動画編集をする際にワイプ表示(2画面・3画面・4画面)表示を使用して編集を行いたい場面があるかと思います。
ワイプ表示を使用する事で映像表現の幅が広がったり、また、よくあるテレビの右下等に映っているワイプ表示を作成することもできます。
何かと便利なワイプ表示方法は知っておいて損はありませんので、ぜひご一読いただけると嬉しいです。
この記事では、Final Cut Pro Xを使用したワイプ表示の基本的な方法を解説しております。
ワイプ表示を使用する場面
ワイプ表示とは:画面の右下とかに小さくもう一つの画面が表示されるような画面の多画面表示のこと
こんな感じの表示をワイプ表示↓

こういう右下に小さくもう一つの画面を出す映像もワイプ表示。
よくテレビとかで使用されてますよね。この組み合わせは適当なので、組み合わせ自体は気にしないで下さい。(笑)

ワイプ表示をよく使用する場面:
・シネマティックな映像
・YouTubeやテレビ等
Final Cut Pro X ワイプ表示の方法
今回は水平線を使用してのワイプ表示方法を記載致します。
後に記載してある3画面表示のワイプ表示方法の際は水平線を使用せずに調整している方法を記載しております。
どちらの方法でもワイプ表示可能ですので、やりやすい方法で調整してみて下さい。
横に二つ並べるワイプ表示方法

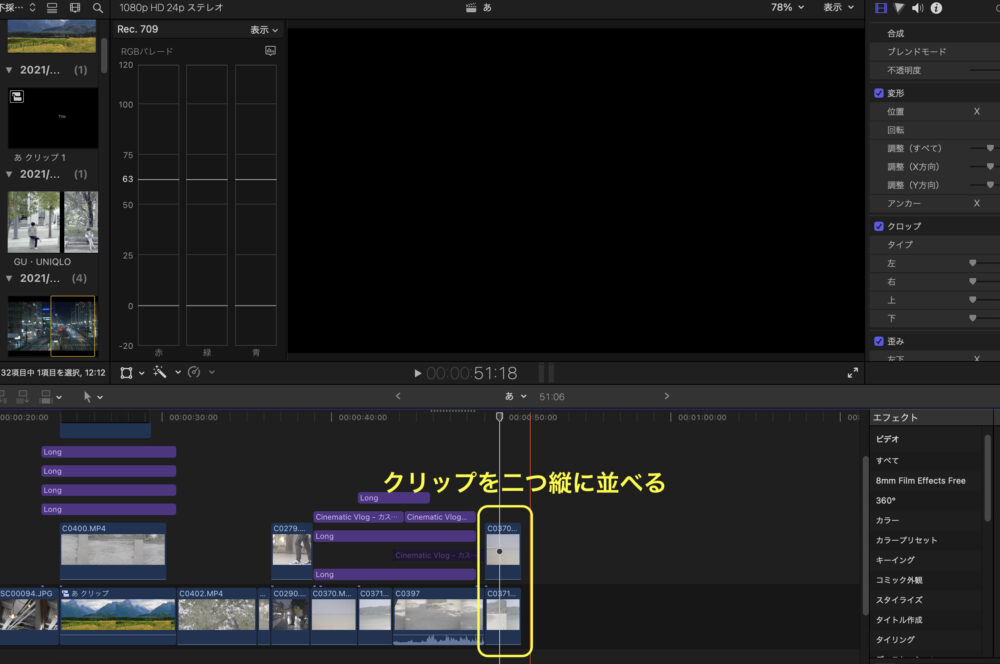
まずはワイプ表示したいクリップを二つ縦に並べる。

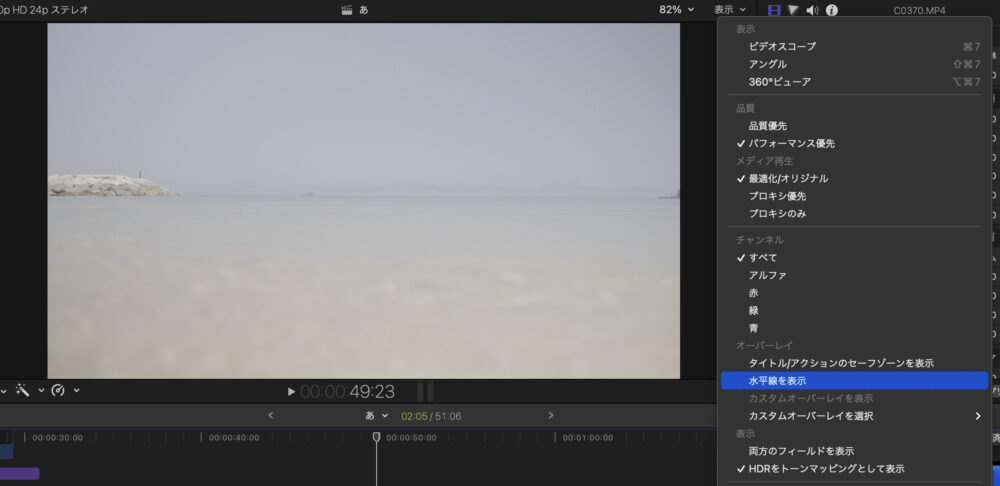
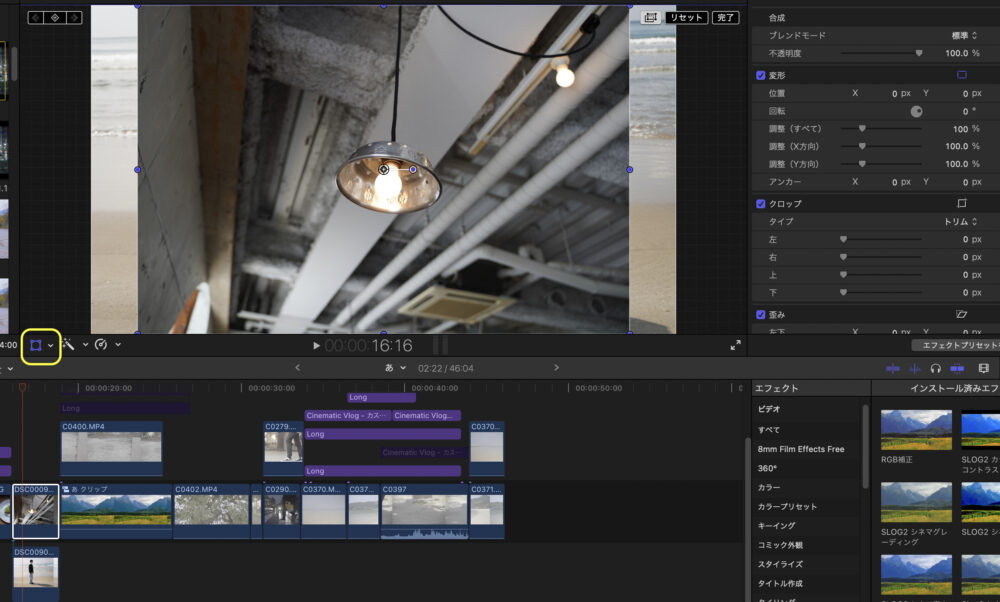
水平線を表示を選択

