カウントダウンタイマーは様々な場面で使用すると思います。
特にウェディングムービーを作る際やVlog撮影をする際等は良く使用します。
応用的なFusionを使ったカウントダウンタイマーの解説は今回はしません。また、別記事で解説していきますね。
今回は、基本的なカウントダウンタイマーの作り方をエディットページのみで作成していきます。
少しでも参考になれば幸いです。
【DaVinci Resolve】基本的なカウントダウンタイマーの作り方
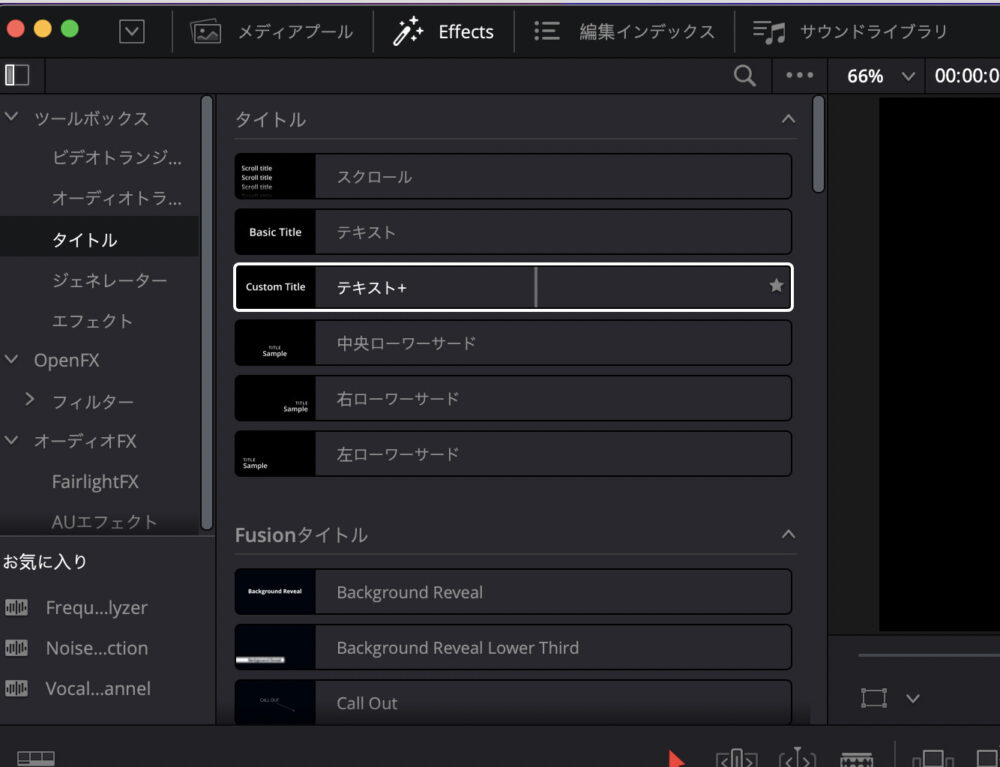
まずはEffects→タイトル→テキスト+を追加していきましょう。

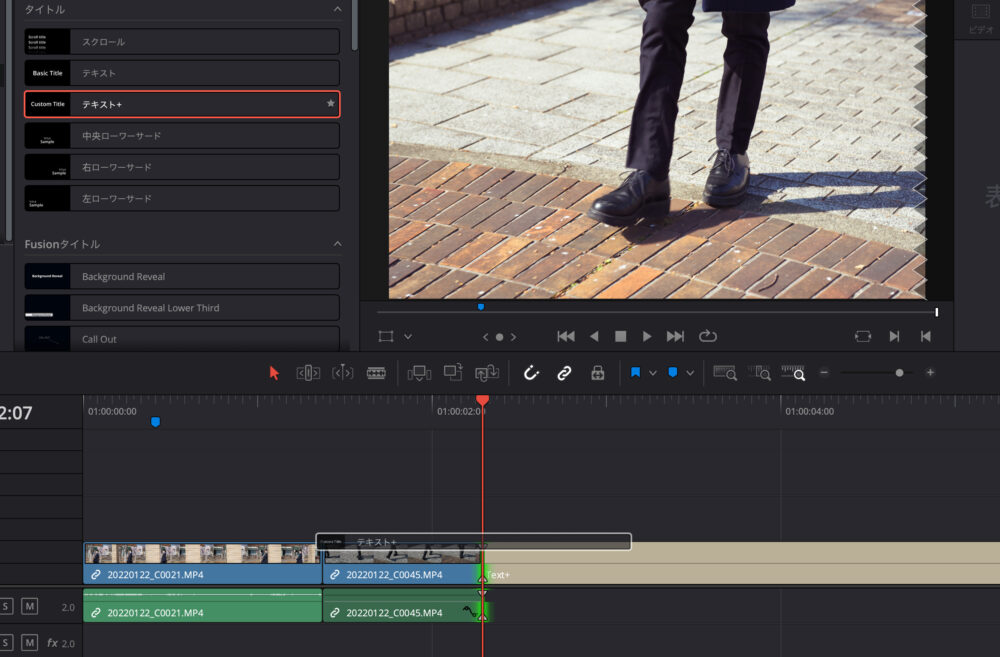
