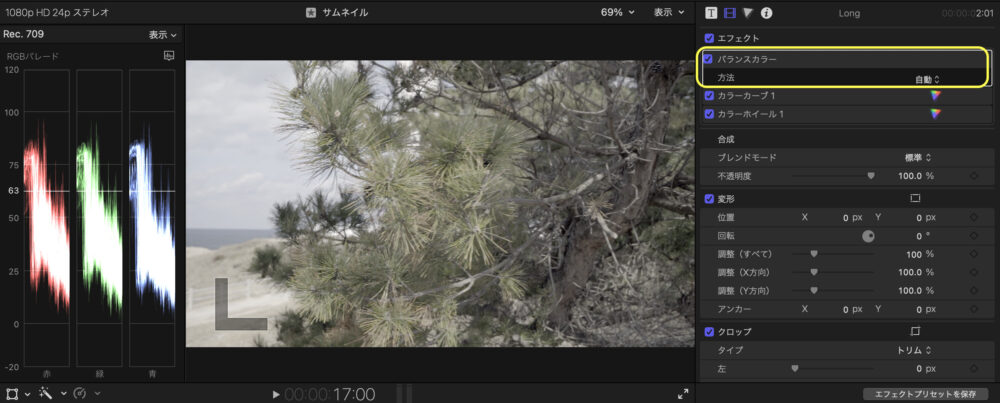
バランスカラーが適応される。バランスカラーは2種類選択可能で、初期は自動で適応されるが、ホワイトバランスに変更も可能。
自動:クリップ全体から自動的に輝度調整、カラーをニュートラルに補正する
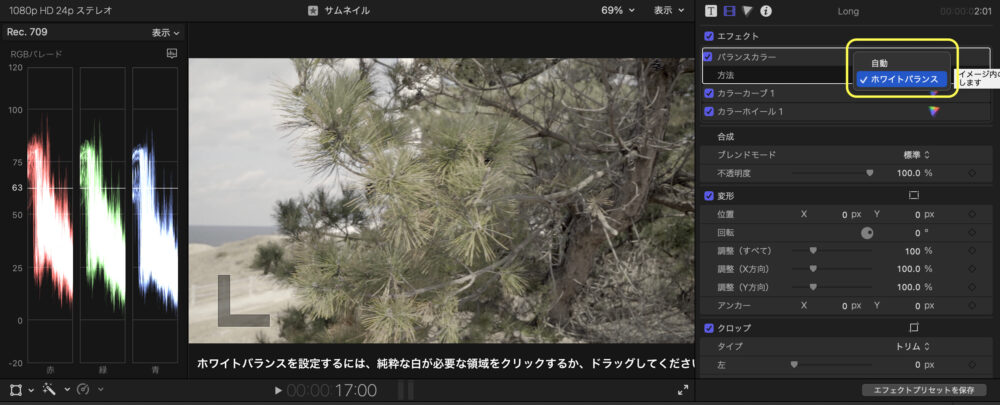
ホワイトバランス:太陽光が強い際等に白を自動的にはニュートラルにできない場合に使用する。

ホワイトバランスを選択する

ホワイトバランスを適正にとる
①スポイトを選択
②画面の白い部分にスポイトを当てる

これらの作業で簡易的にカラーバランス調整が可能
マッチカラー
マッチカラー:クリップとクリップの色を合わせる目的で使用する
このクリップの色味に合わせたいという時にマッチカラーを使用すると、クリップ間のカラーの差が多少合わせてくれる
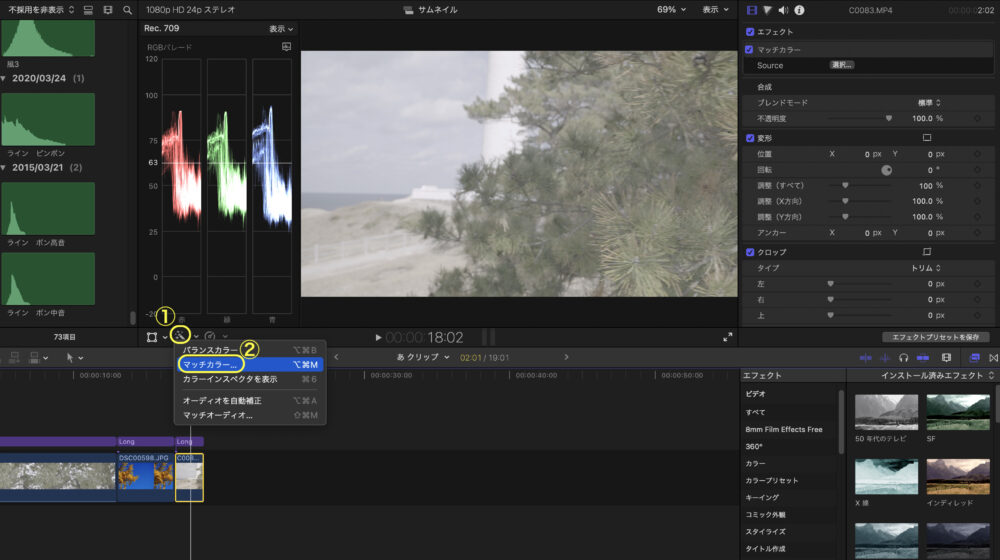
マッチカラー使用方法
①囲んであるところをクリック
②マッチカラーをクリック

