FinalCutProを使用したカウントダウンの編集方法を知りたいという方は多いのではないでしょうか?
カウントダウンタイマーを使用する場面はかなり多く、ウェディング撮影でもよく使用します。
今回はFinalCutProを使用したカウントダウンタイマーの作成方法を解説しております。
また、今回使用しているのは全てFinal Cut Pro Xに元々入っているものですので、無料で出来ます。
Final Cut Pro カウントダウンの簡単な使用方法
まずはFinalCutProの基本的なカウントダウンの使用方法を解説していきます。
・カウントダウン編集方法
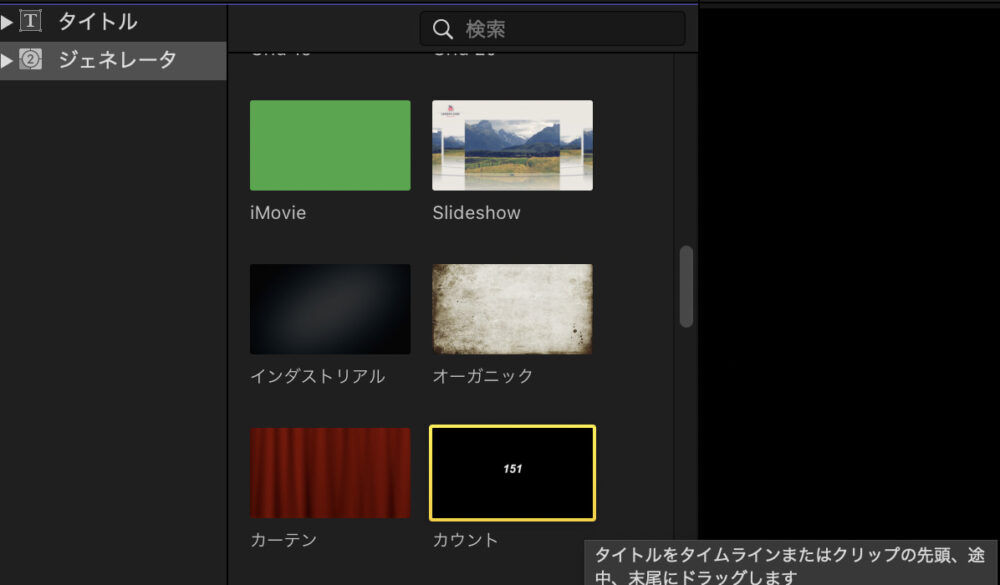
カウントダウンの挿入方法:ジェネレータ→カウント