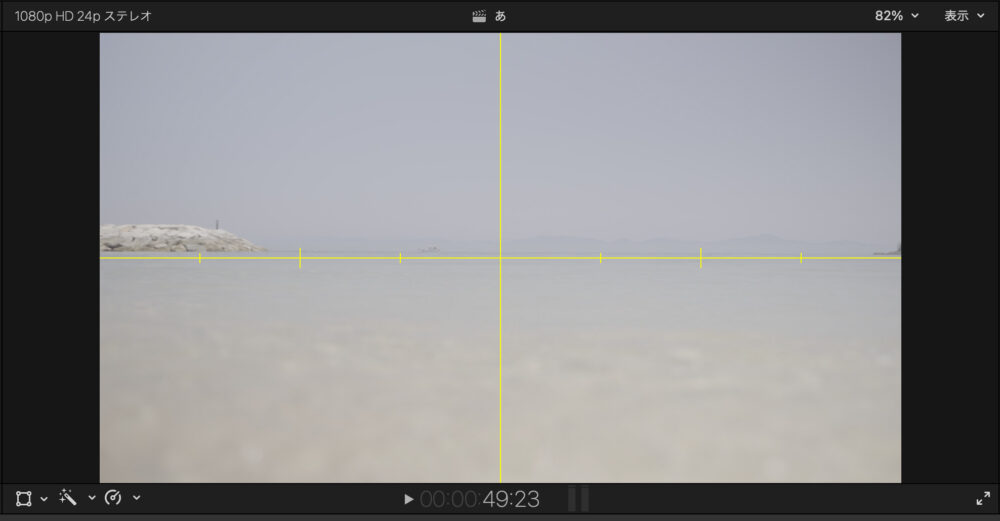
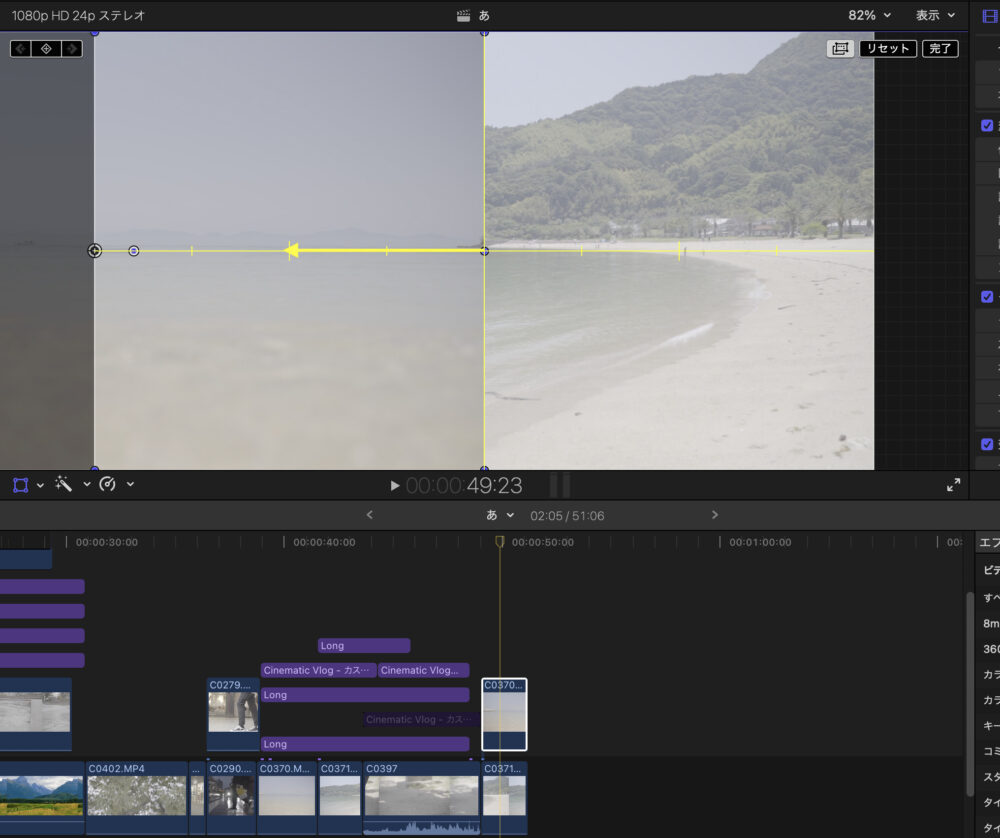
水平線を表示すると下記画像のように水平線が表示される。