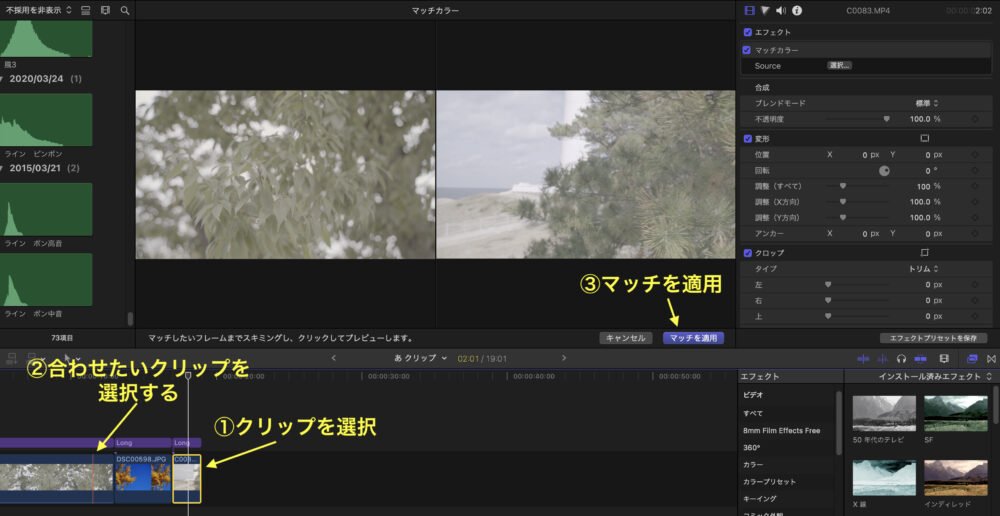
右の画像が使用したい画像で、合わせたい画像が左。左の画像と同じような色合いにしたい際の方法。
①クリップを選択
②合わせたいクリップを選択する
③マッチを適用

簡易的にカラー合わせが可能だが精度はあまり高くはないため、適宜自分で細かく調整する事をお勧めします。
カラーグレーディング方法
世界観を出していく色調整
カラーグレーディング:色補正エフェクト
カラーグレーディング:基本的にはカラコレしたクリップに色補正エフェクトを使用し色を足していく作業。
色補正エフェクト(カラーホイール・カラーカーブ・ヒューサチュレーションカーブ)を使用しカラグレを行っていきます。
色補正エフェクトの使い方はカラコレで解説した通りです。
カラグレは自分好みの色で世界観を作っていく事なので、正解はありません。
色々試してみたり、色々な動画を見て真似したい映像を保存し似た色に調整していくのもいいでしょう。
簡単にカラグレ方法を解説
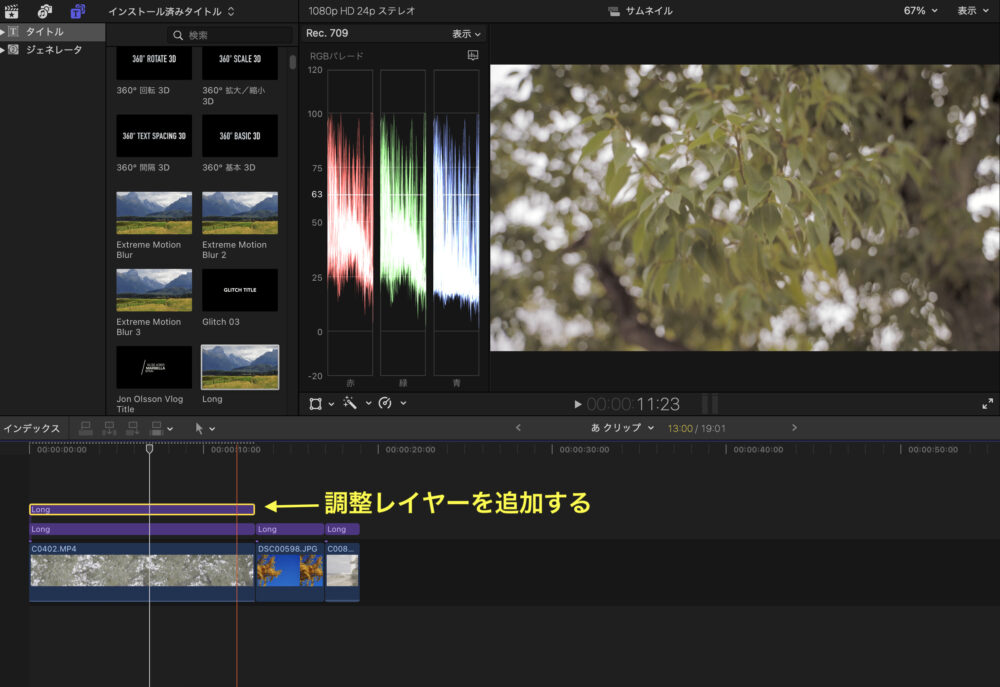
まずはカラコレした調整レイヤーの上に新たに調整レイヤーを追加する。