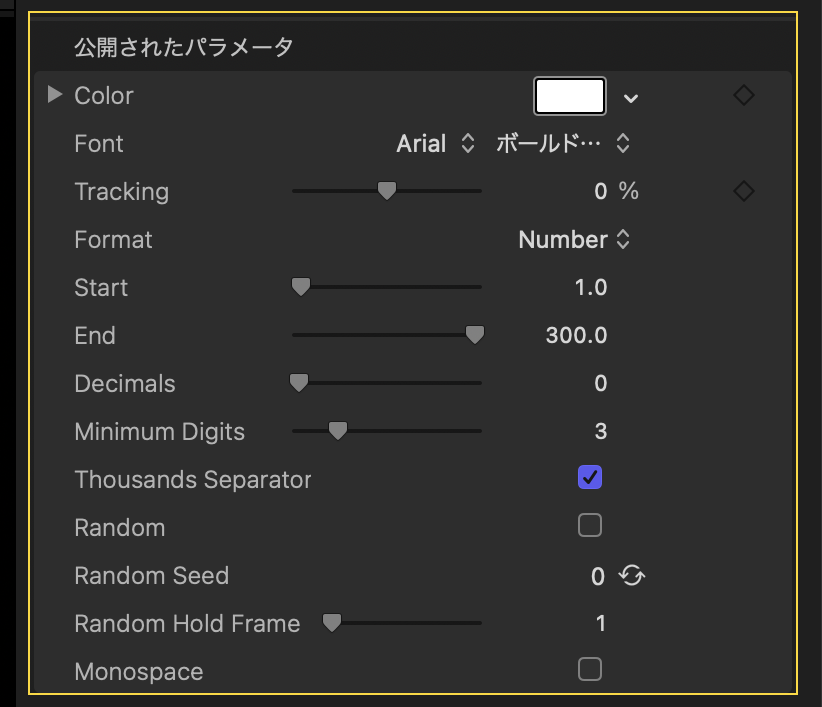
・カウントの基本項目
Color:色調整項目
Font:文字編集項目
Tracking:文字間隔の調整項目
Format:数字のタイプ変更項目
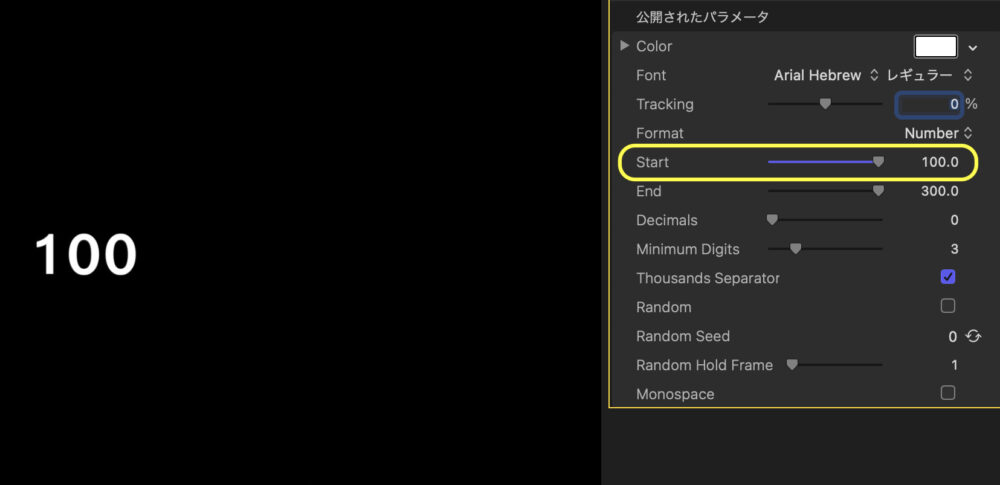
Start:カウント開始数字
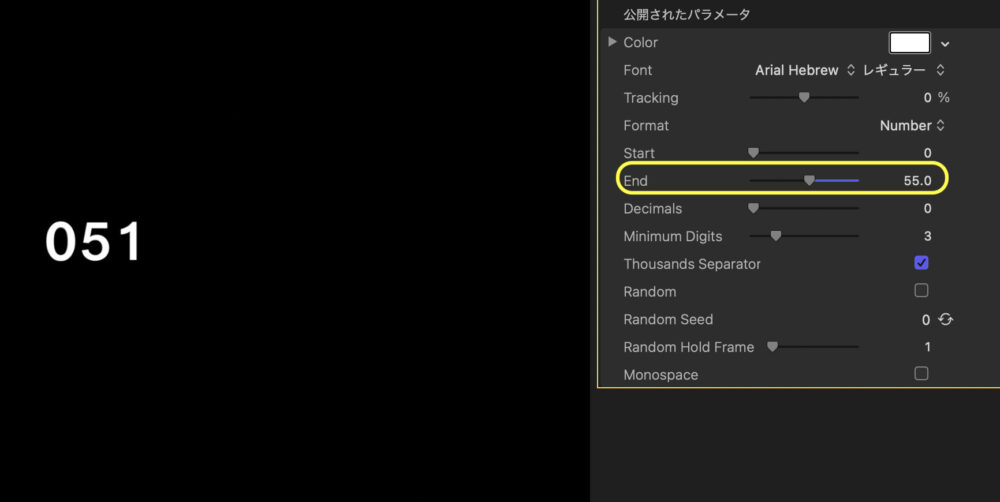
End:カウント終了数字