テキスト+をタイムラインにドラッグ&ドロップで追加。

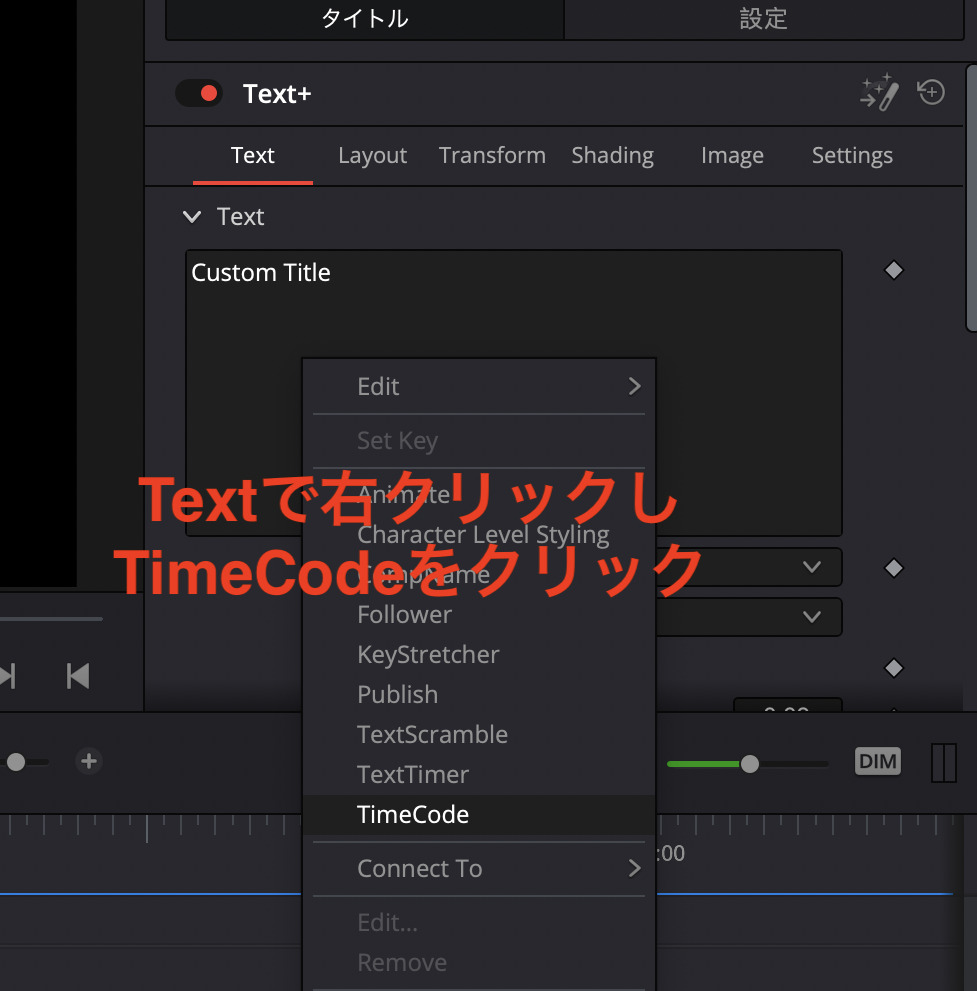
Text上で右クリックし、TimeCodeをクリックします。

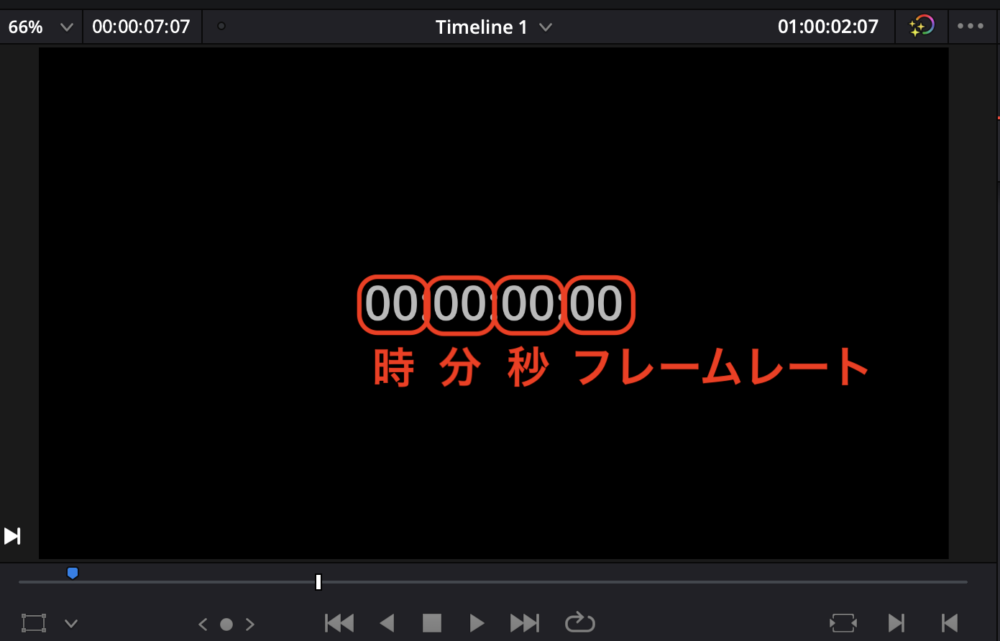
そうするとTimeCodeとして数字が表示されます。