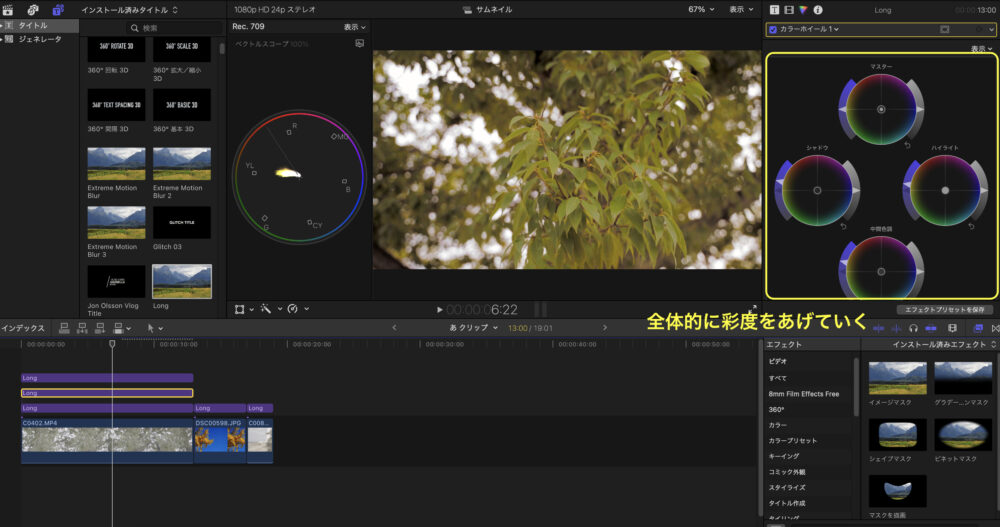
全体的に彩度を上げる

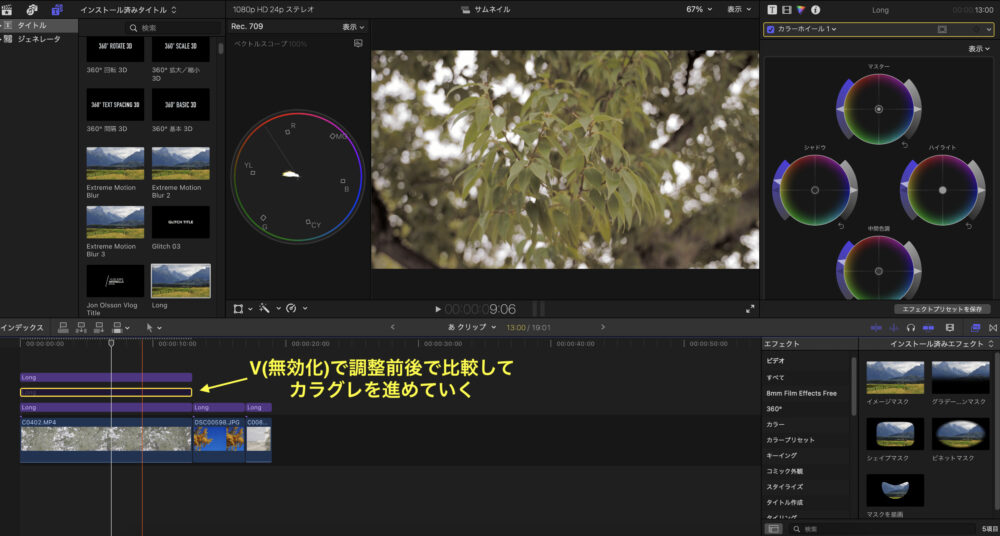
V(無効化)を行い、調整前後で比較しカラグレを進めていく

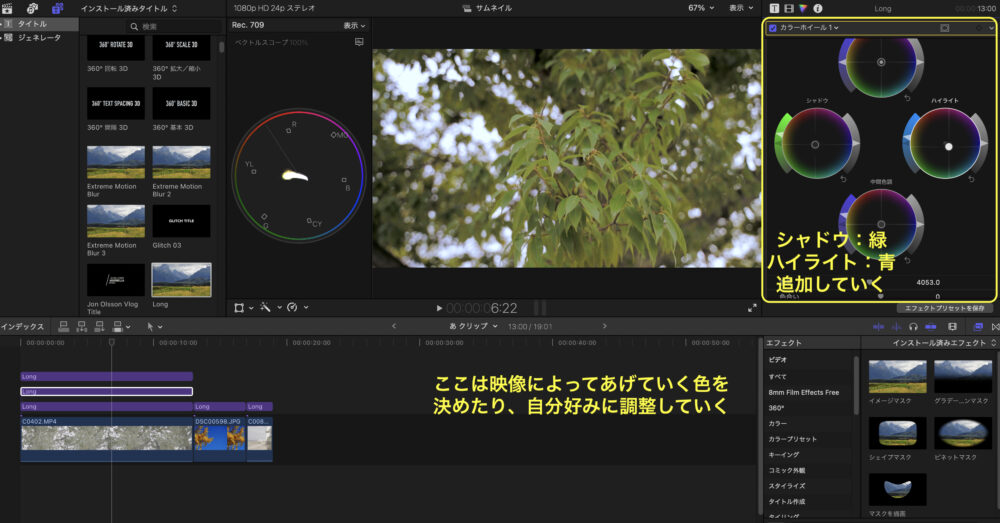
映像によって彩度をあげていく色は決める。また、カラグレは自分好みに調整する。
今回は緑が多いからシャドウに緑、ハイライトは緑を綺麗に見せたいから青を追加
また、青見がかった色合いが個人的に好きなので、ホワイトバランスは4000ぐらいに調整