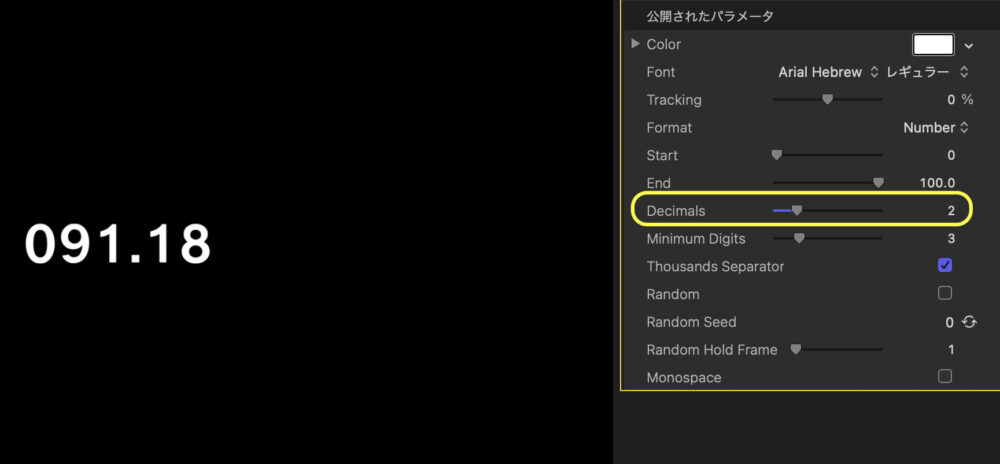
Decimals:小数点の調整
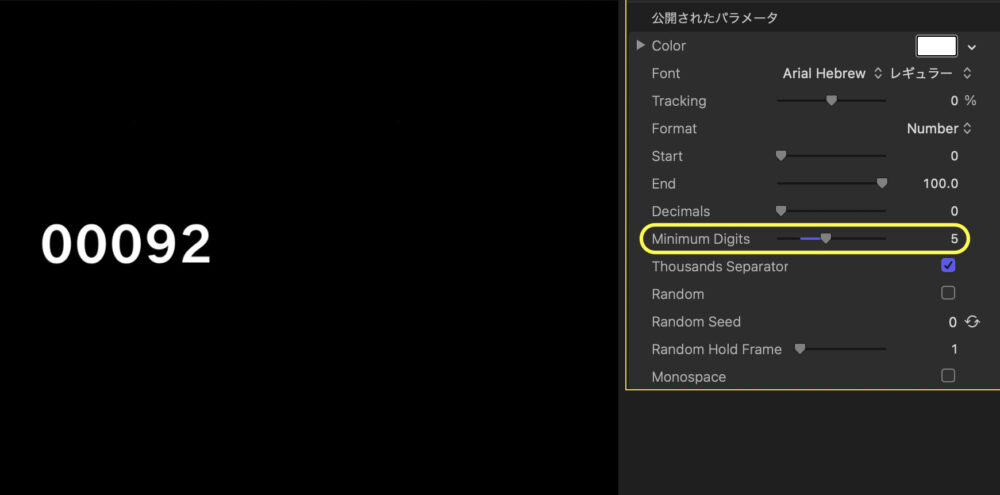
Minimum Digits:数字の前に0を何個つけるかの調整
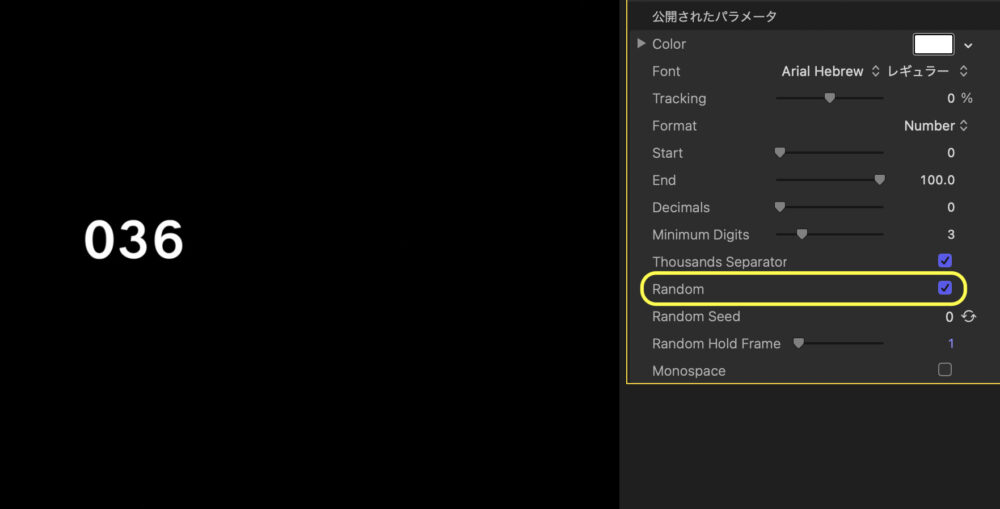
Random:ランダムに数字を出す項目
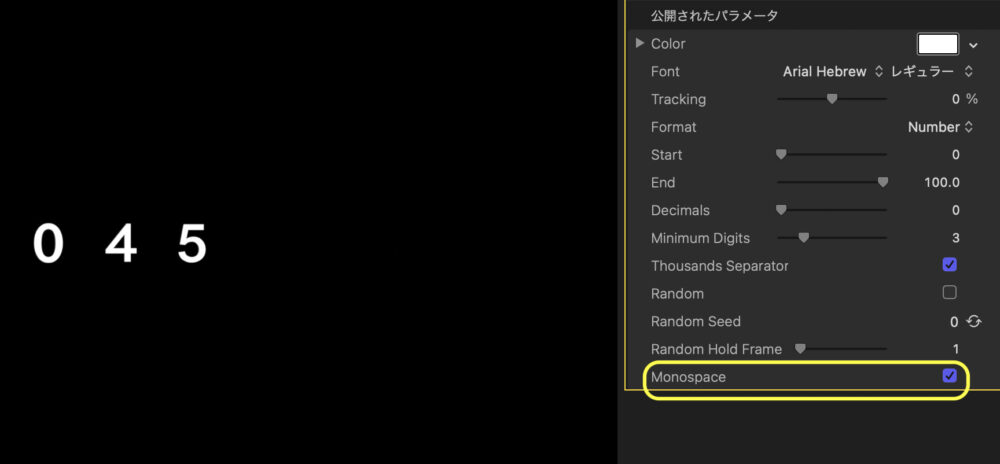
Monospace:数字と数字の間のスペースを開ける項目

