DaVinci Resolveを使った事がない方や初心者の方向けにDaVinci Resolveの使い方講座を行っております。
順序立てて解説していきますので、とてもわかりやすく参考になるかと思います。
今回の章ではDaVinci Resolveのノードの基本的な見方・使い方を解説しております。
カラーの勉強をする際にこちらの本を結構参考にしており、かなりおすすめですので、
気になる方はチェックしてみてくださいね。
DaVinci Resolve ノードの基本的な見方・使い方
・基本的なノードの種類
シリアルノード
パラレルノード
レイヤーノード
アウトサイドノード
主に基本的によく使用するノードは4種類ありますので、それぞれの特徴や簡単な使い方等を解説していきます。
シリアルノード
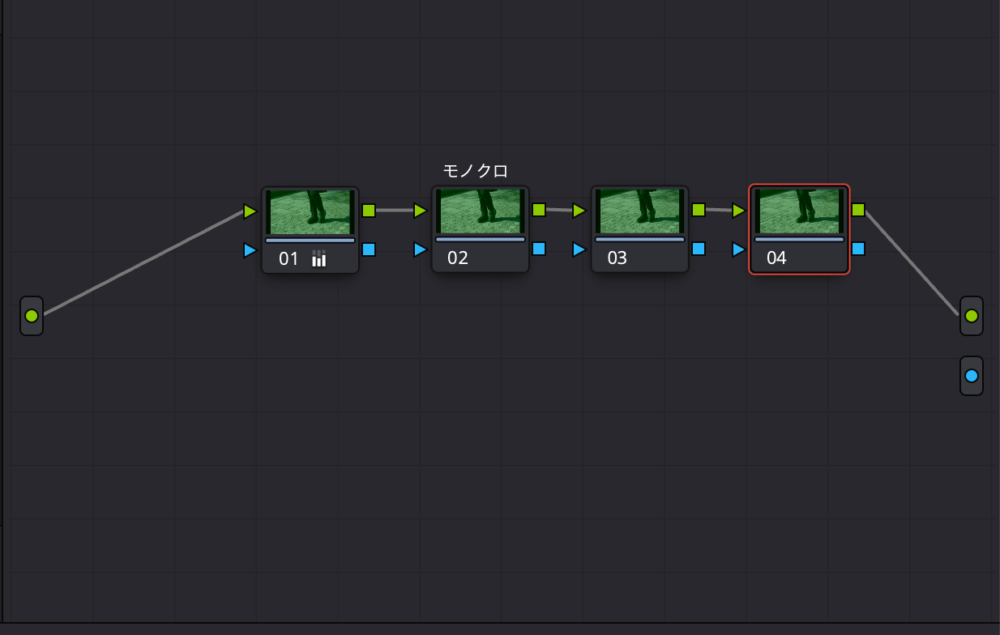
シリアルノード:前のクリップの色情報を次のクリップの色情報に伝えていくノード
下の写真を見ていただけたらわかりやすいかと思います。
最初のクリップの色を緑に調整すると残りの3つも緑の情報を引き継いでいくという事です。

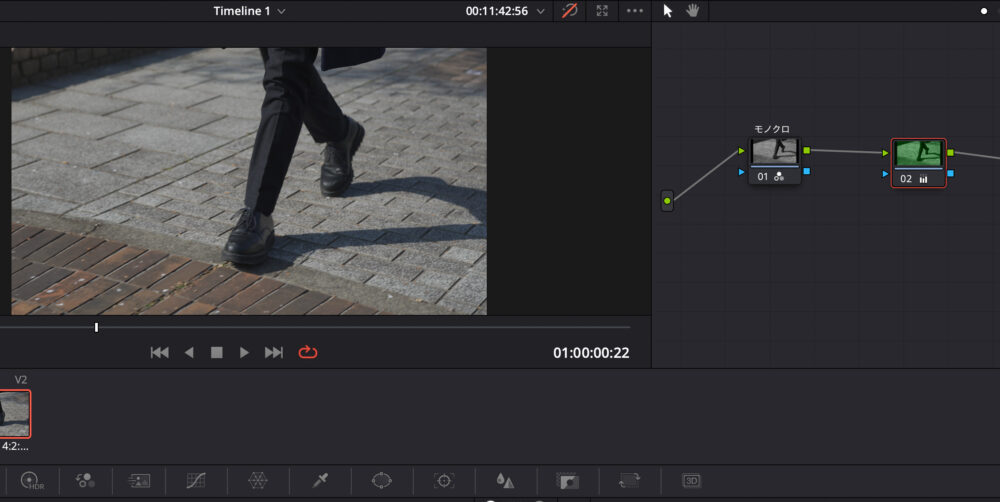
最初のクリップがモノクロであると、モノクロは色情報がないので、最初のクリップはモノクロのままとなります。

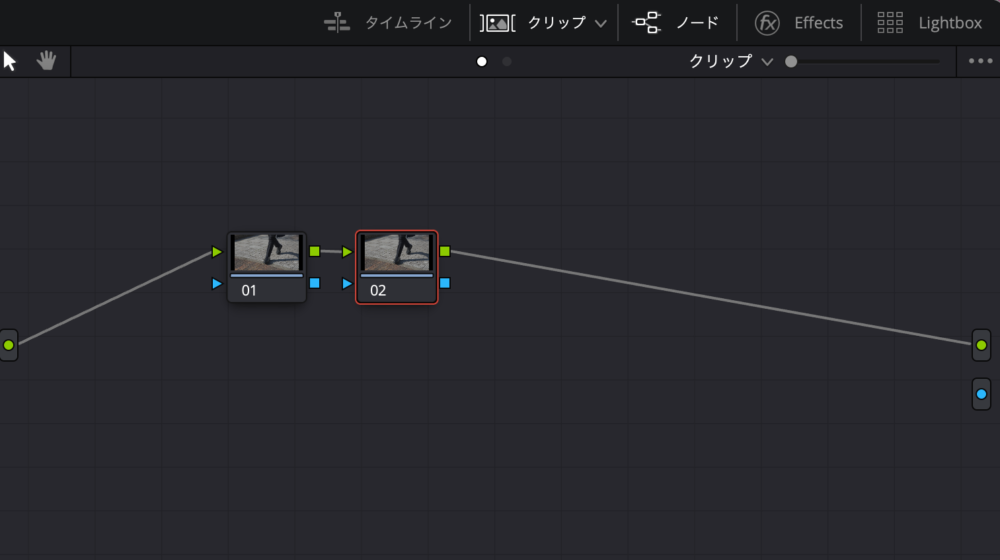
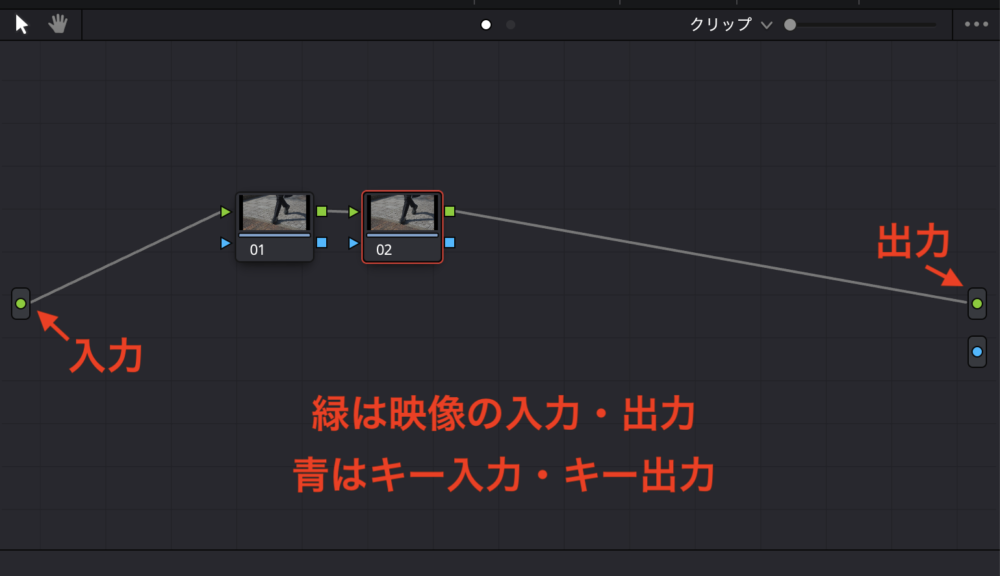
ノードは入力から出力までが繋がって一連の映像となります。