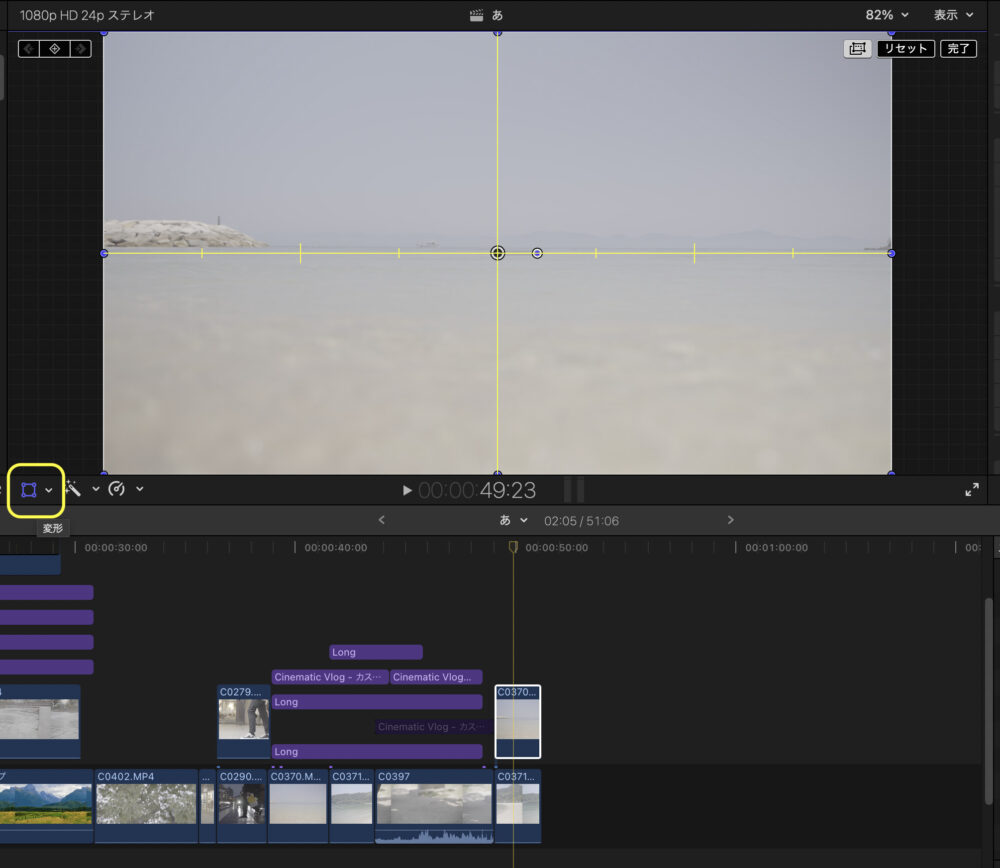
黄色で囲んだ変形をチェックする

まずは上のクリップを左に調整。水平線を見て真ん中に合わせる。

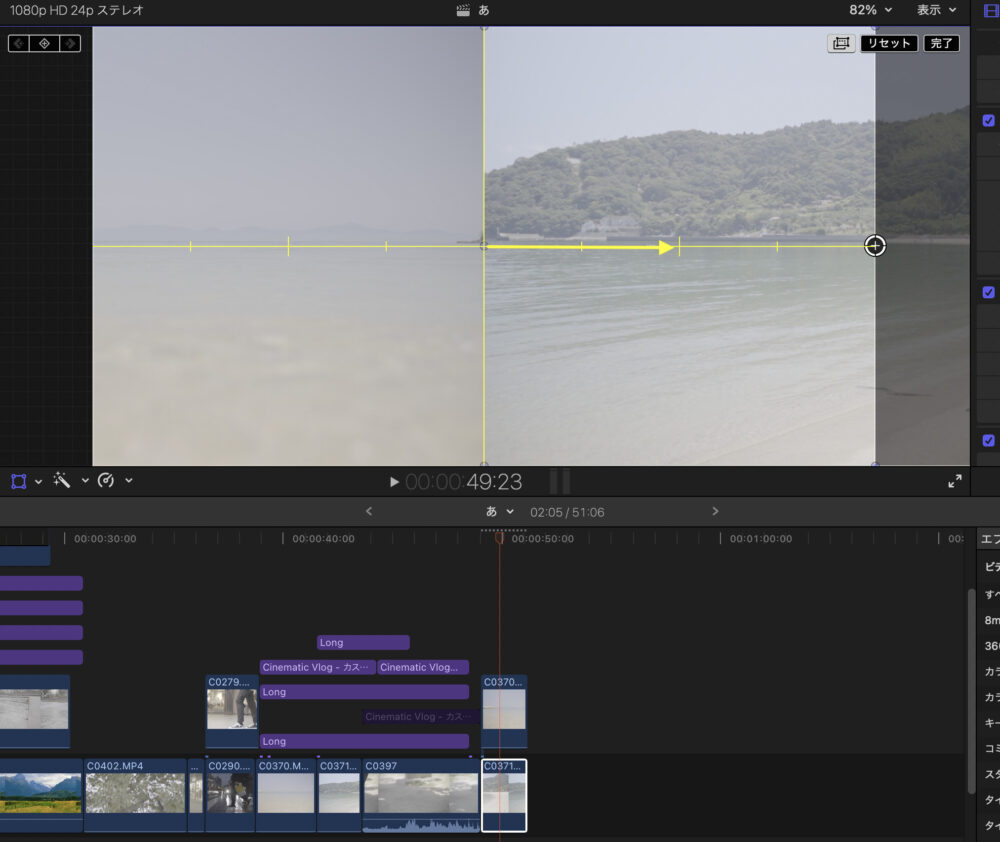
次に下のクリップを選択し、水平線を見ながら右に調整していく。

これで左右に分かれたワイプ表示の方法の解説が終了です。

・変形で上手に調整できない場合の方法
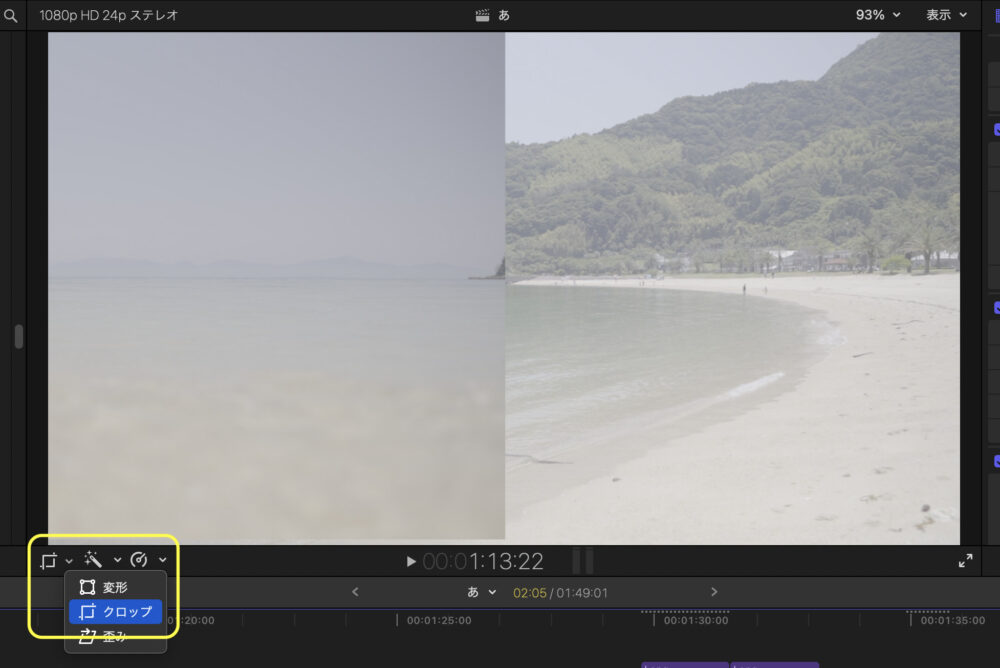
クロップを選択。
トリムで調整していく。