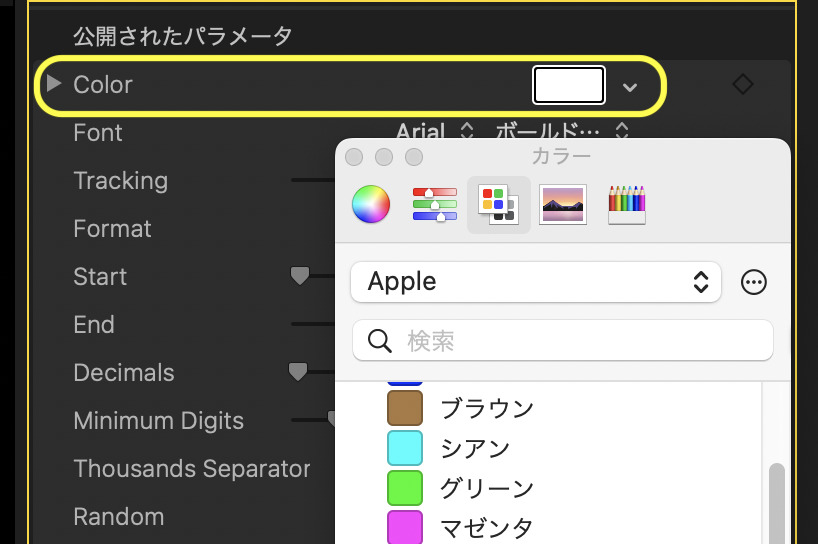
Color:色調整項目
好きな色に変更可能です

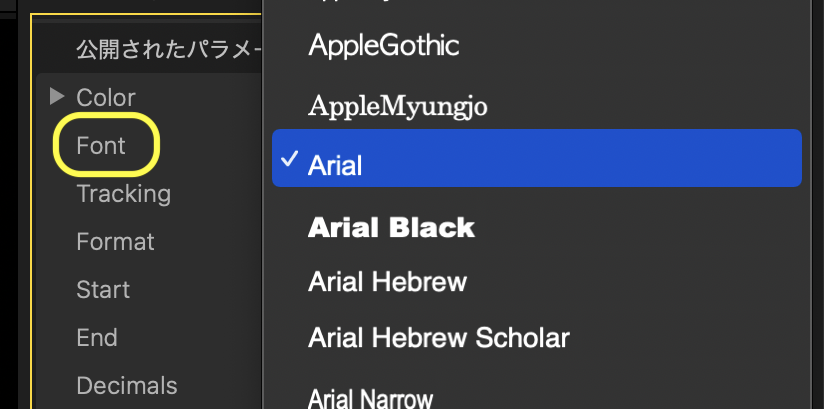
Font:文字編集項目
文字の種類を好きなタイプに変更可能です。

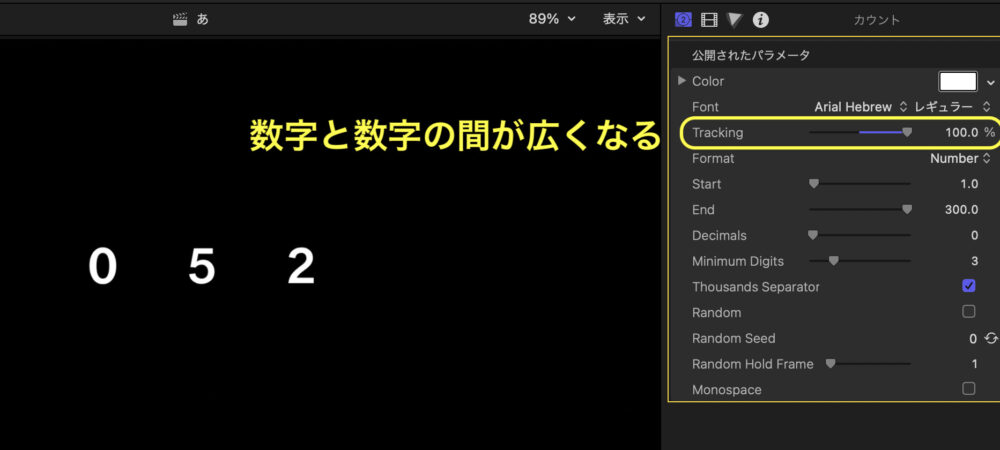
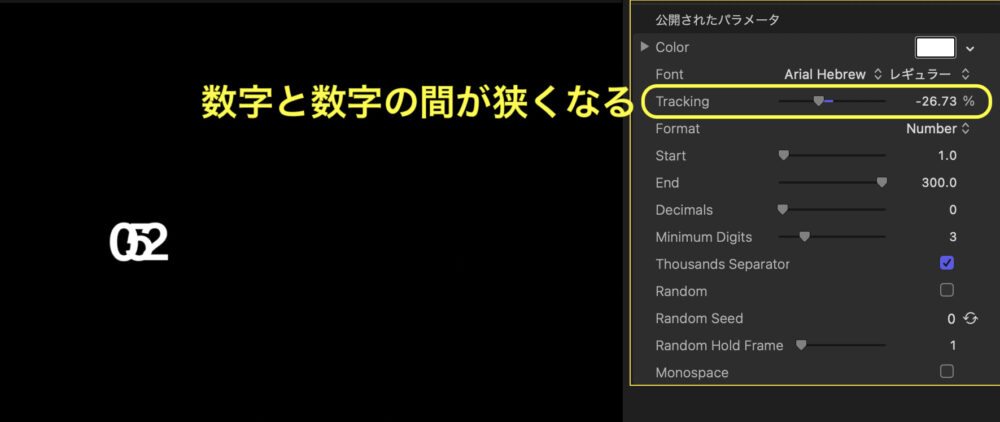
Tracking:文字間隔の調整項目
ここを右に調整すると数字と数字の間が広くなります。

左に調整すると数字と数字の間が狭くなります

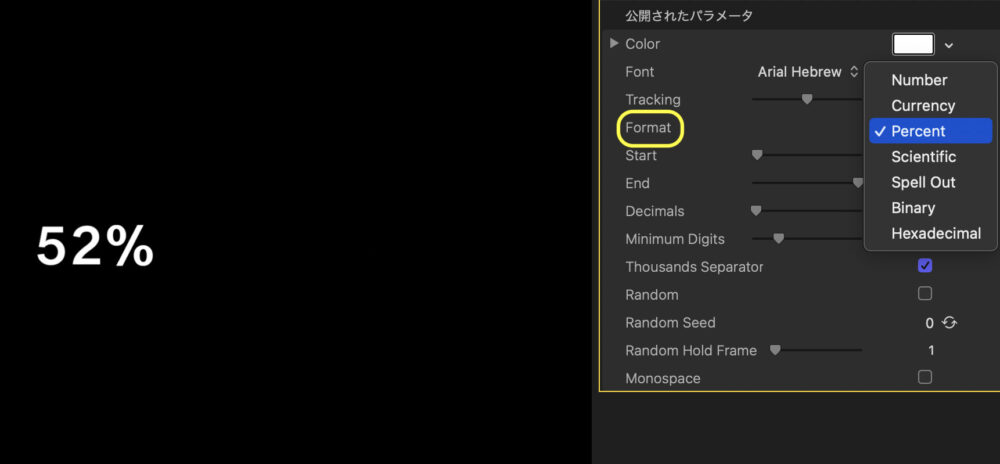
Format:数字のタイプ変更項目
例えばPercentを選択すると数字の右に%がつきます。
他にも様々な変更項目がありますので、使用したいものに合わせて変更してみて下さい