左側が入力で右側が出力となります。
緑は映像の入力・出力
青はキー入力・出力

・ノードは順番が大事
順番が変わるとカラー調整が変わってきます。
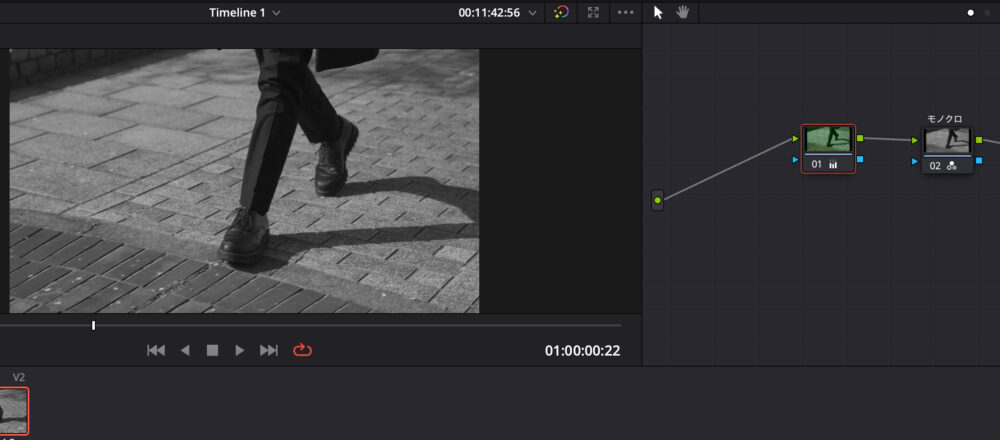
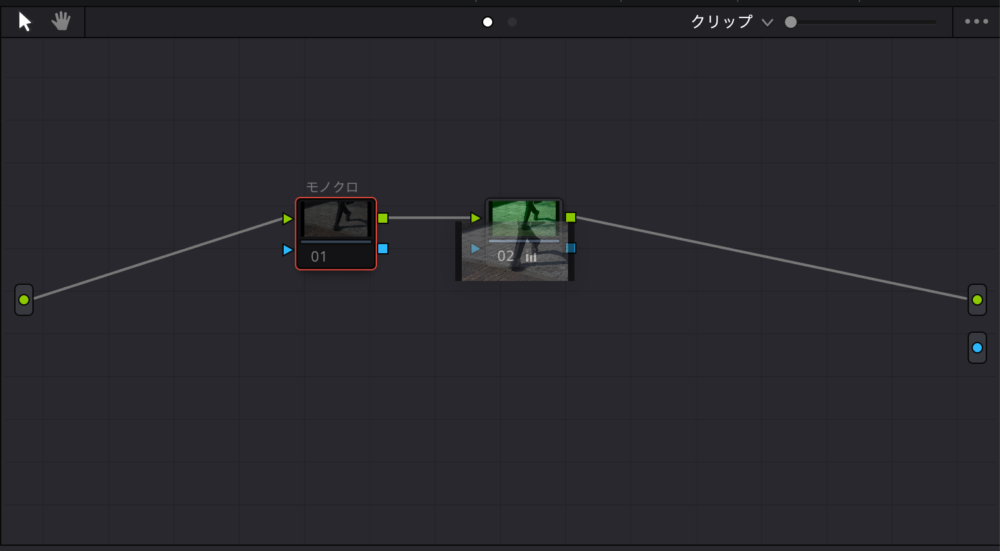
ノード1を緑・ノード2をモノクロに調整した場合
→ノード2(後のノード)が強く適応されるので、緑は適応されず、どんな調整をしてもモノクロの映像となります。

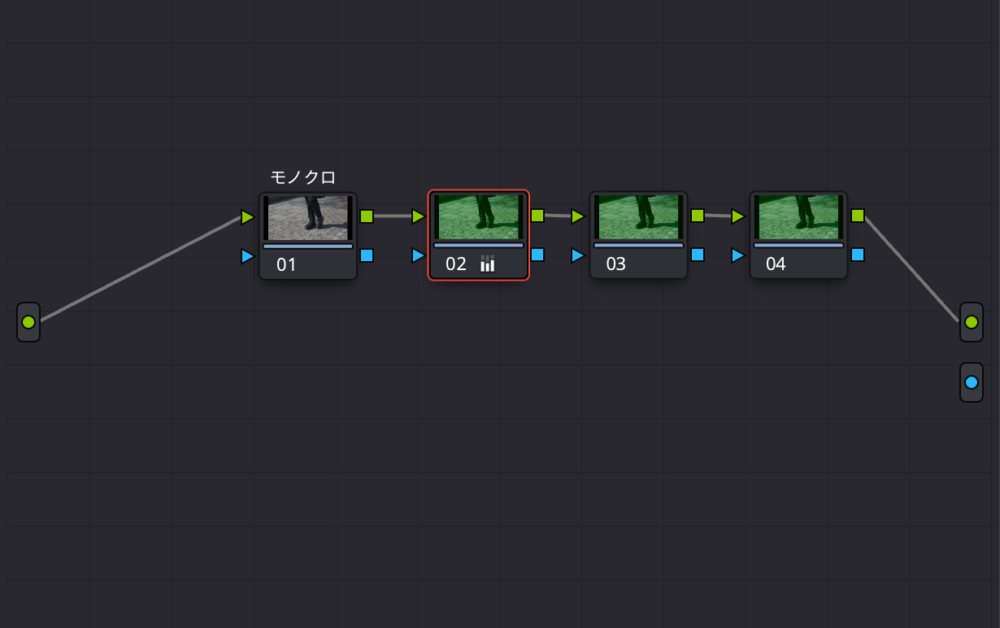
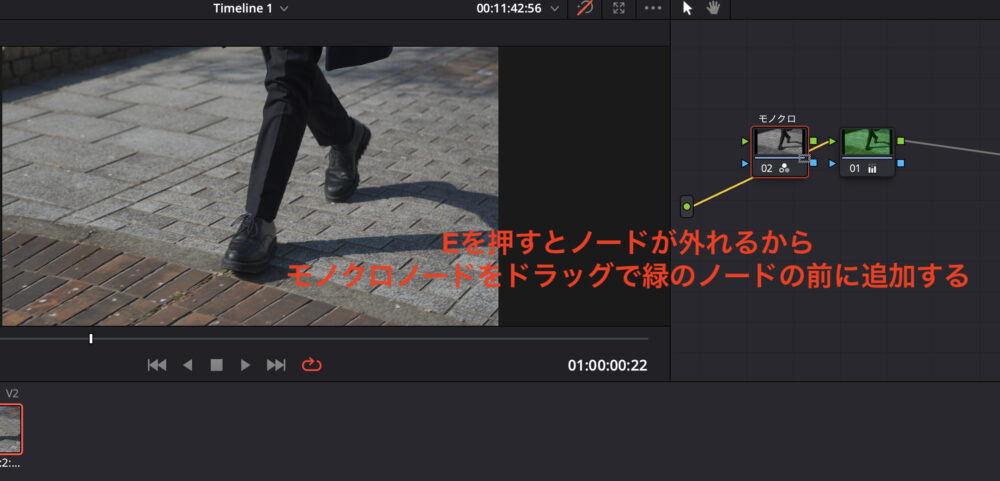
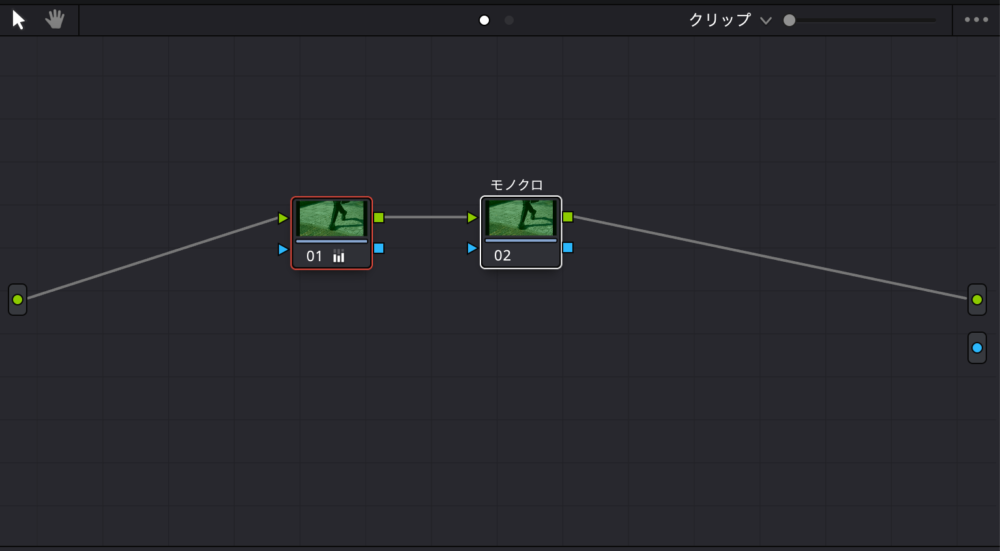
モノクロのノードを前に持ってくるとモノクロの映像に緑のノードが追加されるから、緑のノードは映像に適応されます。
ちなみにEを押すとノードが外れるので、ドラッグで前に追加しましょう。

少し地面が緑がかっております。

Eで外す以外にもCommandを押しながらドラッグする事でノードが反対に入れ替りますので、どちらでも好きな方で入れ替えて下さい。

モノクロのノードが前の緑のノードを引き継いでるのが、ノードをみるとわかるかと思います。

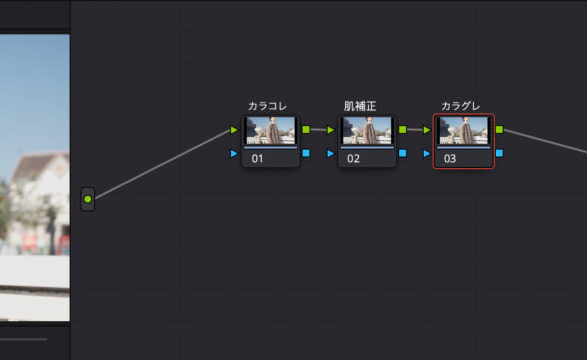
カラーコレクション〜カラグレまで行う際は、
カラコレ→肌補正→カラグレ
の順で行うのがおすすめです。
カラグレの後に肌補正を行うとカラグレで色がついた肌に補正をかけると映像が崩れたり違和感が出やすいからです。
元の肌色を調整した方が楽で綺麗に仕上がります。