左から時/分/秒/フレームレートで表示されます。

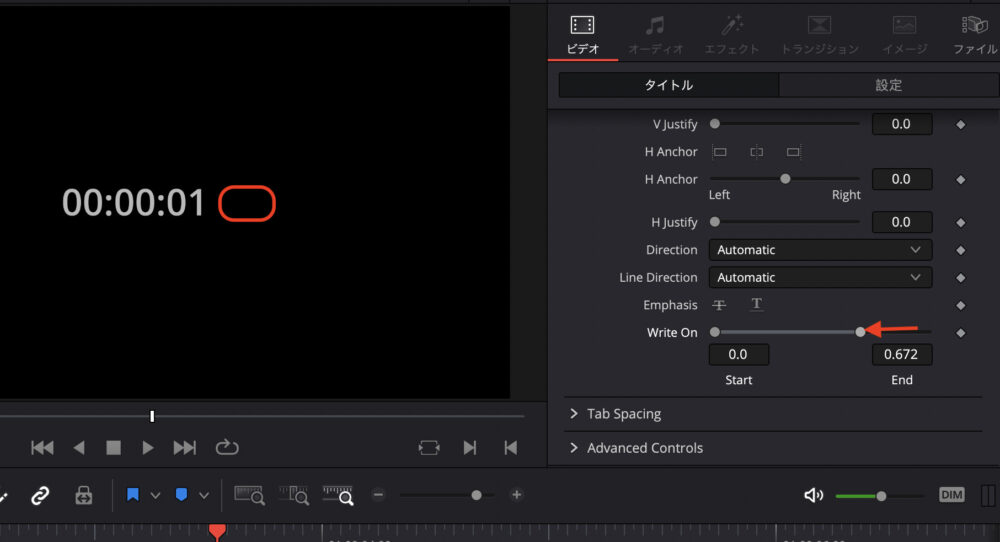
Write Onの右側を矢印方向、左に調整するとフレームレートのところを消すことができます。

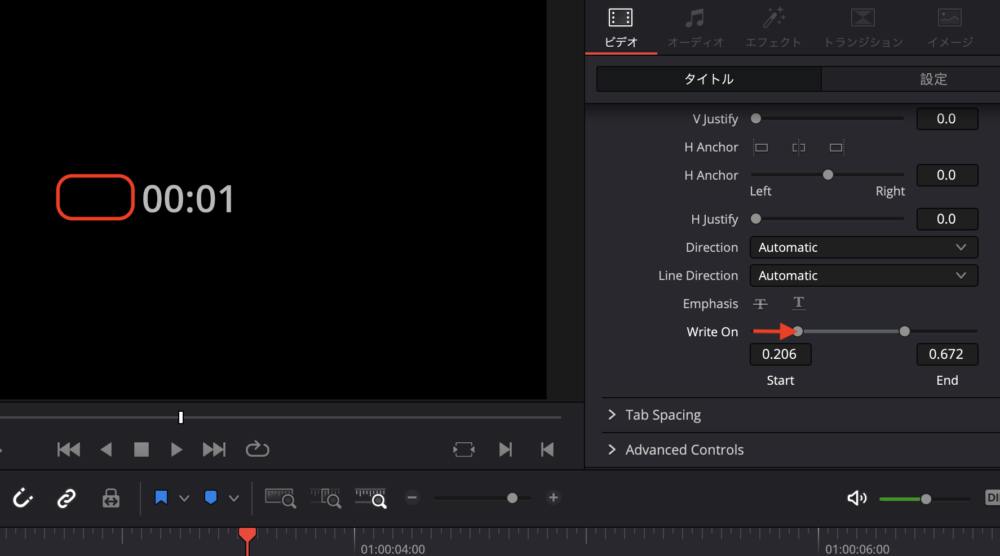
Write Onの左側を右に調整すると時間の部分を消すことができます。