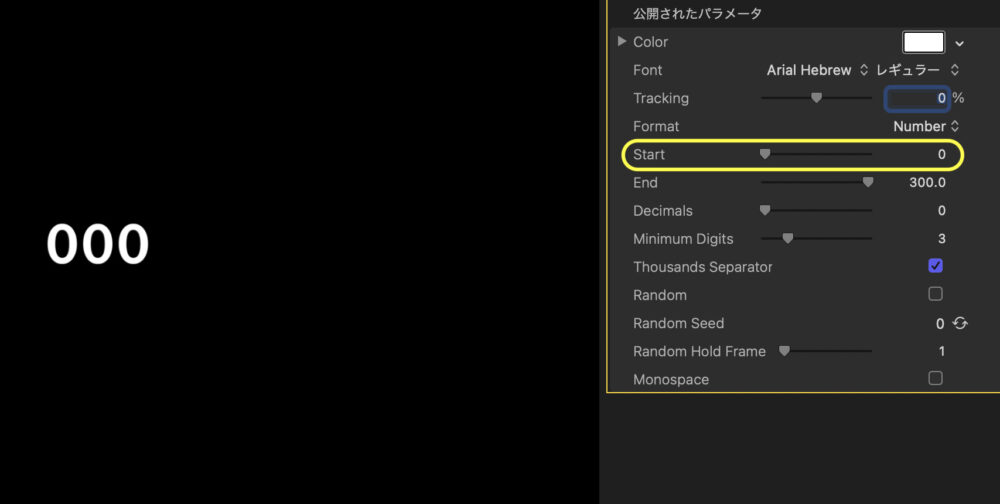
Start:カウント開始数字

右に調整し100に変更すると開始数字が100となります。
好きな数字に変更していきましょう。

End:カウント終了数字

Decimals:小数点の調整
右に調整すると小数点の位置が変わるので、小数点をつけたい人はここを調整していきましょう。

Minimum Digits:数字の前に0を何個つけるかの調整

Random:ランダムに数字を出す項目
チェックを押すと数字がランダムに流れます。ランダムに流したくない際はチェックを外しましょう。

Monospace:数字と数字の間のスペースを開ける項目
チェックを押すと数字と数字の間にスペースがでます。

・カウントダウンタイマーの設定方法
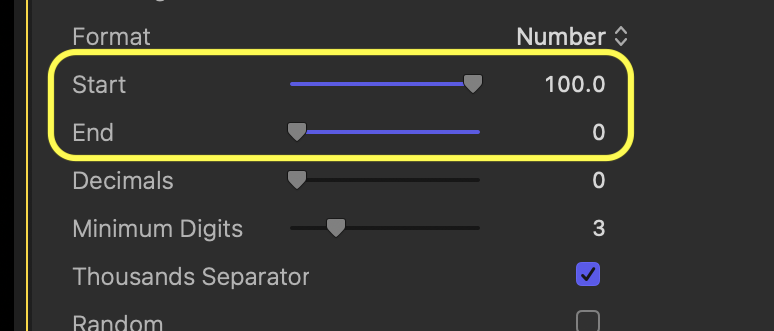
まずはStartの数字を多くする。今回は100に合わせる。
次はEndを0にする。これで100から0までのカウントダウンが完成。

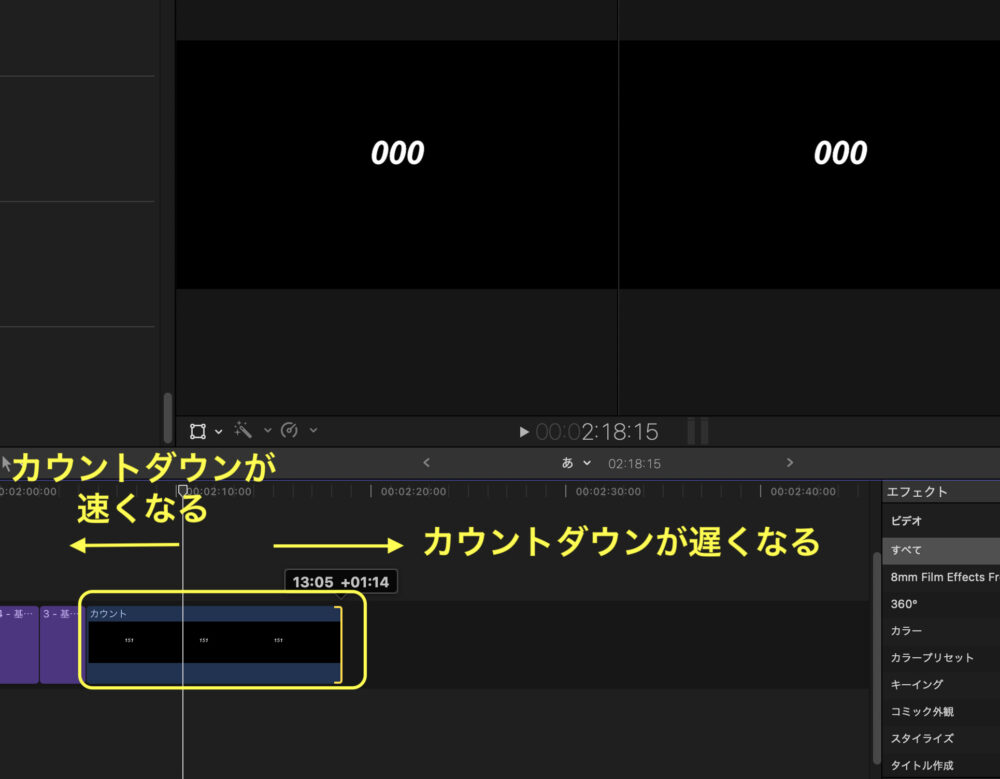
カウントダウンを速くしたい際はクリップを短くしましょう。
カウントダウンを遅くしたい際はクリップを長くしましょう。

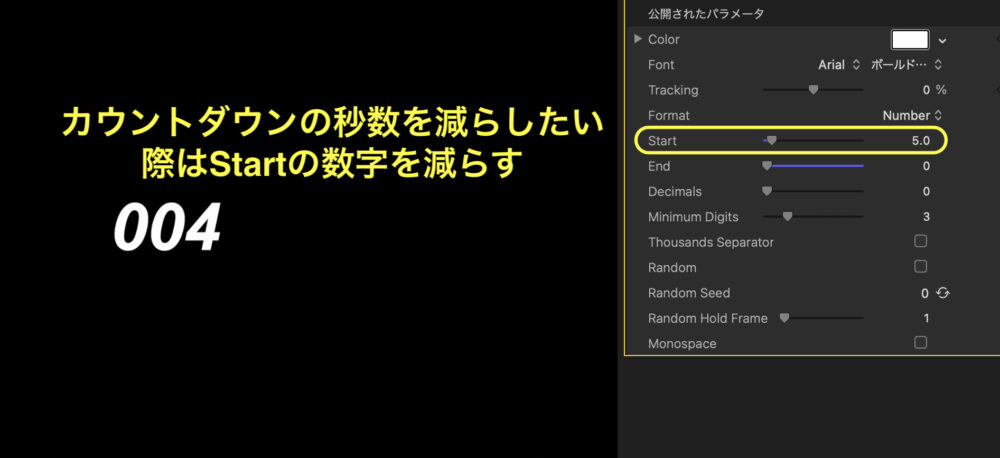
カウントダウンの秒数を減らしたい際はStartの数字を減らします。
5.0に設定するとカウントダウン開始が5秒からとなります。