次にカラーカーブで緑のシャドウを上げる。カラーカーブで色を追加するから調整レイヤーはまた追加する。
※調整レイヤーはカラーエフェクト追加毎に新しく追加して上に重ねていくのがいい

ヒュー/サチュレーションカーブで調整

これで大まかにこのクリップのカラグレは完了。
カラコレの調整レイヤーにカラグレを追加すると、カラグレが気に入らなかった時に全部修正しなければならない。カラグレをする際は何個か調整レイヤーを追加し、少しずつ調整していくのがおすすめ。
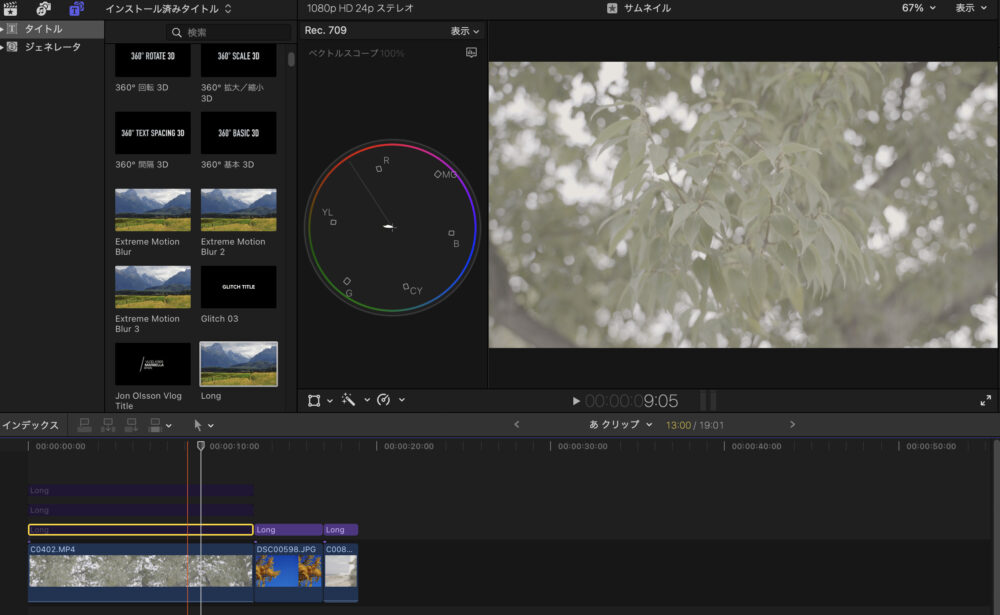
全て無効化にし比較していく。こんな感じで無効化と調整を繰り返しながらカラグレを進めていく。
下記画像は全て無効化したクリップ