黄色で囲んでいるところをドラッグして好きな位置に調整していく。

このようにトリムも使いながら編集する事で綺麗に2分割する事が可能となります。
※左右2分割が出来たら、上下も同様の手順で編集可能です。
小さく右下にワイプ表示する方法

ワイプ表示したいクリップを縦に二つ並べる

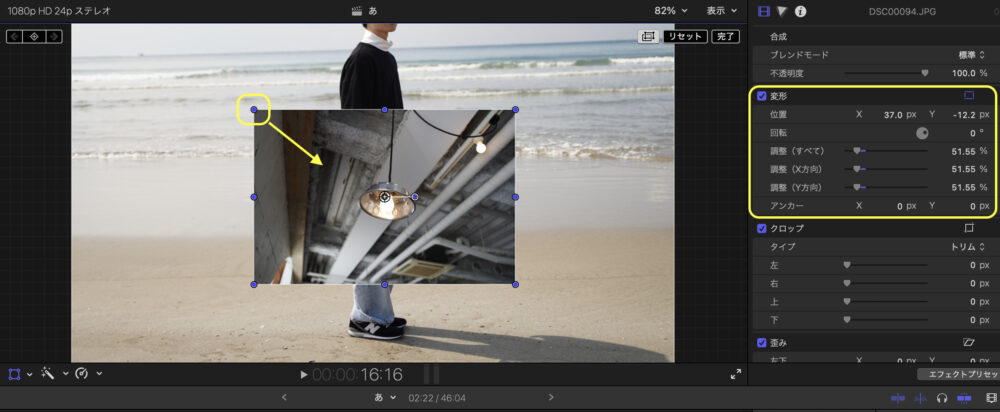
黄色で囲んだ変形を選択する

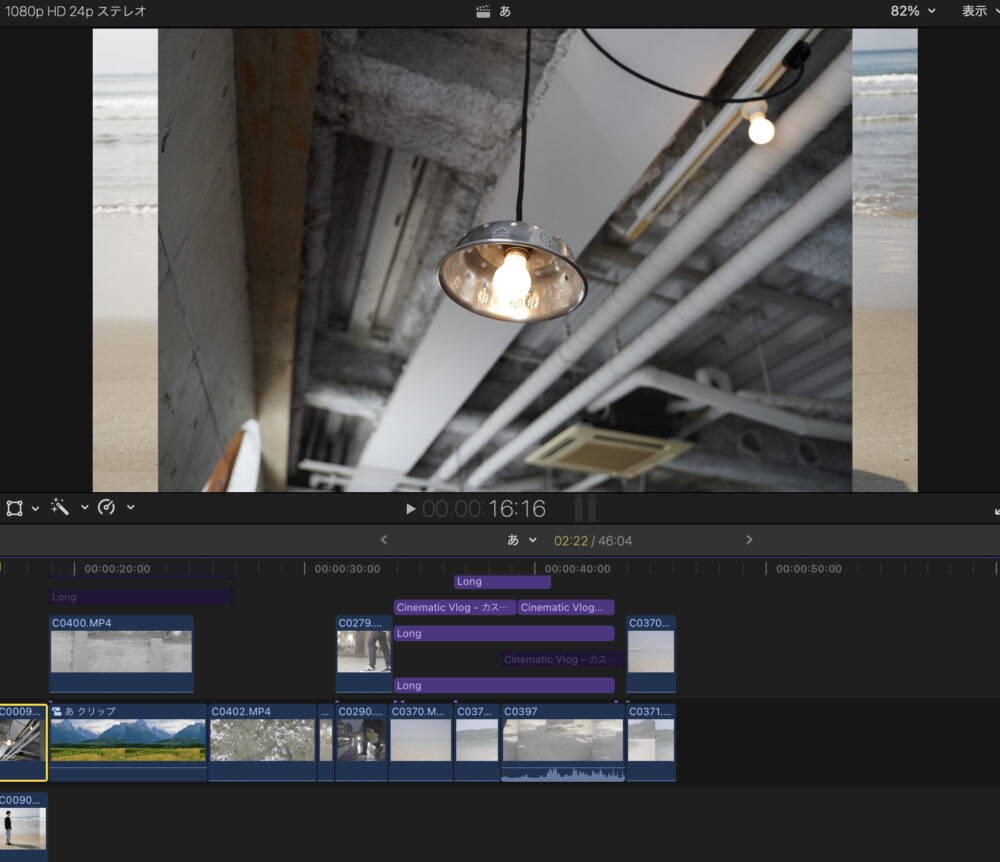
黄色で囲んだところをクリックして矢印方向にドラッグすると小さく調整可能。
もしくは、右の黄色枠の中の変形項目からサイズ調整可能。