以上で簡単なカウントダウンタイマーの編集方法が終了となります。
Final Cut Pro 応用的なカウントダウンの編集方法
アニメーションを追加したカウントダウンの編集方法を解説していきます。
・応用的なカウントダウンの編集方法
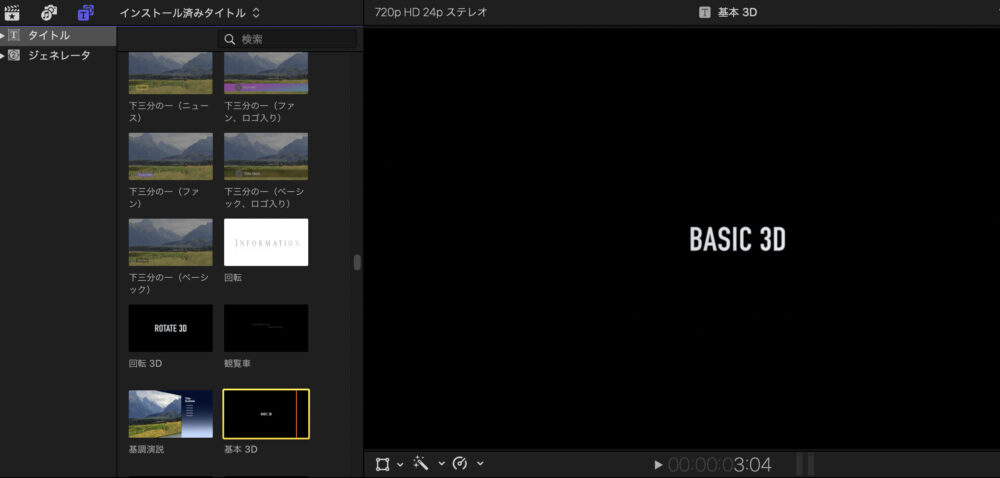
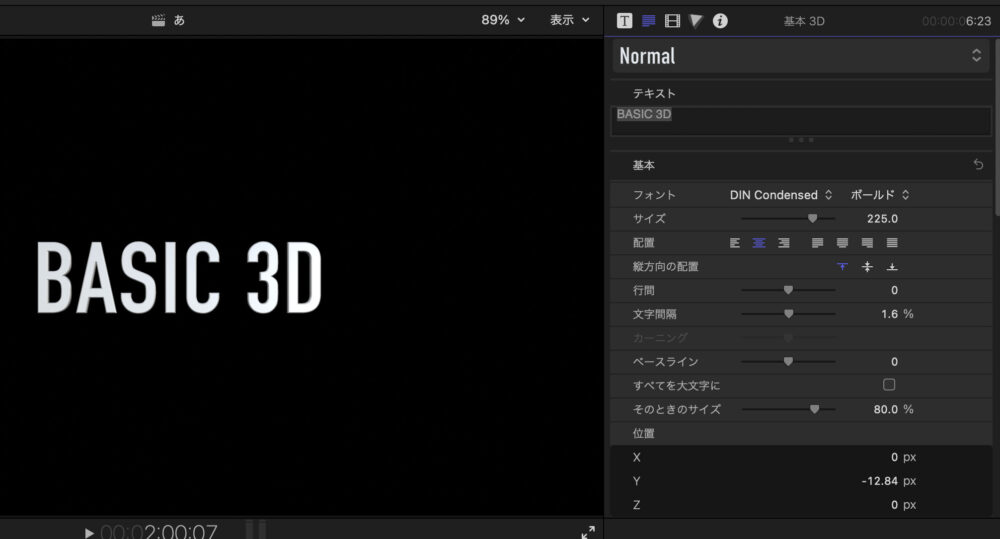
挿入方法:タイトル→基本3D