そして、次に設定したい秒数を決めていきましょう。今回は10秒のカウントダウンタイマーを作っていこうと思います。
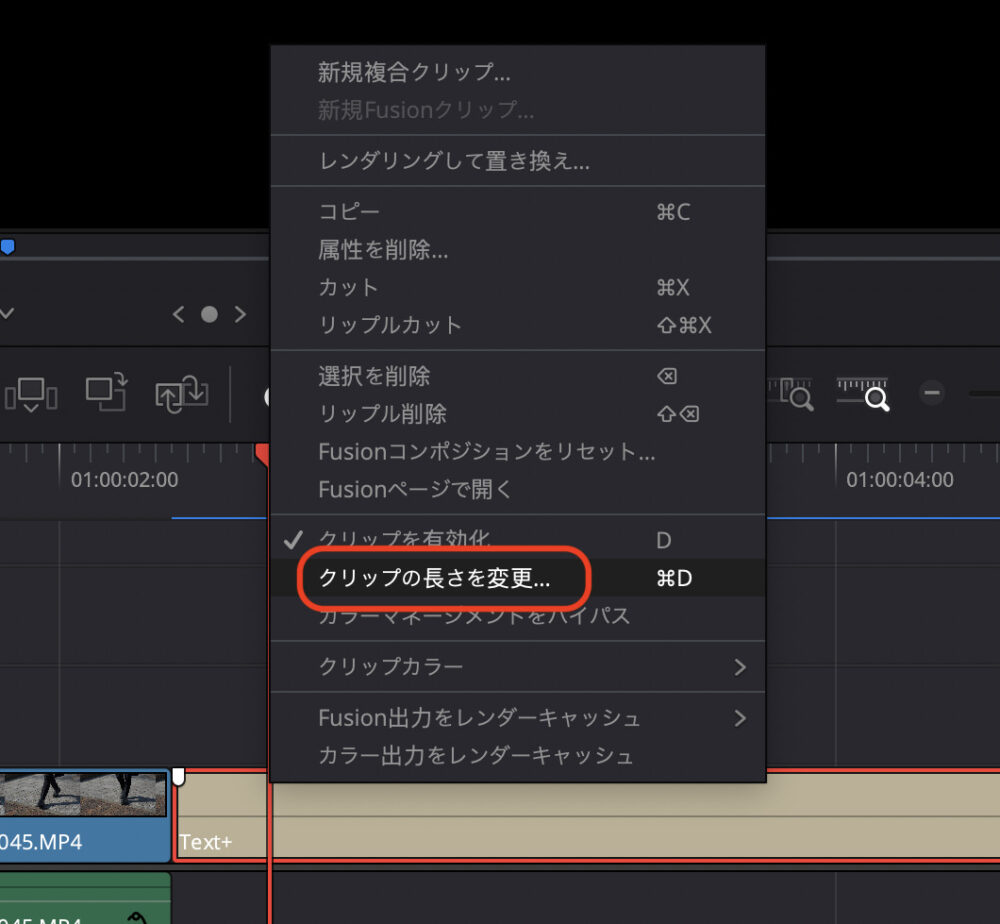
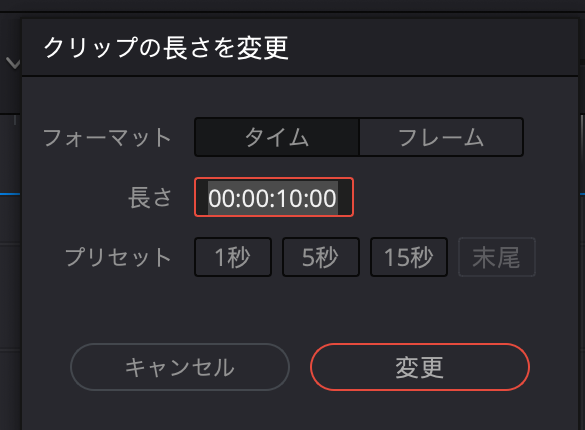
タイムラインで右クリックしクリップの長さを変更を選択します。