後は右下に小さくしたクリップを移動させたら完成

ワイプ表示を使った映像表現方法(3画面表示)
最近流行りの3画面表示方法を記載していきます。
この3画面表示を入れるだけで、映像がかなりおしゃれになります。
3画面表示にも縦に3画面か横に3画面かの方法の2種類あるので、どちらも紹介していきます。
今回は水平線を使用せずに分割する方法を記載いたしました。
もちろん水平線を使用しての3画面表示も可能ですので、やりやすい方法でワイプ表示してみて下さい。
やり方は人それぞれやりやすい方法が変わってくるので、違った方法も紹介しておきます。
縦3画面ワイプ表示方法
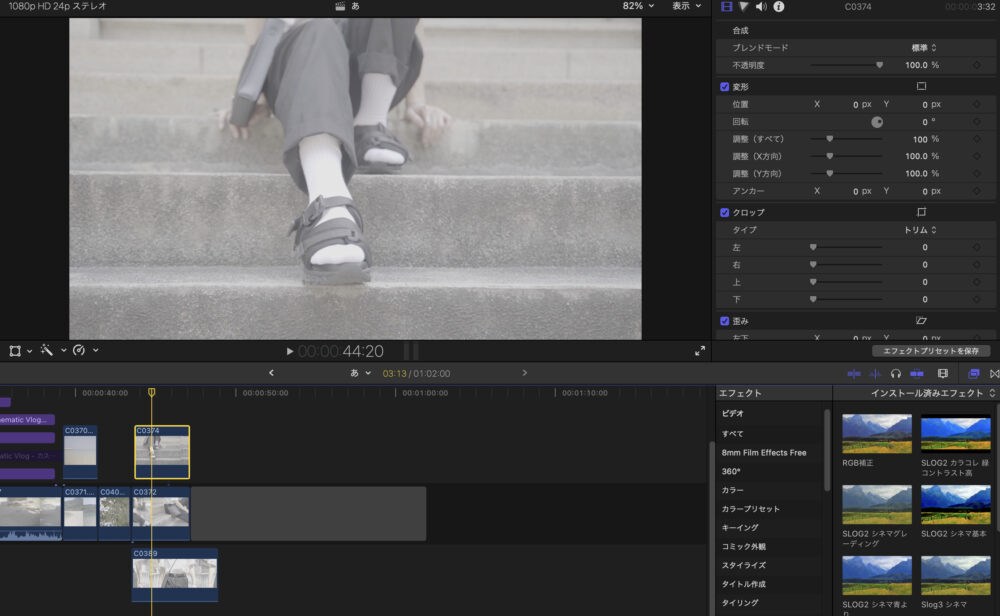
まずは3つの動画素材を縦に並べる

縦に3画面に割る前にまず横の画角が全部でどれぐらいあるかを確認しましょう。
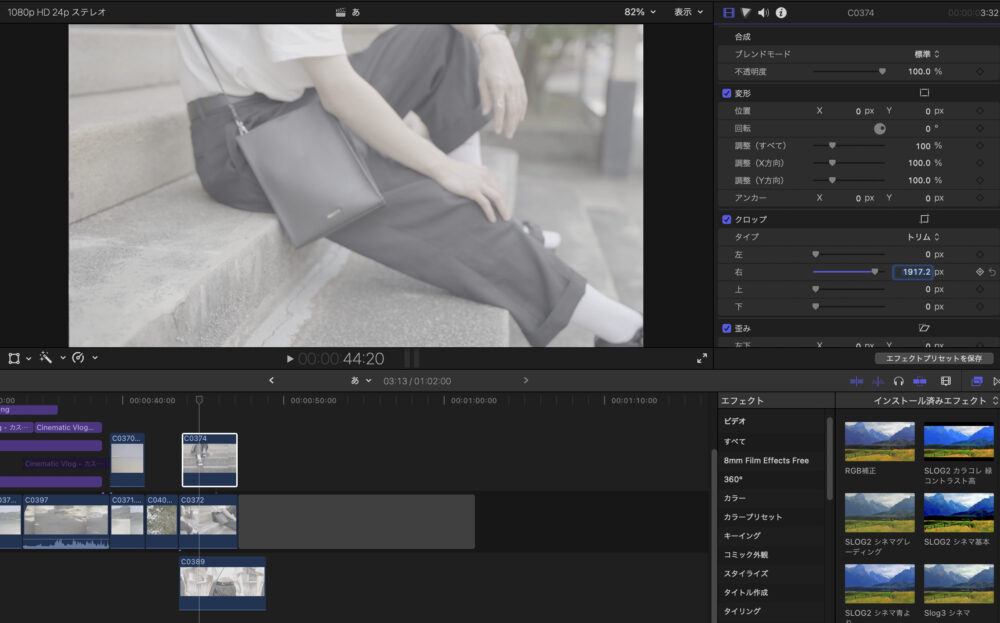
右に最大に持っていったときの画角が1917なので、3分割したいとしたら
1917÷3=639
左右のクリップを619にすると3分割出来るとわかりました。