実際に簡単に肌色補正・マスク・トラッキングまで行っていきます。
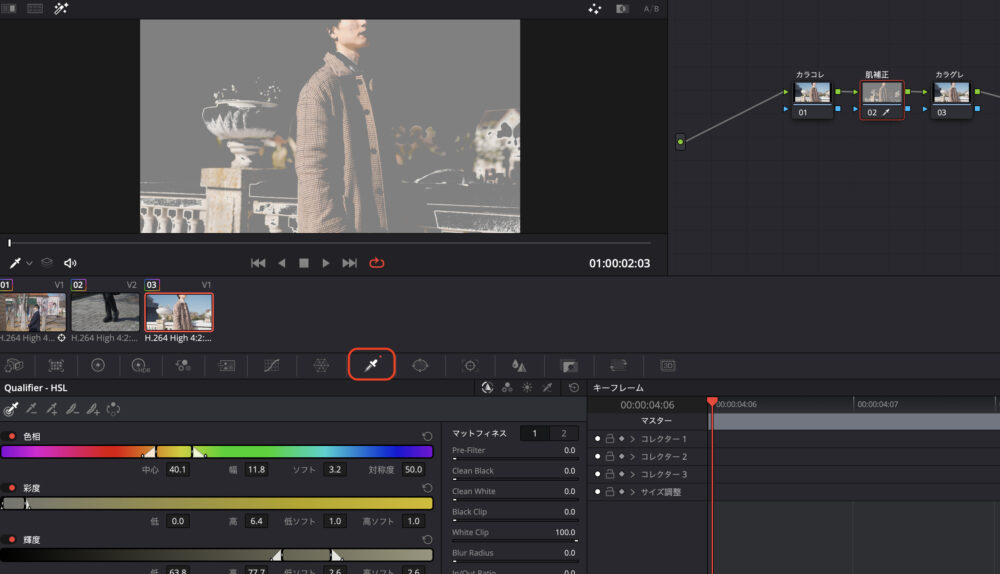
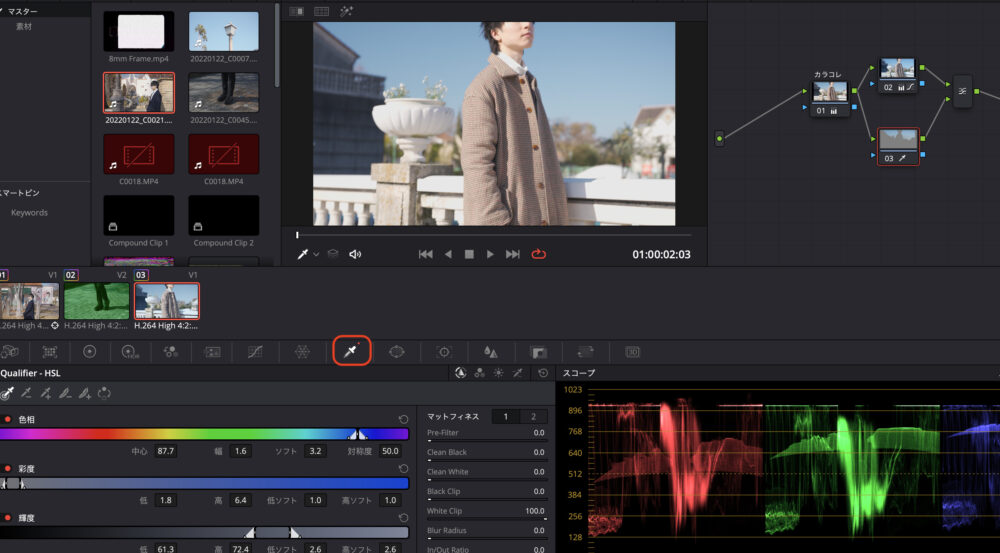
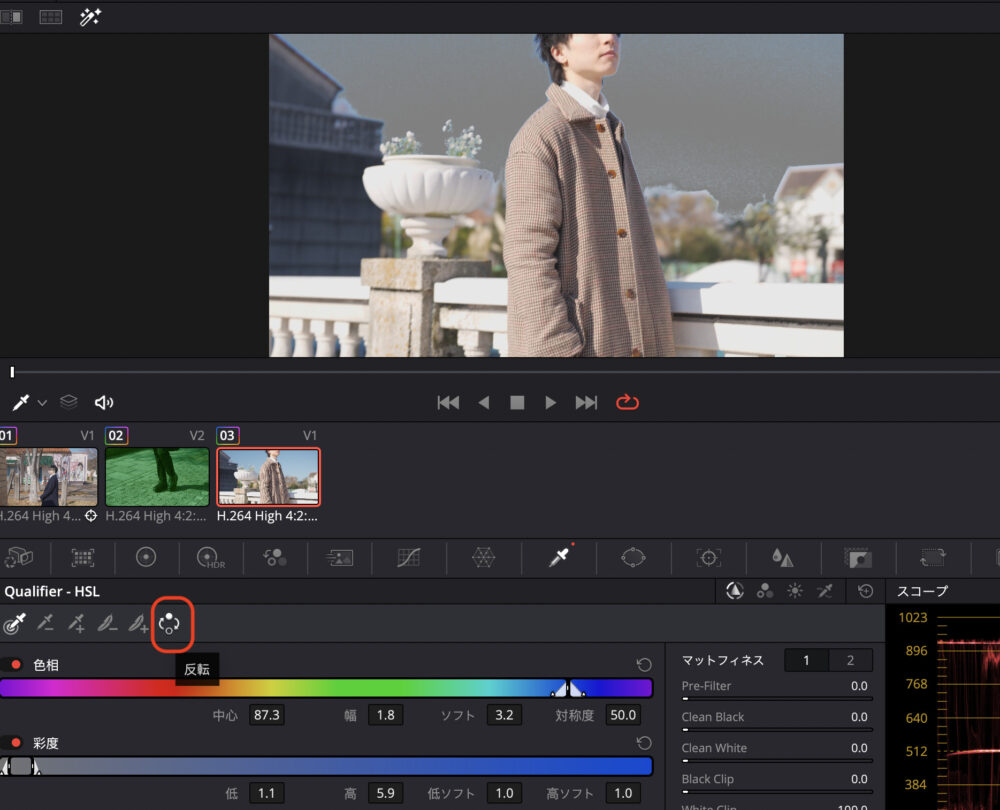
まずはクオリファイアーで肌色を抽出します。