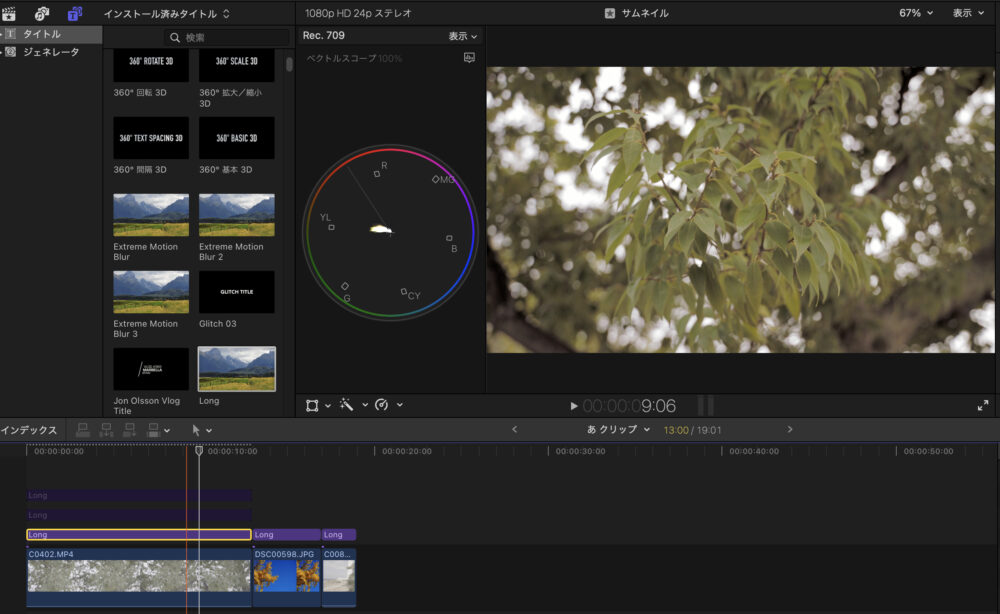
一つずつ無効化を解いていく。下記はカラコレ時の調整レイヤーを表示

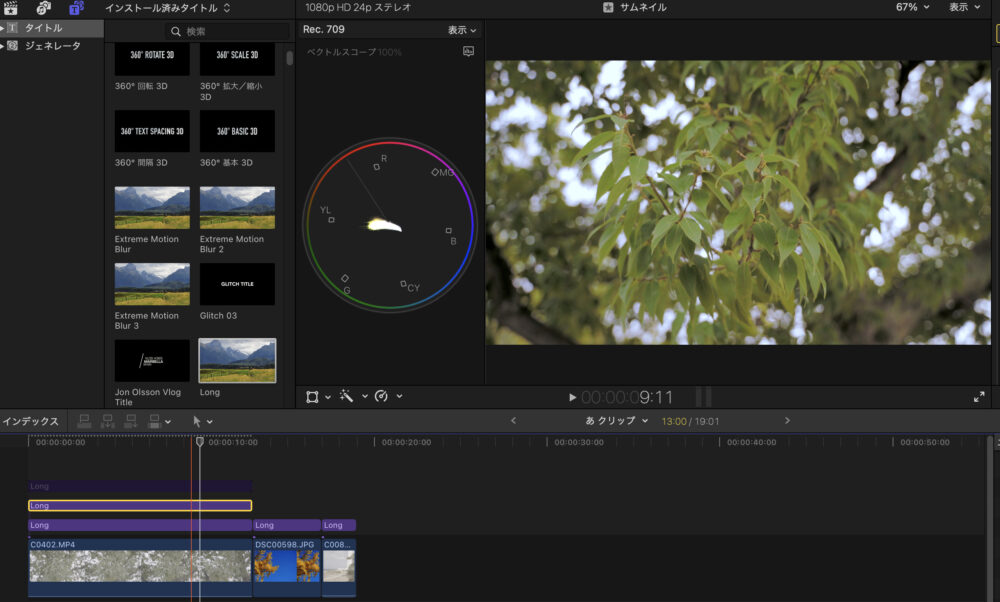
カラーホイールでの調整を表示

カラーカーブ・ヒューサチュレーションカーブを表示
※今回は調整レイヤーをまとめたが、本来は一つずつ分けるのがお勧めです

簡単にですがこんな感じでカラグレの方法解説を終了します。
よく使用されるカラグレとして有名なのはティールオレンジやフィルム風に加工していくのが人気です。
LUTやエフェクトを使用した超簡単なカラーグレーディング方法
LUTとは:映像作品の色調を自分好みにカラーグレーディングしていく調整ツール
LUTのダウンロード方法・使用方法
LUTを使用してカラーグレーディングを行いたい場合、使用するLUT素材の準備をまず行っておきましょう。
様々な無料LUTsがありますが、今回おすすめするLUTsは「35 FREE LUTs」です。