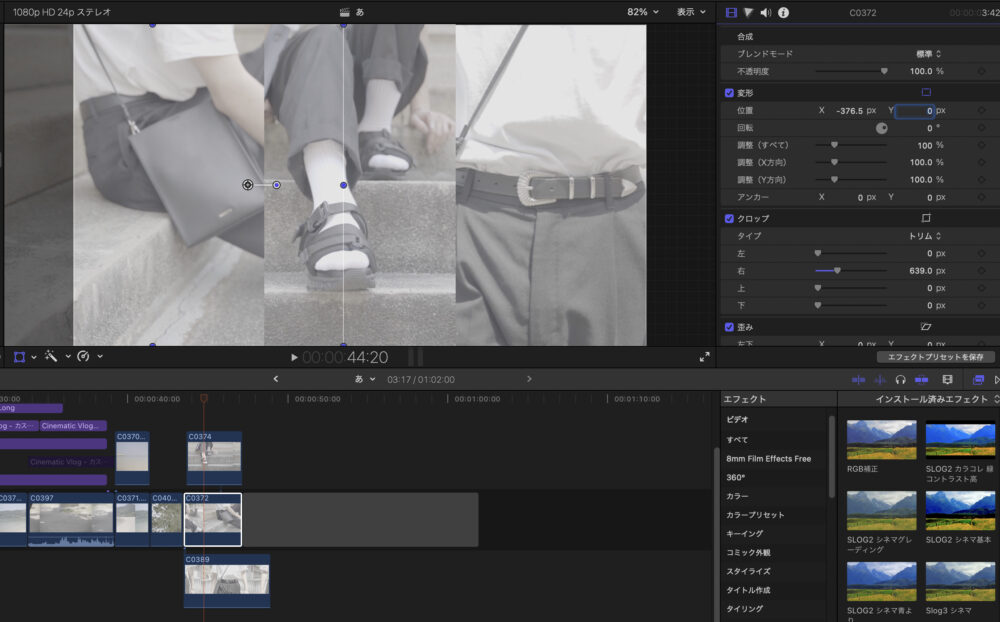
縦に3画面に割るという事は横の全部の画角は1917な為、1917÷3=639に左右で調整していく。
クロップの左or右に639と打ち込むことで1/3の分割が可能となる。
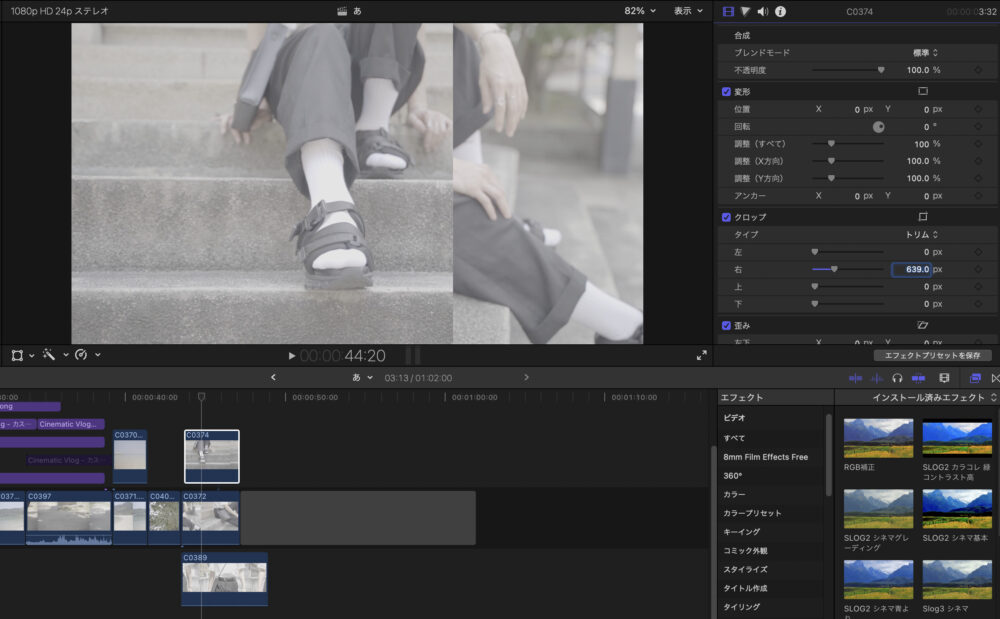
一番上の動画素材を選択しまずは右(左でも可)に639と打ち込む。

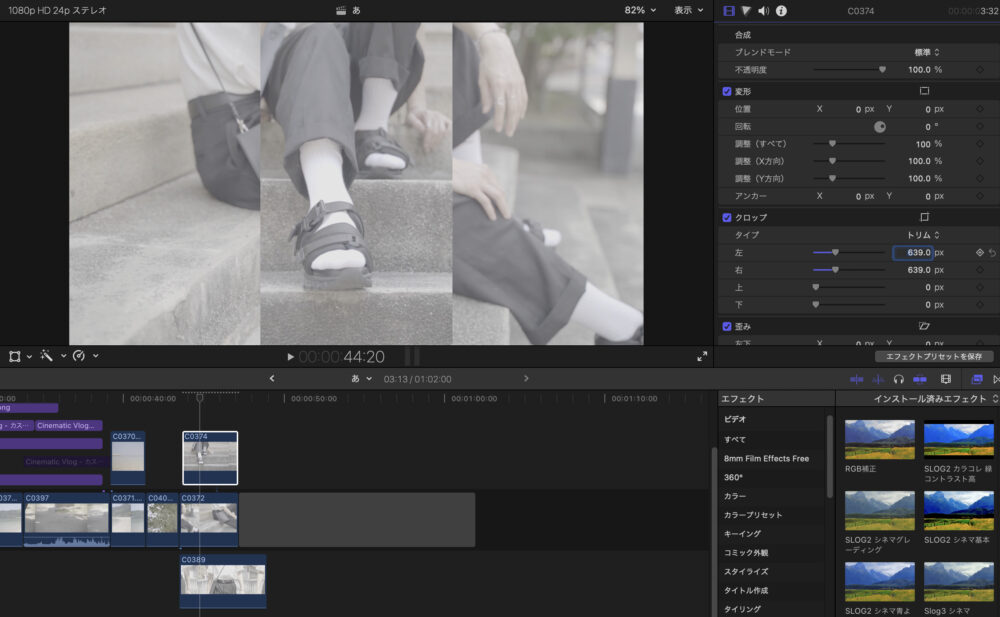
次に同じ素材で同じように左も639と打ち込む。
これで縦に3分割したワイプ表示が可能となった。しかし、下のクリップが適応されていないので、ここから適応されるように調整していく。
※一番上の素材を左右639と打ち込まないと、上の素材が適応されて下の素材が適応されないから両方639と打ち込むのを忘れずに