赤枠内のボタンをクリックすると抽出した画面の無効化・有効化ができます。

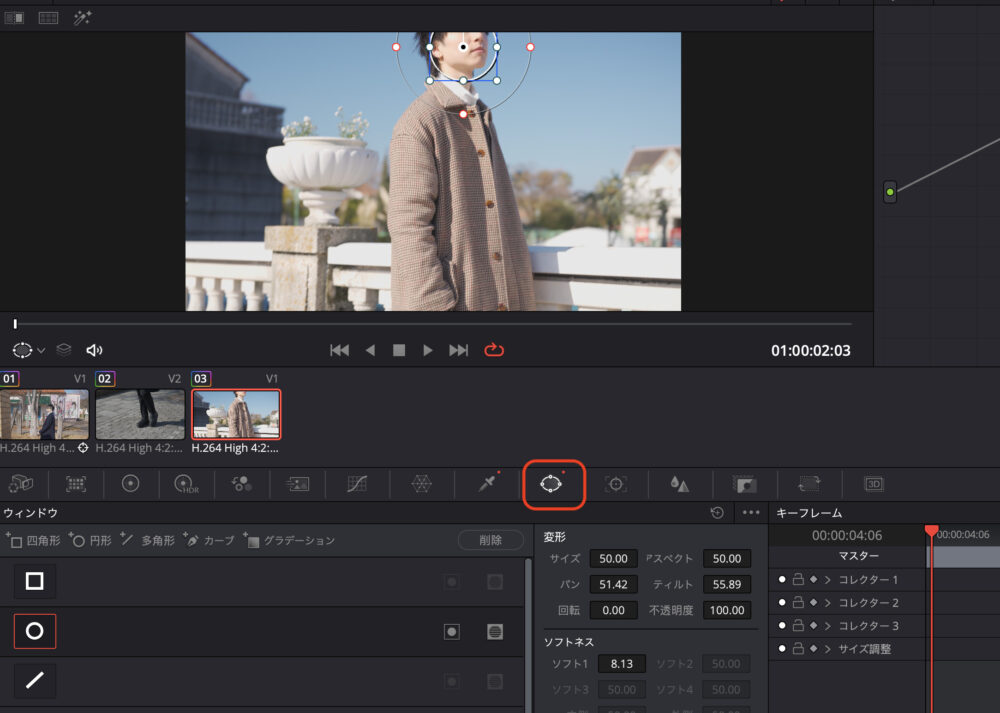
次にマスクをかけて肌以外の色が変わらないように調整しましょう。

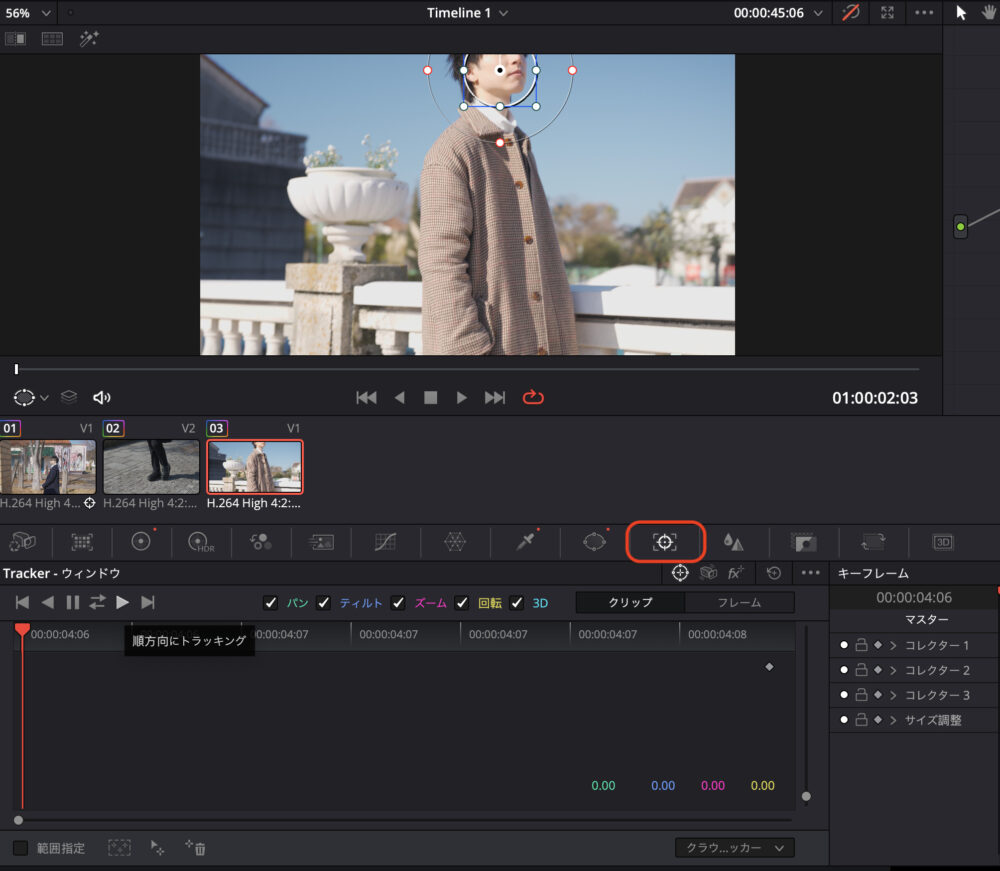
最後にトラッカーでマスクをトラッキングしていきましょう。
基本的には再生を押すだけで自動でトラッキングしてくれますが、トラッキングが難しいクリップの場合はクリップからフレームに変更しキーフレームを打って手動でトラッキングをかけていきましょう。

編集前

編集後
ゲインの輝度を少し上げて肌を白く綺麗に調整しました。

シリアルノードで調整する場合はカラコレ→肌調整→カラグレの順にするのがおすすめです。
ただ、シリアルノードより個人的にはパラレルノードで肌調整とカラグレを同時に調整する方がおすすめです。
パラレルノード
パラレルノード:並んでいるノードのクリップが均等に適応される
肌色調整とカラグレが均等に混ざるから、綺麗に馴染みます。
パラレルノードは基本的に肌色調整やカラグレをする際にこのノードを使用するのをおすすめです。
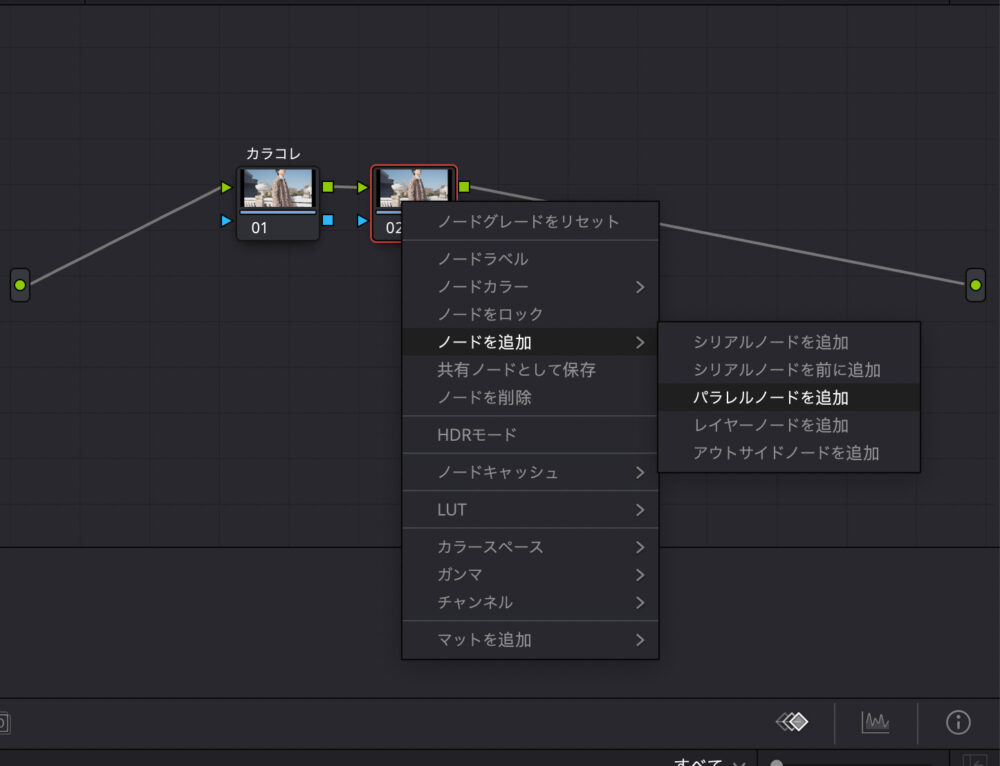
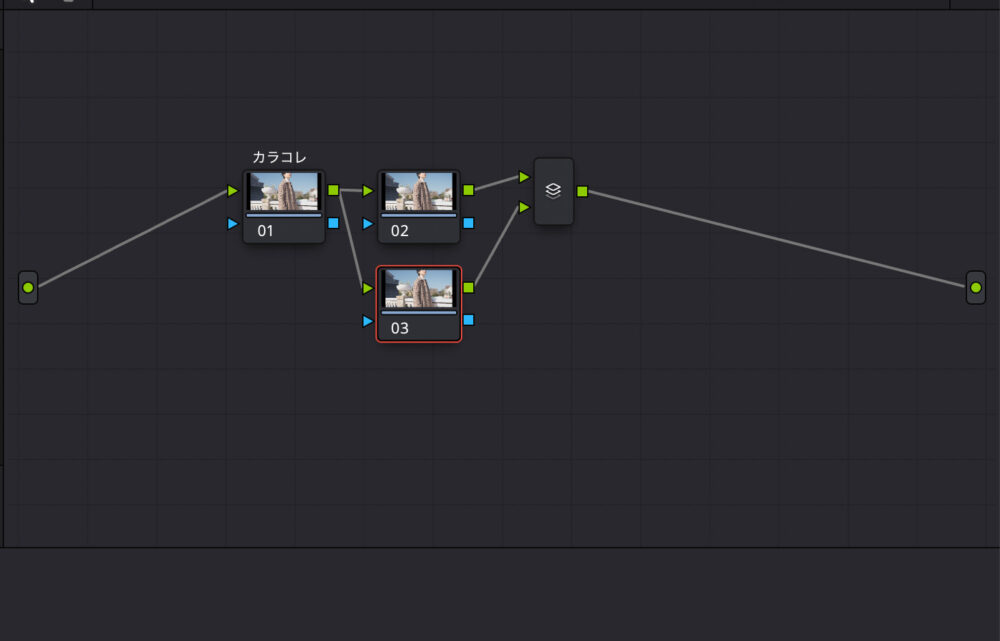
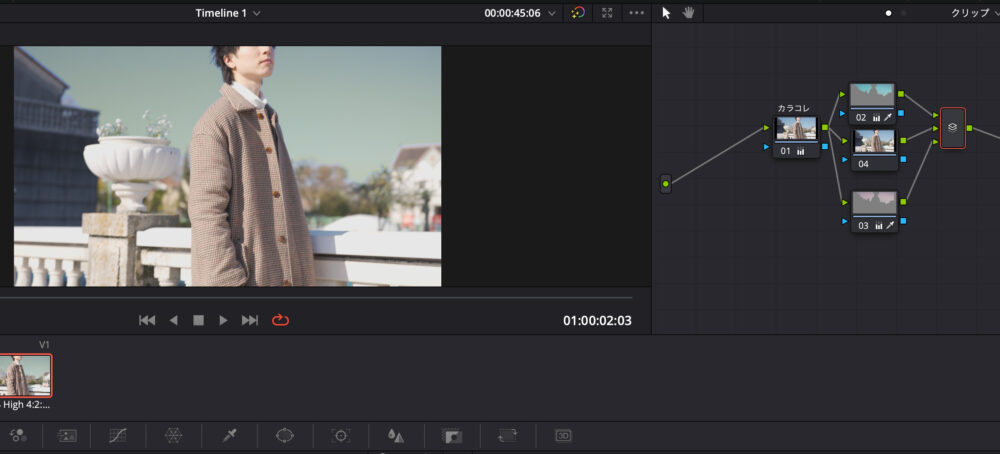
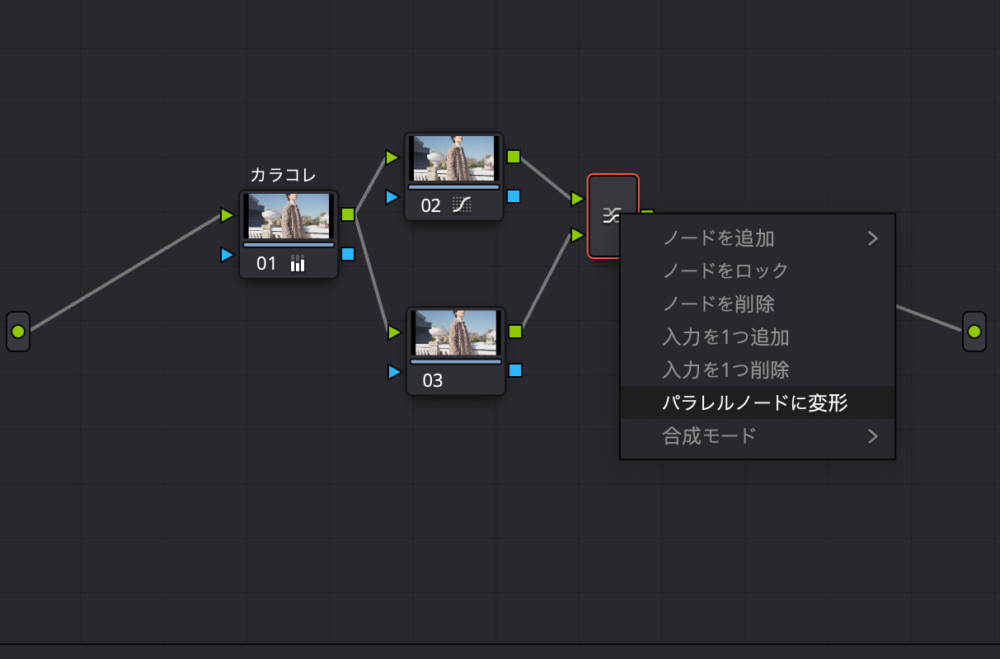
パラレルノードの追加方法:右クリック→ノードを追加→パラレルノードを追加