また、他にも超おすすめの無料LUTsパックや無料でLUTをダウンロードできるサイトも紹介しておりますので、こちらもチェックしてみてください。

使用するLUT素材の準備:「35 FREE LUTs」
「35 FREE LUTs」無料ダウンロードリンク
https://www.rocketstock.com/free-after-effects-templates/35-free-luts-for-color-grading-videos/
「35 FREE LUTs」ダウンロード方法
DOWNLOADをクリック。クリックすると無料でダウンロードが開始されます。

ダウンロード終了したら、デスクトップに出しておく。または、finder上の分かりやすいところに保管しておく(例えばムービのとことか)。

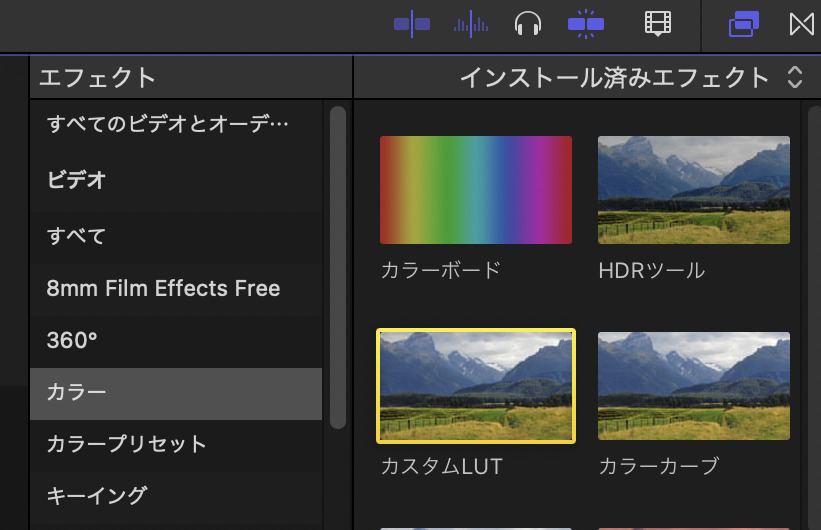
次にFinal Cut Pro Xを開き、カスタムLUTをクリップに挿入する。
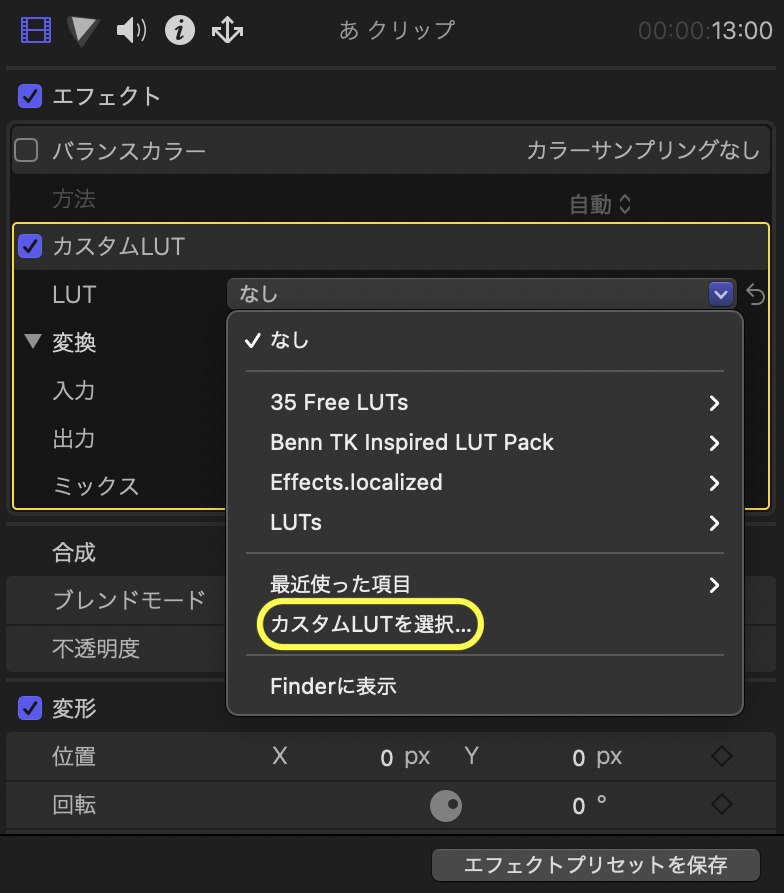
挿入したいクリップを選択しダブルクリックまたはカスタムLUTをドラッグインドロップ