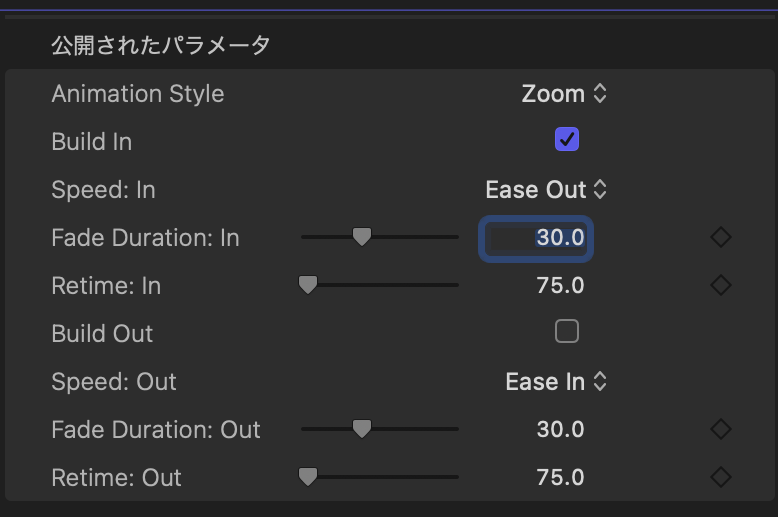
・調整項目
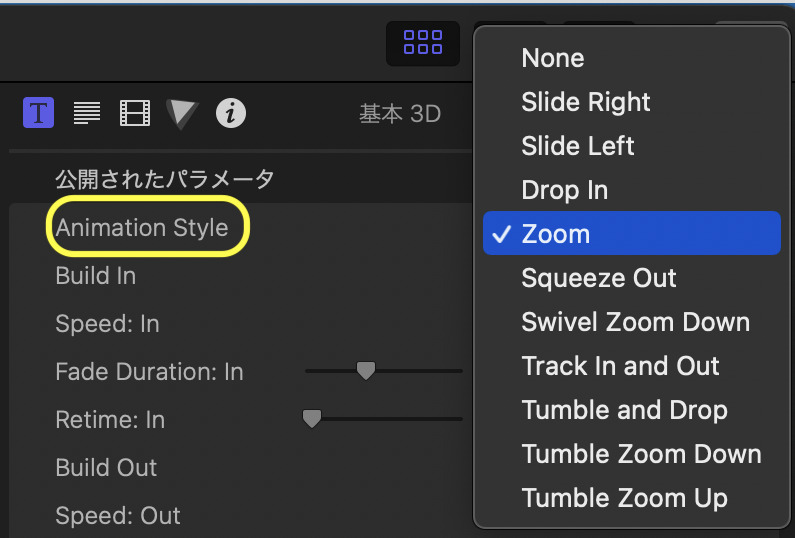
Animation Style:好きなアニメーションを選択可能
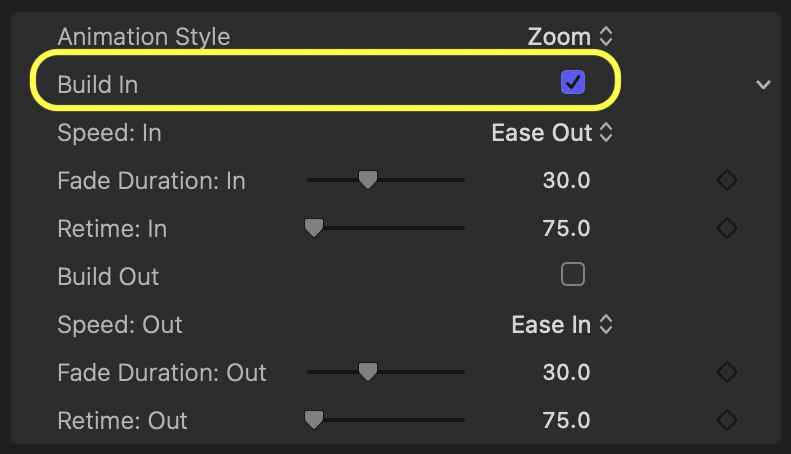
Build In:文字が出てくる
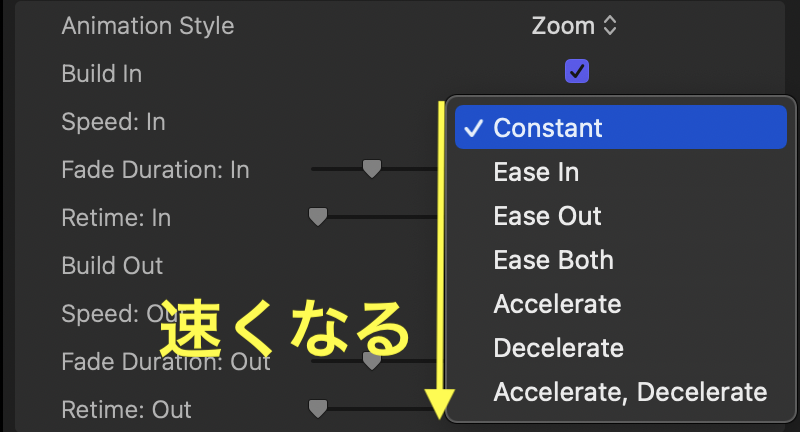
Speed In:スピード調整項目
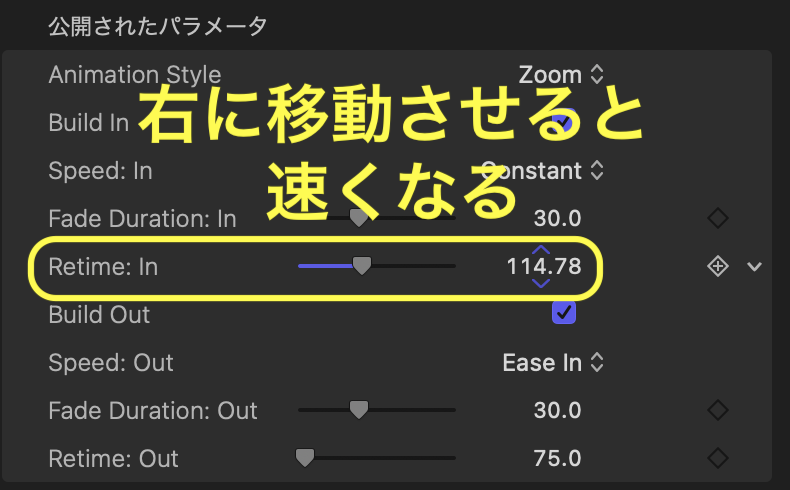
Retime In:スピード調整項目
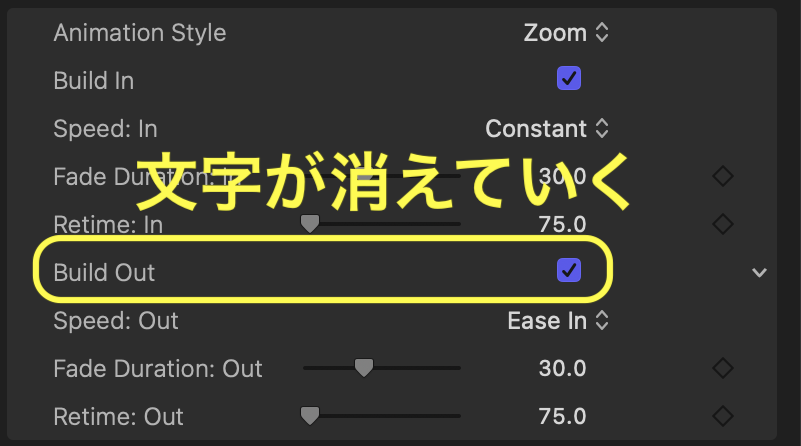
Build Out:文字が消えていく

Animation Style:好きなアニメーションを選択可能
様々なアニメーションが元々入っているので、色々選択してみて下さい。
例えばSlide Rightでは左から文字が流れてきます。また、Noneではアニメーションはつきません。他にも様々なアニメーションが入っております。

Build In:文字が出てくる
ここの項目をチェックするとアニメーションが適応されます。アニメーションを外したい際にはBuild Inのチェックを外しましょう。