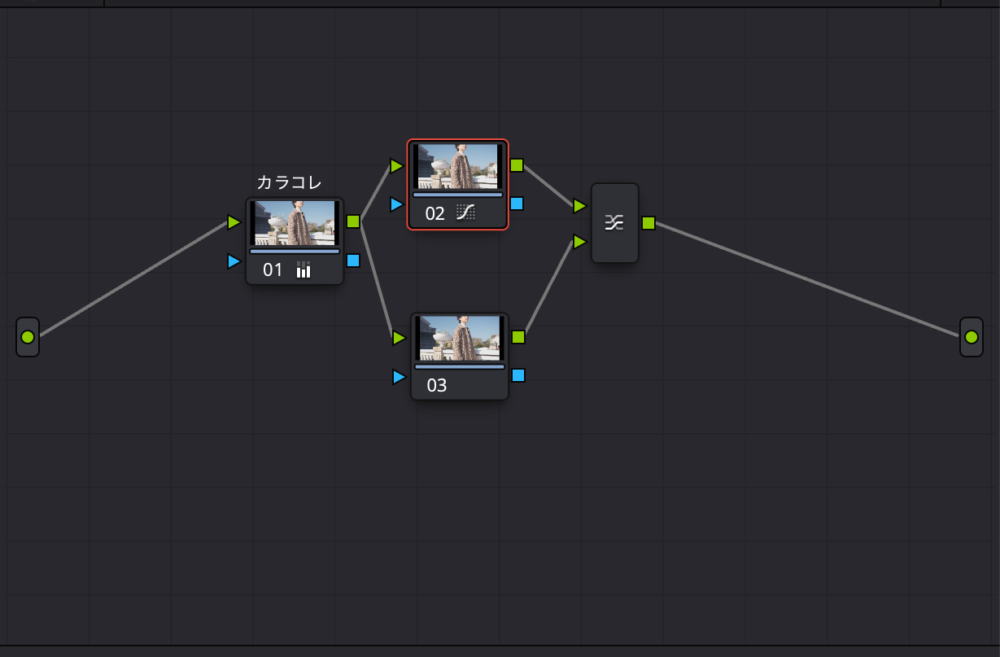
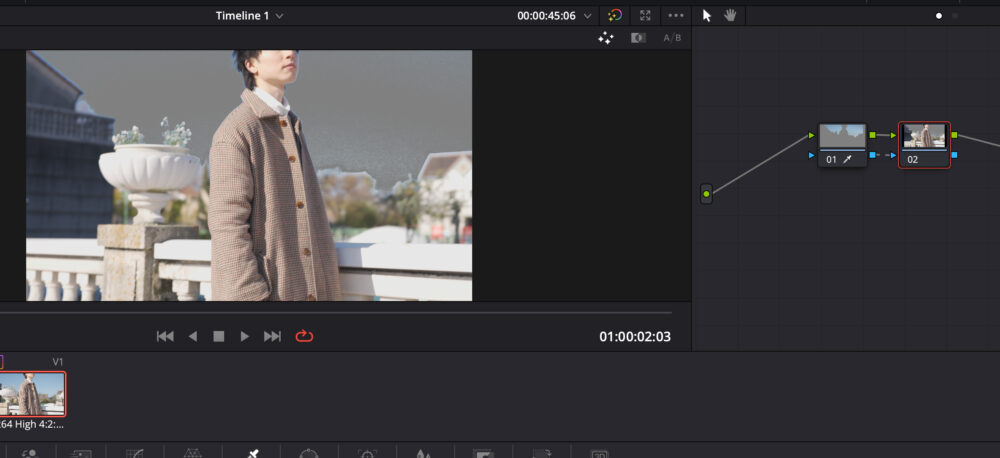
ノード2・3が上下に接続されております。
2つのノードが均等に混ざり合うので、映像が綺麗にマッチします。

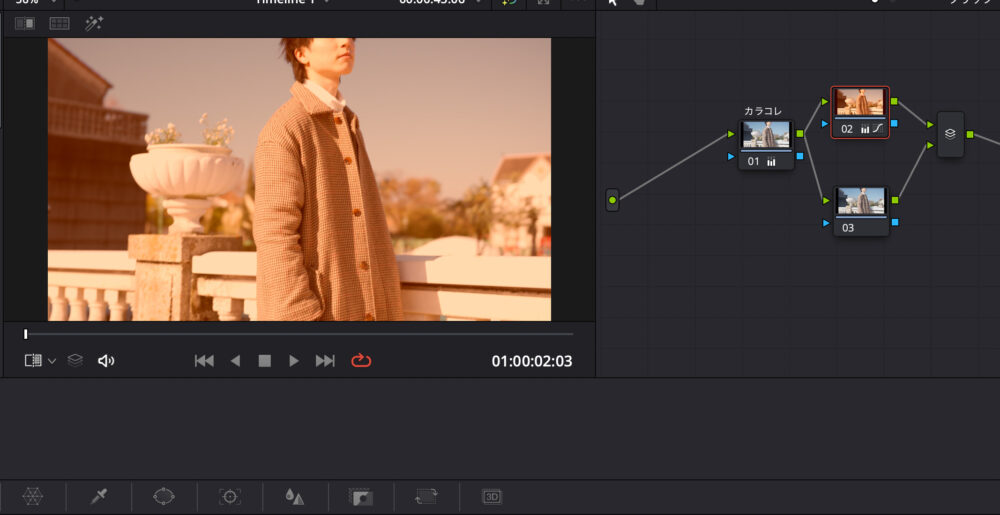
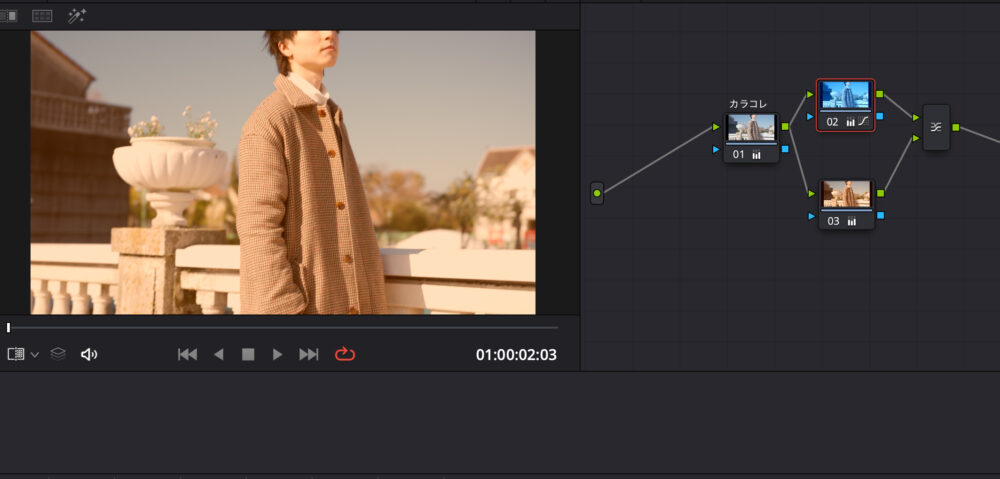
まず上のノードの色を赤色に調整してみます

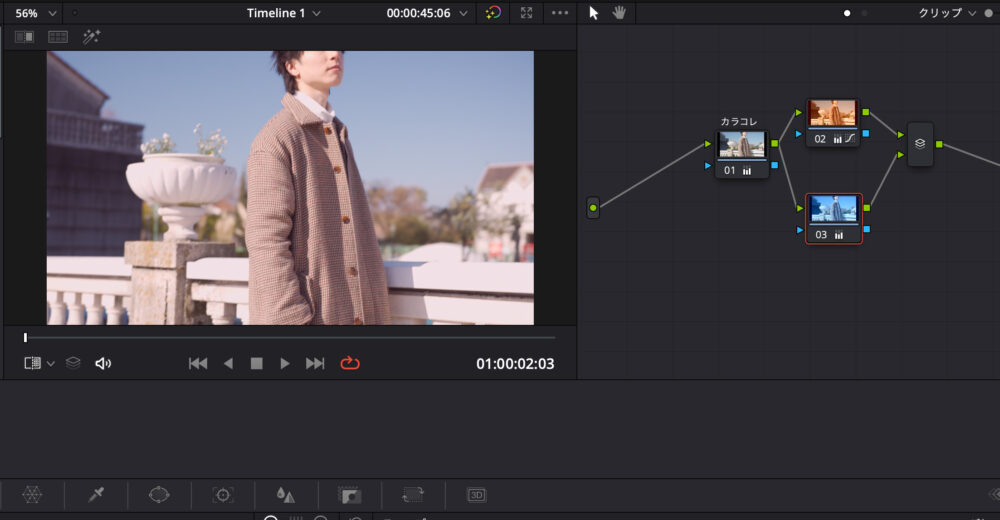
そして下のクリップを青色に調整していくと、上のクリップと下のクリップが均等に混ざり合った色がプレビュー画面として出てきます。