カスタムLUTを選択をクリック

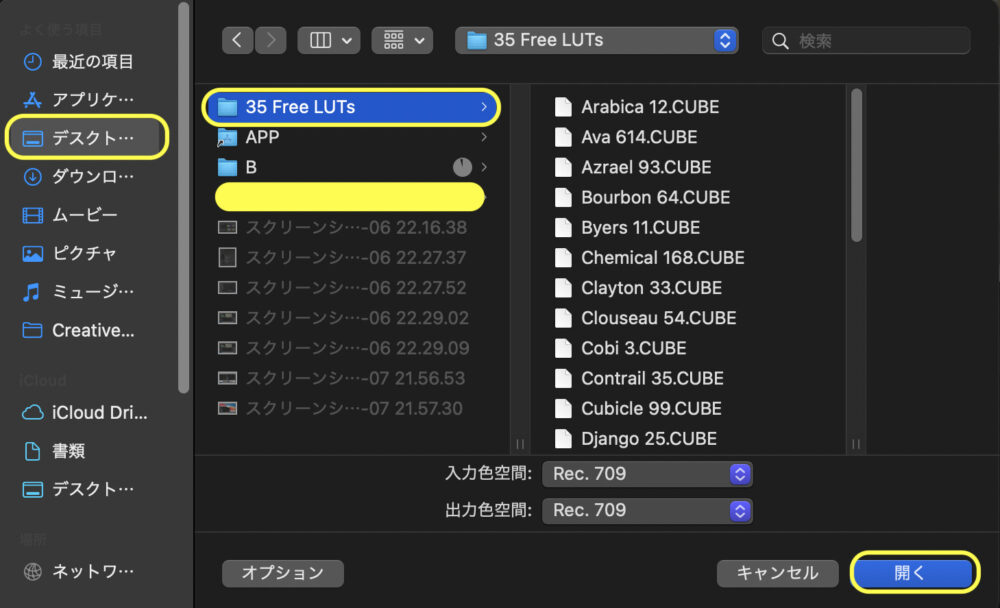
クリックすると、下記画像の画面が表示される。
先ほど保管したデスクトップのところに35 Free LUTs がある。35 Free LUTsを選択し、開くを押す事でFinal Cut Pro Xにインポートされる。これで使用可能となる。