Speed In:スピード調整項目
Constantが通常の速さで下にいけばいくほどアニメーションの速度が速くなります。

Retime In:スピード調整項目
Retime Inでも速度調整が可能です。右に調整すればするほど速度は速くなります。

Build Out:文字が消えていく
Build Outのチェックをつけると表示されている文字が消えていきます。ここのチェックを外すと文字が消えるアニメーションがなくなります。

文字の変更は右の調整項目から変更可能です。
BASIC 3Dの文字をカウントダウン開始の5を入力。カウントダウン開始の数字を記載すると良いです。

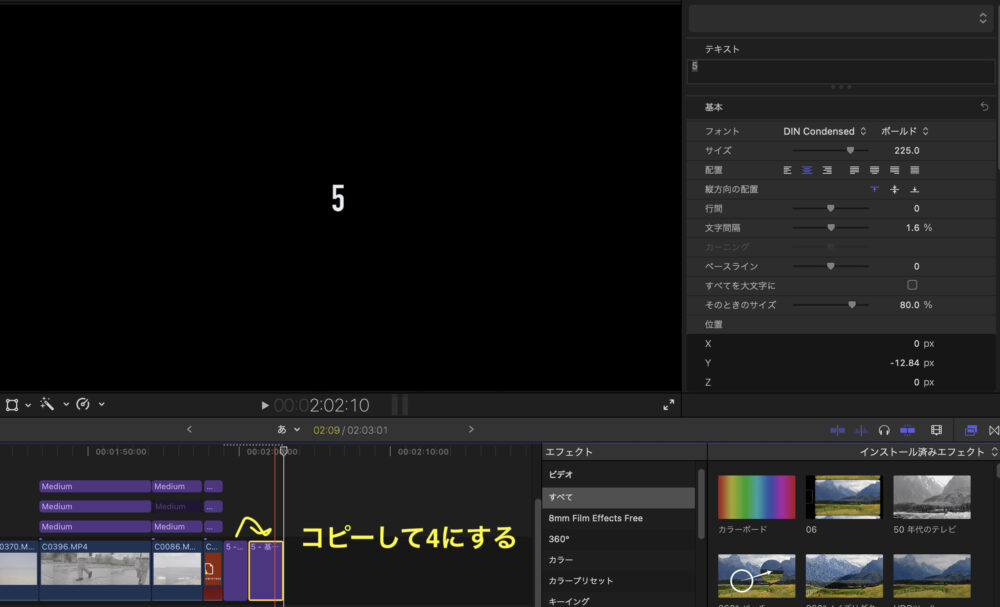
5を入力したら次はコピーして5の数字を4に書き換えていきます

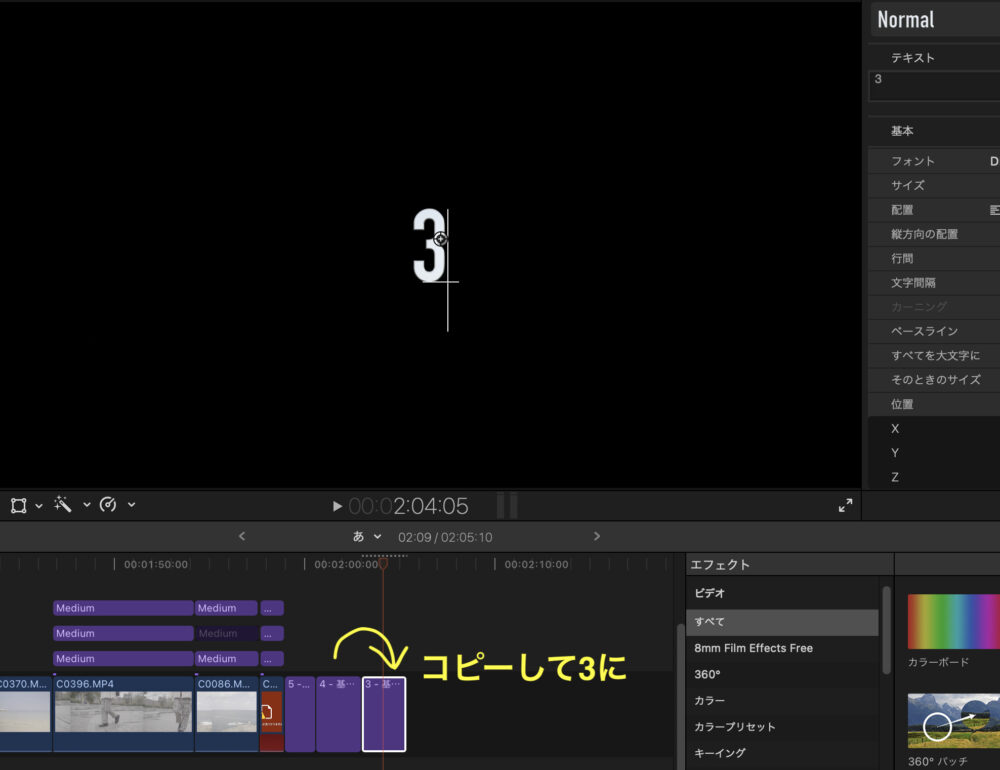
また4をコピーして3と入力。これを0まで繰り返して完成です。

他にも同様の方法で応用的に作成可能ですので、今回の記事を参考に制作してみて下さいね。
まとめ
いかがでしたでしょうか?
今回はFinal Cut Proを使用したカウントダウンタイマーの作成方法を解説いたしました。
カウントダウンタイマーの使用頻度は結構高いかと思いますが、わかりやすい解説記事は見当たらなかったので、記載させていただきました。
今回の記事の内容を参考にカウントダウンタイマーの編集を行っていただけたら幸いです。
では、最後まで見ていただきありがとうございました。
・Final Cut Pro Xの関連した記事一覧
【FinalCutProX】カラーマスクの使い方を徹底解説【動画編集】
Final Cut Pro 10.6 新機能 オブジェクトトラッカーの使い方
【FinalCutPro】連続的な文字入れの方法【テロップ打ち】