空の色のみをクオリファイアーで抜き出して調整してみました。

下のクリップを無効化した場合。

下のクリップを有効化した場合は混ざる。

かなり使いやすいノードですので、カラコレ・カラグレ時におすすめです。
レイヤーノード
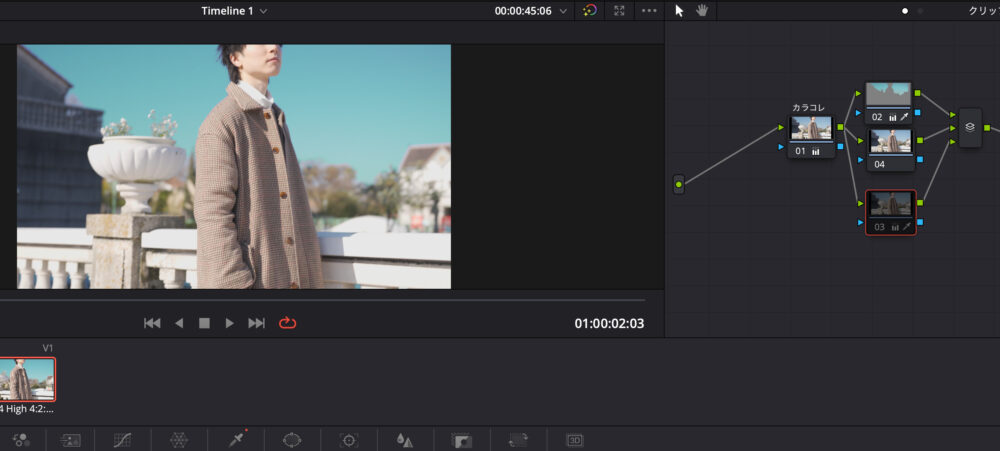
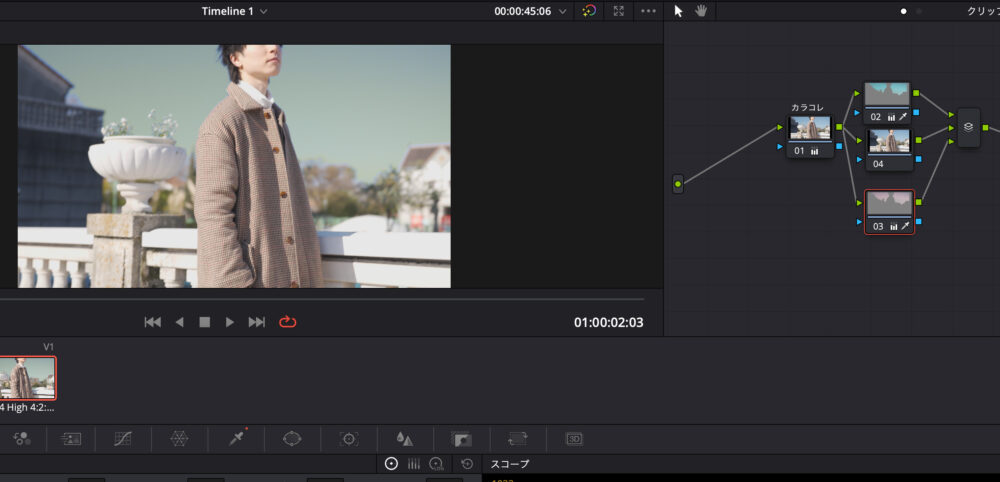
レイヤーノード:下にあるノードの適応率が高く、上にいくにつれて適応率が低くなる
ノードが均等に混ざるのではなく、量ノードが100%ずつ適応され、下のノードが上に覆いかぶさるように適応される。
合成や特定の色を強くしたい際はこのレイヤーノードがおすすめ。
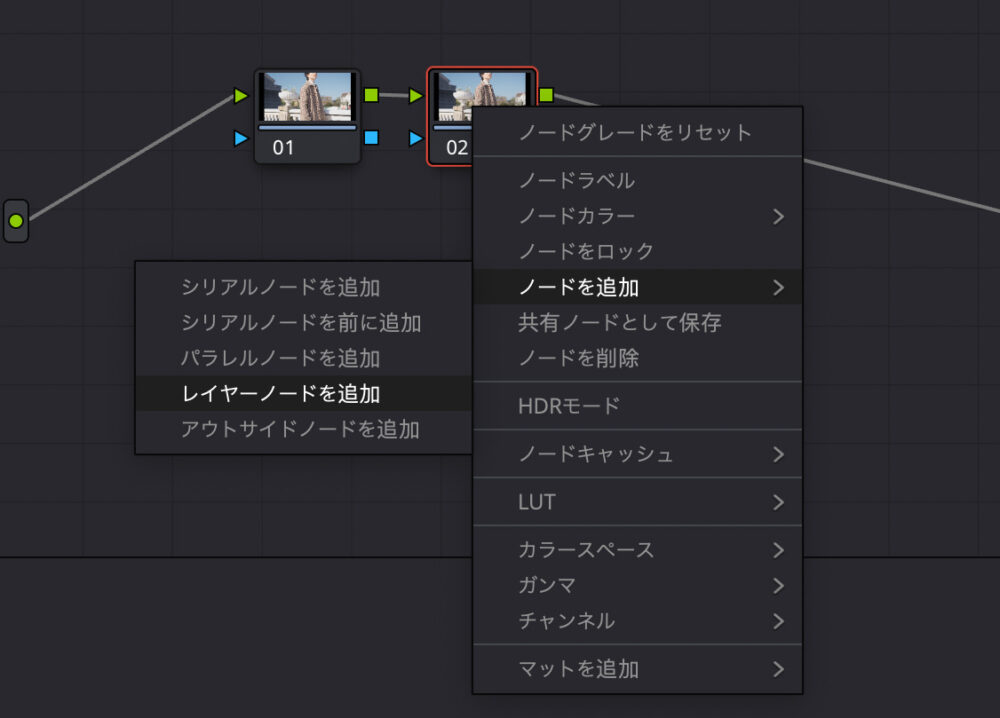
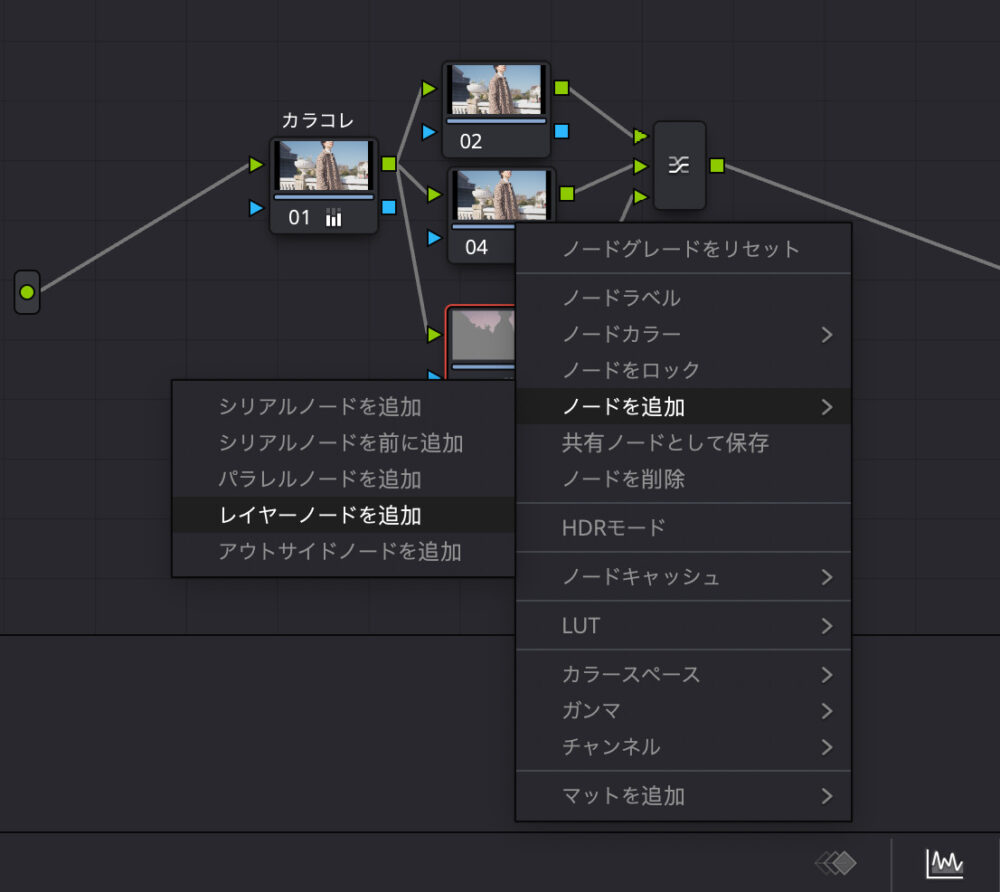
ノードを追加した後に右クリックしレイヤーノードを追加を選択。