自分がどこに管理しているかわかるようにしておくと、今後の管理が楽になります。
カスタムLUTsの使用方法
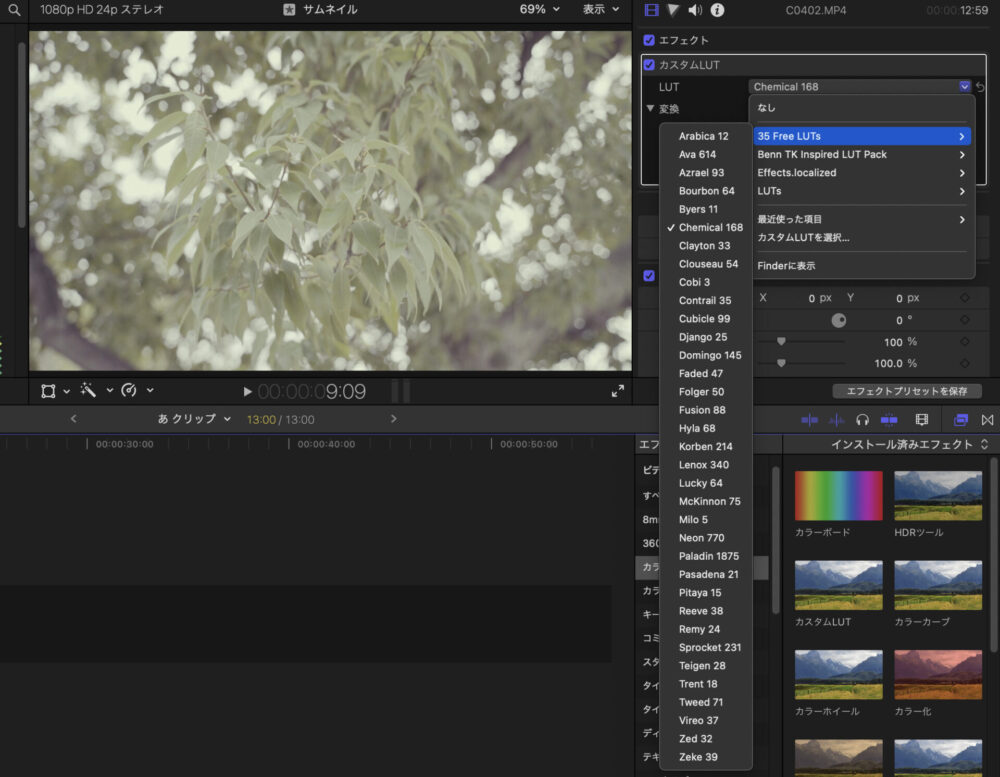
カスタムLUTをクリップに適用
挿入したいクリップを選択しダブルクリックまたはカスタムLUTをドラッグインドロップ

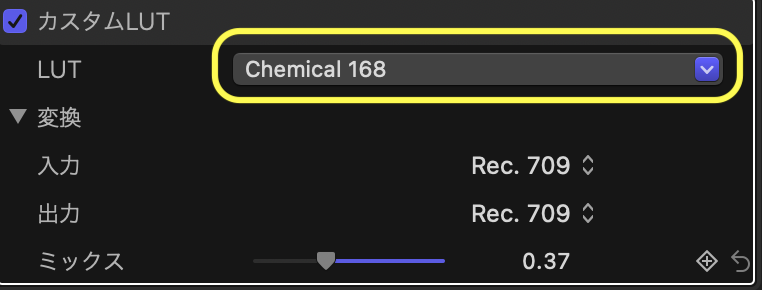
用意しておいたLUTsを選択し、自分好みのLUTを適応させる。

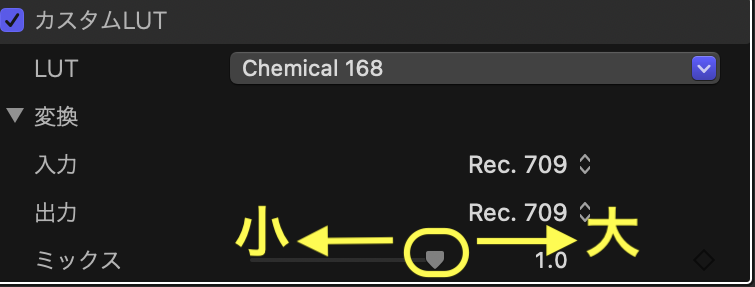
ミックスでLUTの適応量を調整:適応量が強すぎる場合があるので、自分で調整していく。
0〜1まで調整可能で、1に近づくにつれ適応量が大きくなる。実際に動かしてみるとよくわかる。

カラーエフェクトで微調整:カラーボードやカラーホイールを使用し、好みの色合いに微調整する。

エフェクトの使用方法
エフェクト→カラープリセットから好きなカラーエフェクトを選択し適応させたいクリップにドラッグインドロップ

まとめ
いかがでしたでしょうか?今回はファイナルカットプロを使用してのカラーコレクション・カラーグレーディング方法を解説しました。
この記事と合わせながらカラー調整を行っていくことで、カラー調整の基礎から身に付くと思います。実際に行ってみて下さい。
カラーコレクション応用編の解説をした記事はこちらより↓

カラコレ・カラグレの際の流れ
①調整レイヤーを使用:無料プラグイン
②露出調整:波形を見ながら調整
③彩度調整:ベクトルスコープを見ながら調整
④カラーカーブ:RGBバランスを調整する
⑤ヒュー/サチュレーションカーブ:色相と彩度の調整
⑥プリセットを作成
・細かくカラー調整したい際:比較ビューアを使用する
①自分好みな色合いにカラコレで調整したクリップにグレーディングを行う:色補正エフェクトを使用
②プリセットを作成
・簡単にカラグレしたい際はLUTまたはエフェクトを使用する
・Final Cut Pro Xの関連した記事一覧