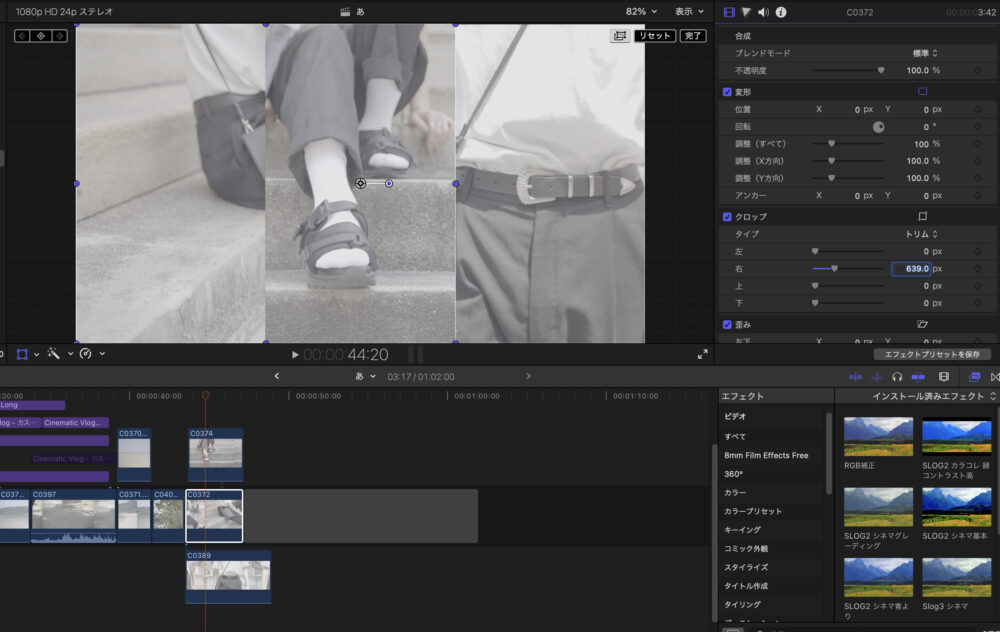
次に真ん中の動画素材を右639と打ち込むと右から1/3調整されて一番左に真ん中の動画素材が表示される。
右に表示したい場合は逆に左に639と打ち込む事で表示可能です。

ここからは一つ一つのクリップを調整していく作業です。
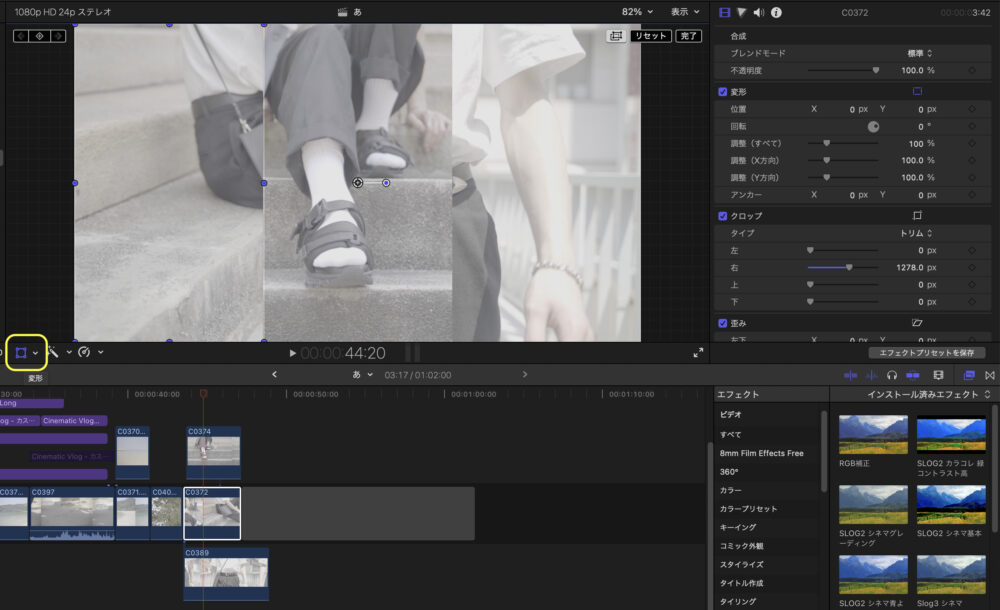
まずは左下の黄色で囲んだ変形ツールをクリック。
これで調整可能。

調整したいクリップを選択し、ドラッグで調整可能。
※調整後にY軸(縦軸)が0になっているか確認して下さい。もし0ではない場合、上か下かクリップが足りずに黒くなってしまいます。

これで縦3分割のワイプ表示方法の解説が終了です。表現方法の一つとしてかなりおしゃれに仕上がるので、ぜひ使用してみて下さい。
次に横3画面ワイプ表示方法を解説していきます。
横3画面ワイプ表示方法
横に3画面に割るという事は横の画角は大体全部で1080な為、1080÷3=360に上下で調整していく。
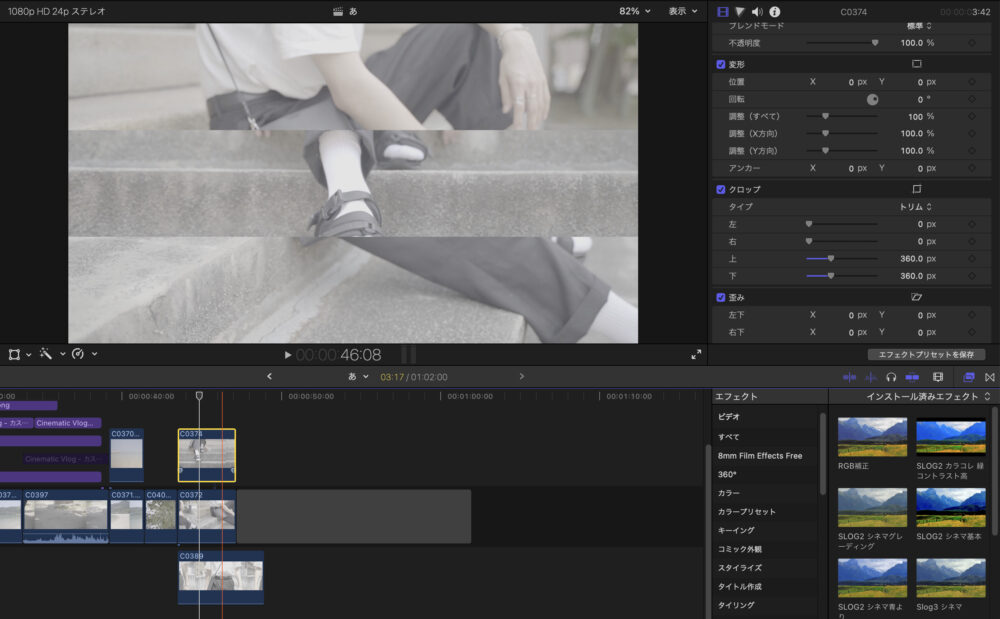
手順は縦ワイプ表示同様で縦に動画素材を3つ並べて、上下両方に360と入力。
これで3分割はできる。