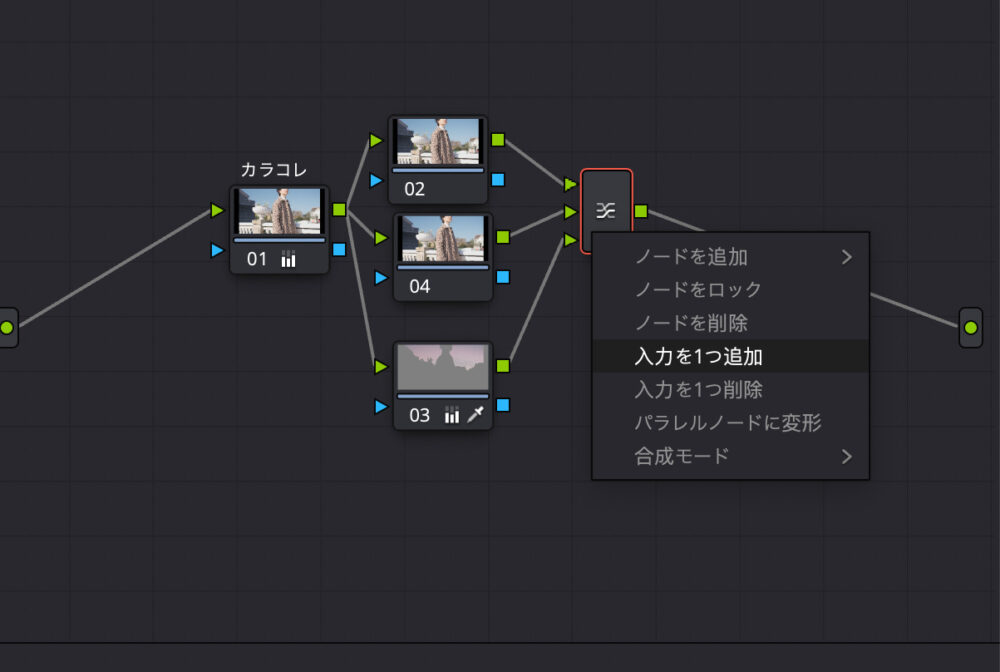
ミキサーで右クリックするとパラレルノードに変更したり、入力を増やしたりすることができます

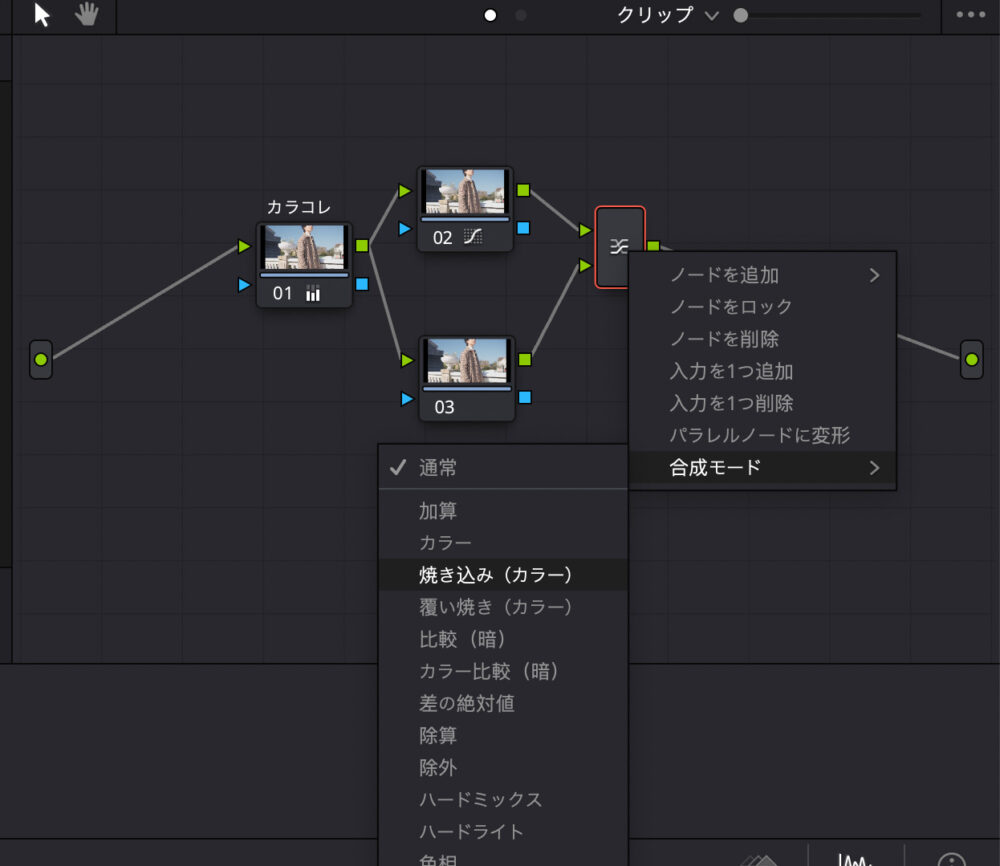
レイヤーノードでは合成モードも使用できます。

では、上下のノードの色を変更していきます。

上のノードを青色に下のノードを赤色に変更しました。
そうすると、下のノードの方が強く適応されますので、赤色の映像となります。
このように下に繋いだ方が強く表示されるのがレイヤーノードの特徴です。

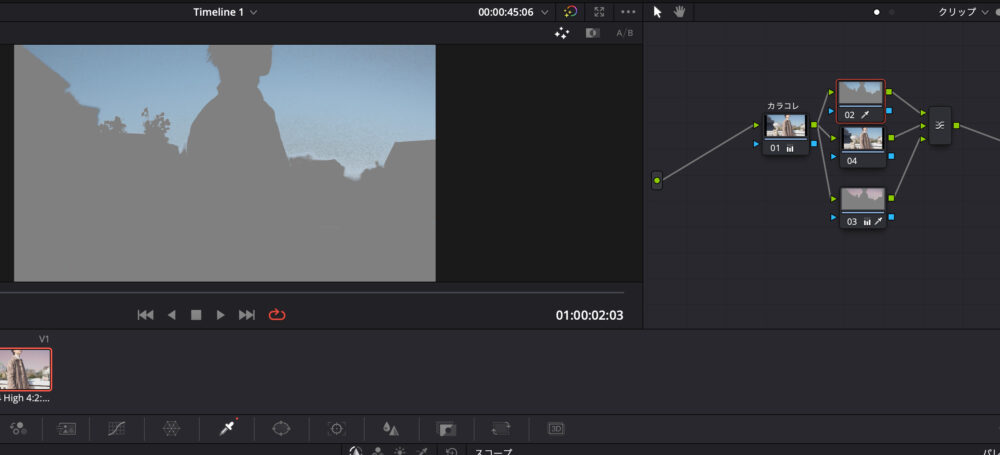
では、実際に特定の色のみを変化させていってみましょう。
空の色のみを変化させます。
クオリファイアーを選択し空をなぞります。

そうすると空の色が抽出されます。

下のノードの色を変化させます。

そうすると下のノードの色情報が強く適応されるので、空の色が赤色っぽくなりました。

ちなみにですが、ノードを追加する方法は右クリックでノードを追加からレイヤーノードを追加を選択します。

また、ミキサーの出力先も入力を1つ追加を選択しノードの数に合うように出力先を3つにしましょう。

これで3つ繋ぐことができました。

アウトサイドノード
アウトサイドノード:前の選択した色情報以外の部分には影響を与えずにその他の色情報を変化させることができる
特定の色のみを変化させるのに特化したノードですので、この色だけを変えたいと思った時に使用するのをおすすめしております。
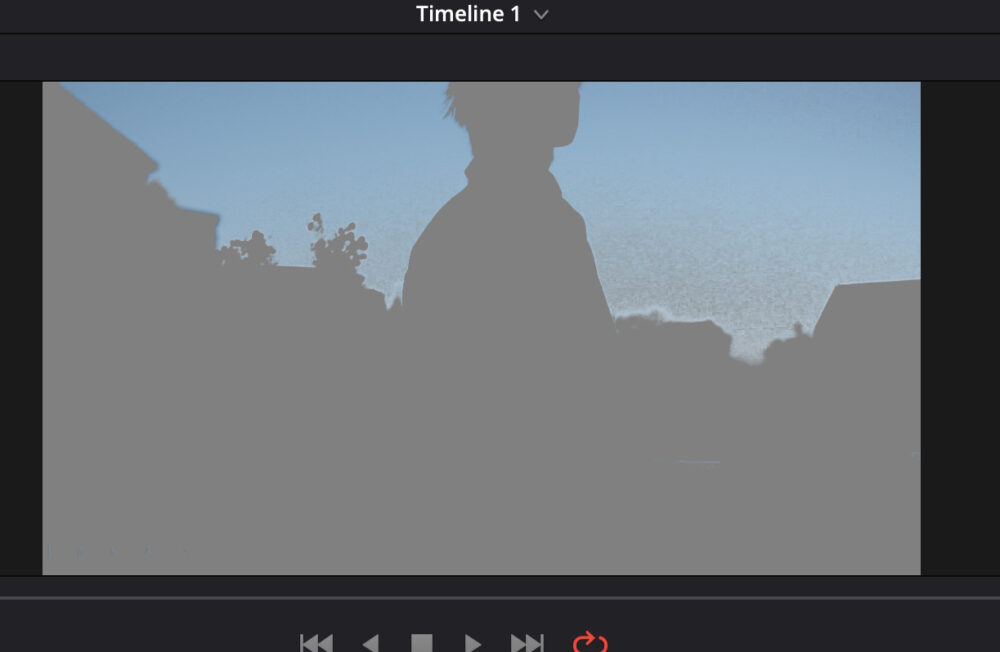
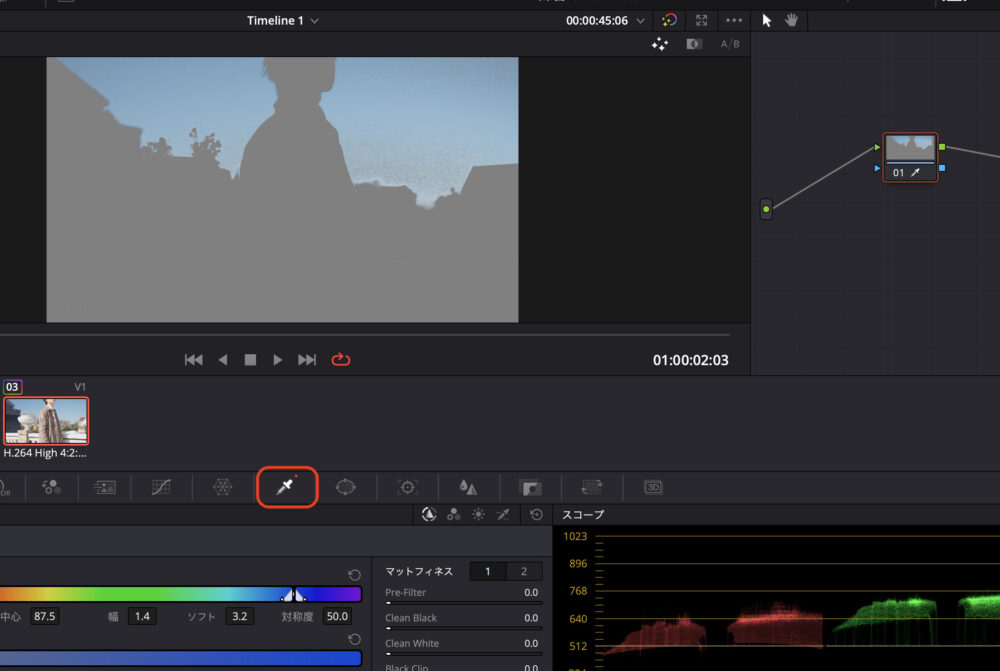
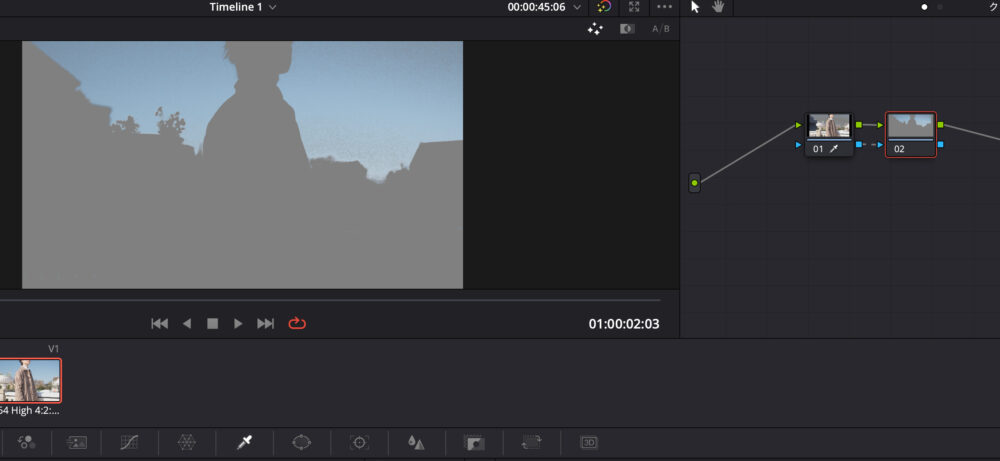
まずはクオリファイアーで空の色のみを抽出します。

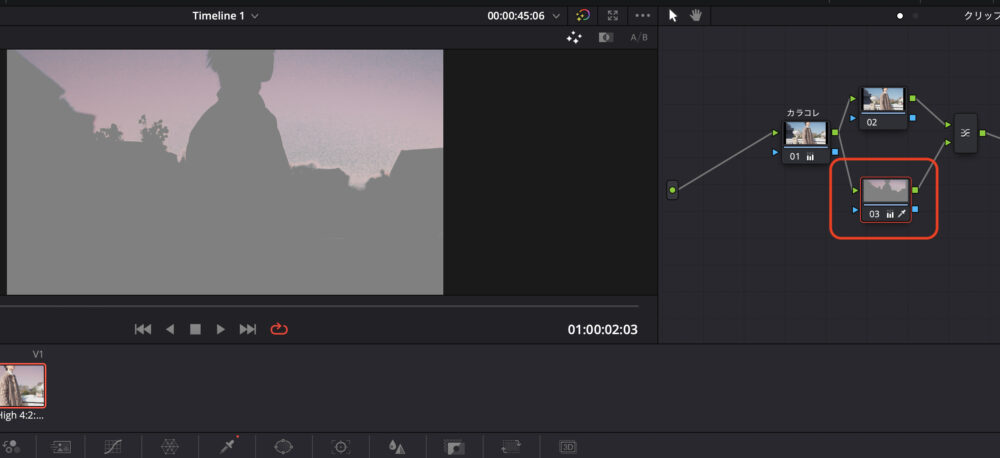
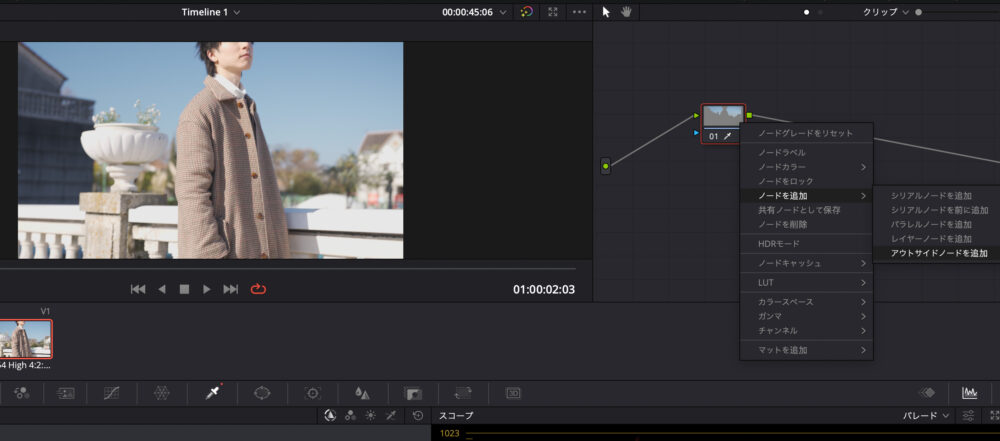
その後、ノードを追加でアウトサイドノードを追加をクリックします。

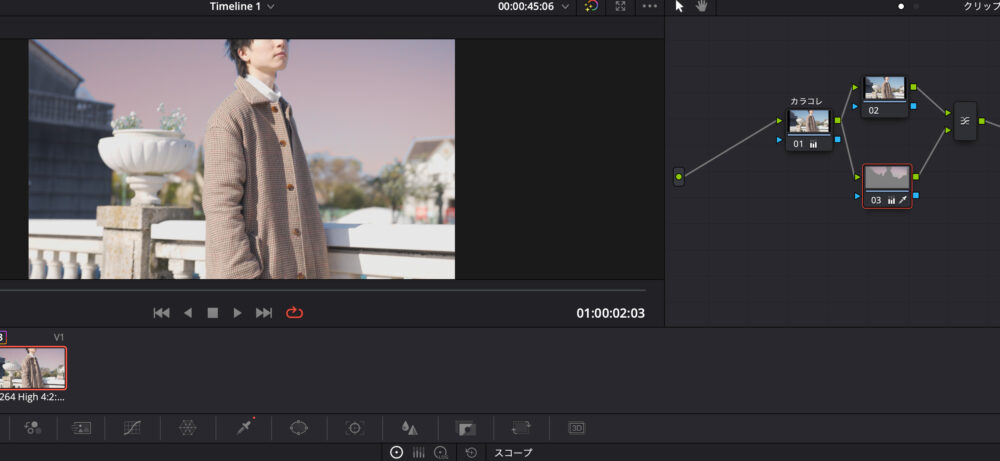
アウトサイドノードを追加したら、空の色のみが適応されていない状態になりました。

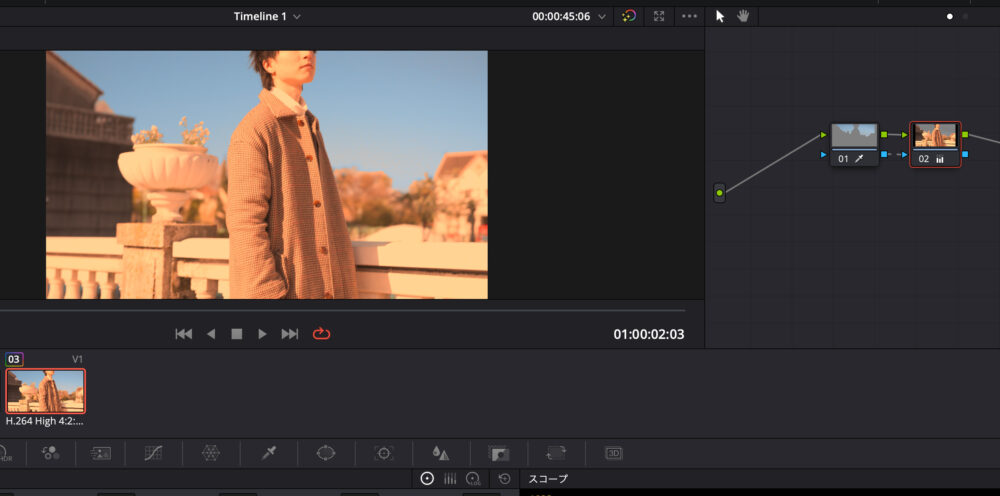
そのアウトサイドノードの色を変化させても空の色は変えずに色調整することが可能です。

もし空の色だけを変えたい際は最初のノードのクオリファイアーを反転させます

そして、アウトサイドノードを作成したら、空以外の色情報を変化させることなく空の色のみを変更させることが可能となります。

まとめ
いかがでしたでしょうか。
今回はDaVinci Resolveのノードの基本的な見方・使い方を解説致しました。
カラー調整をする際に必ずノードは使用するので、基本的なノードの使い方は抑えておいた方がいいでしょう。
今回の記事で基礎的なところは抑えることができたと思いますので、ぜひ実践で活かしてみて下さいね。
最後まで見ていただきありがとうございました。
次の章では、DaVinci Resolveの基本的なカラーコレクション方法を解説していきます。
【DaVinci Resolve】基本的なカラーコレクション方法