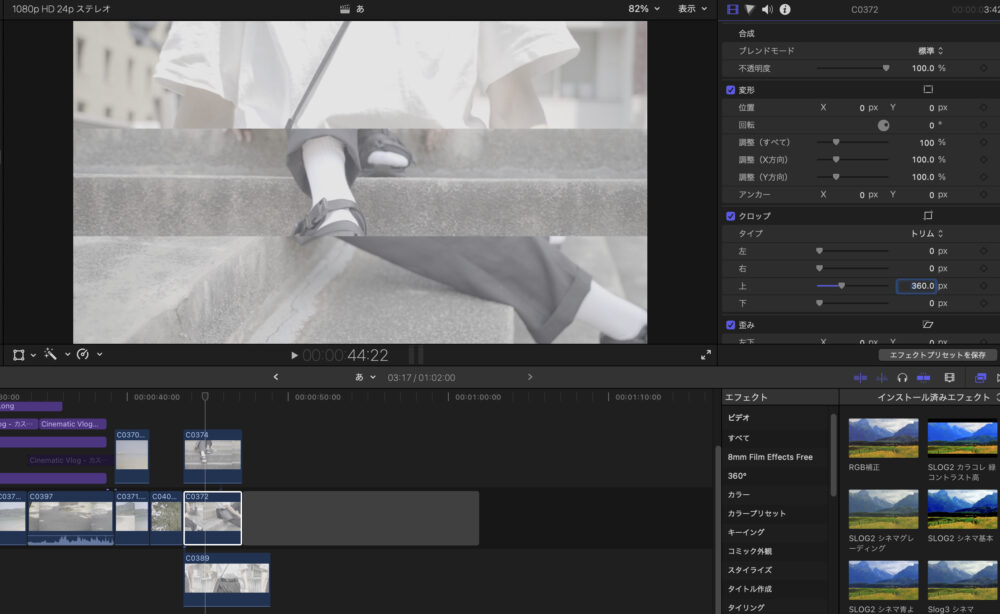
次に上に360と入力(下360でも可)。自分が上か下の表示したい方で入力箇所を変えるといいです。
真ん中の素材を下に表示したい場合:上に360と入力
真ん中の素材を上に表示したい場合:下に360と入力

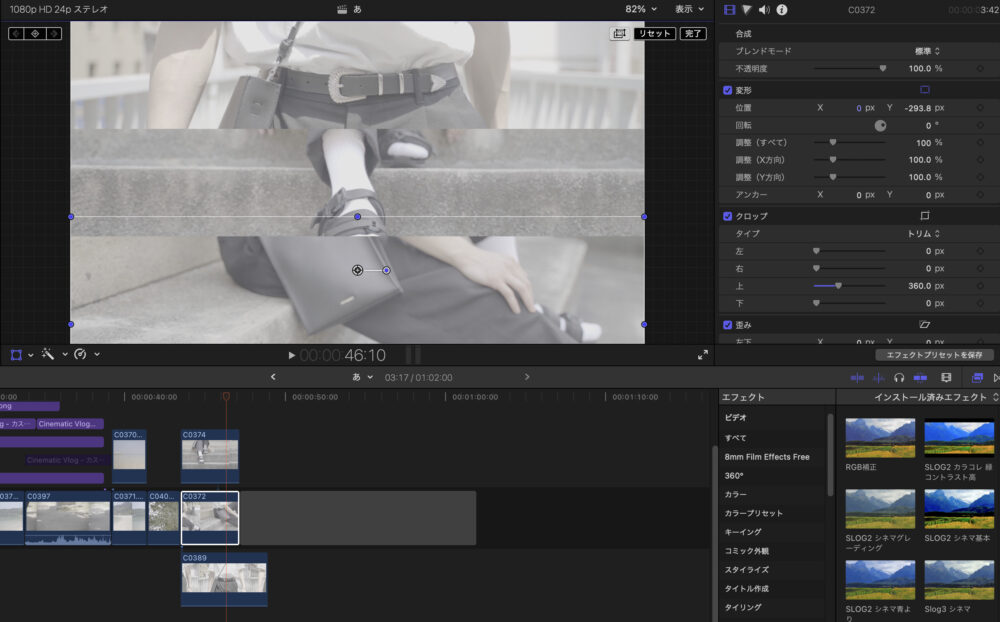
後は変形ツールを選択し、調整していく。
※調整後X軸(横軸)が0になっている事を確認する

以上で横3分割のワイプ表示方法の解説を終了とします。
まとめ
ワイプ表示の基本的な方法は今回解説を致しましたので、よく使用する機会が多いワイプ表示方法は理解できたのではないでしょうか。
また、今回の基本的なワイプ表示方法がわかれば、斜めに入れたり、応用的なワイプ表示方法は可能だと思います。
ぜひ、今回の記事の内容を活かして、動画編集のスキルアップ・動画クオリティのアップに繋げてもらえたら幸いです。
まとめ
ワイプ表示方法
・水平線を使用して調整
・クロップを使用して調整
では、今回の記事は以上で終了とします。ご閲覧いただきありがとうございました。
・Final Cut Pro Xの関連した記事一覧