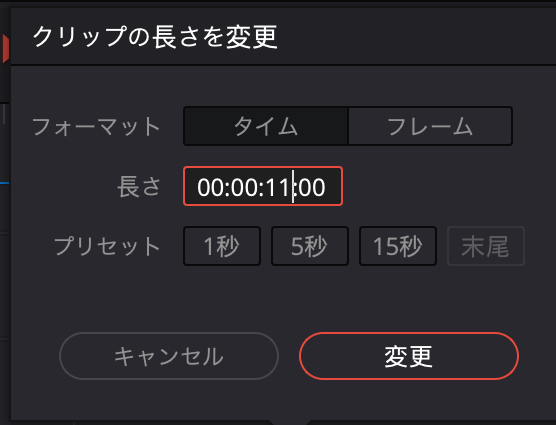
クリップの長さを11秒に設定しましょう。

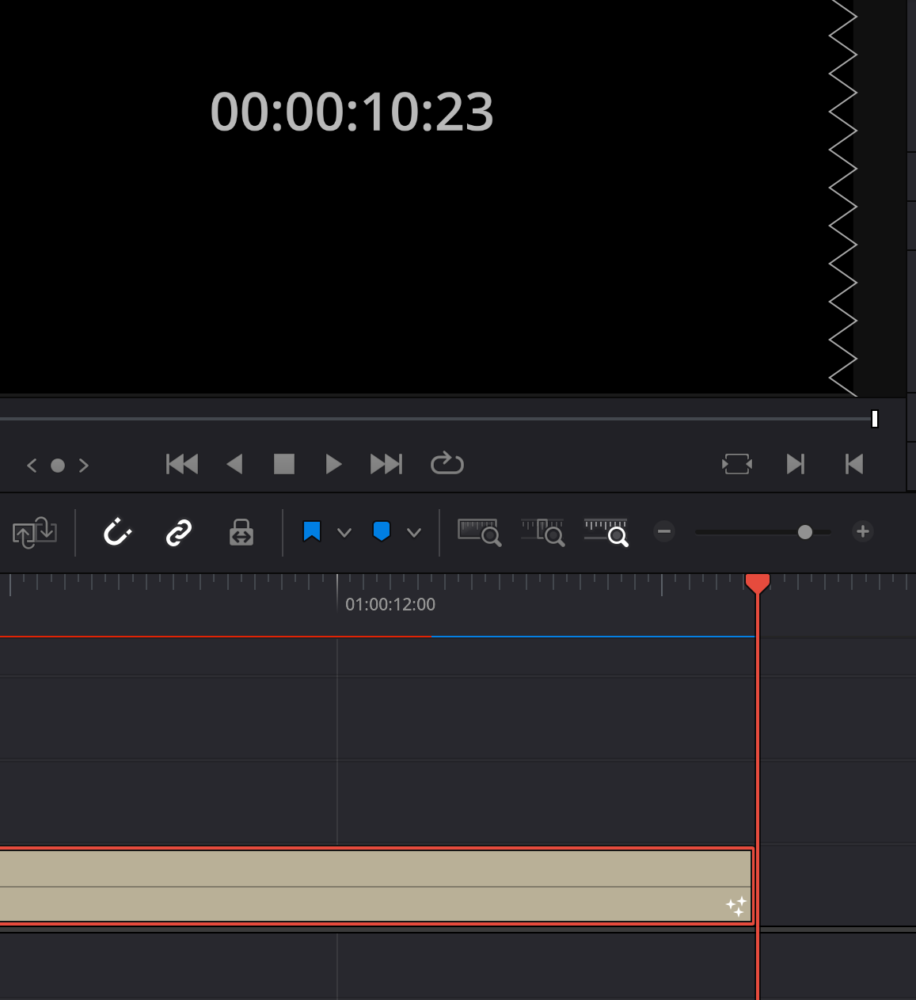
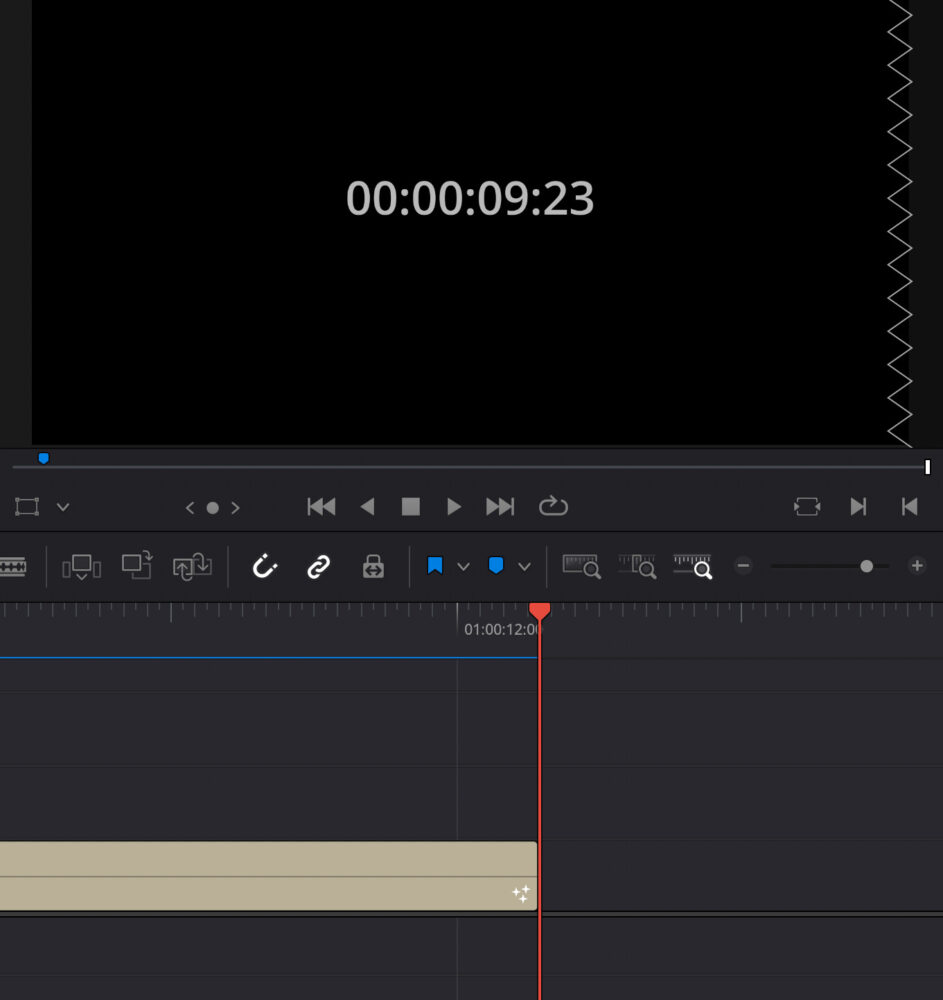
そうすると10.23まで表示されます。

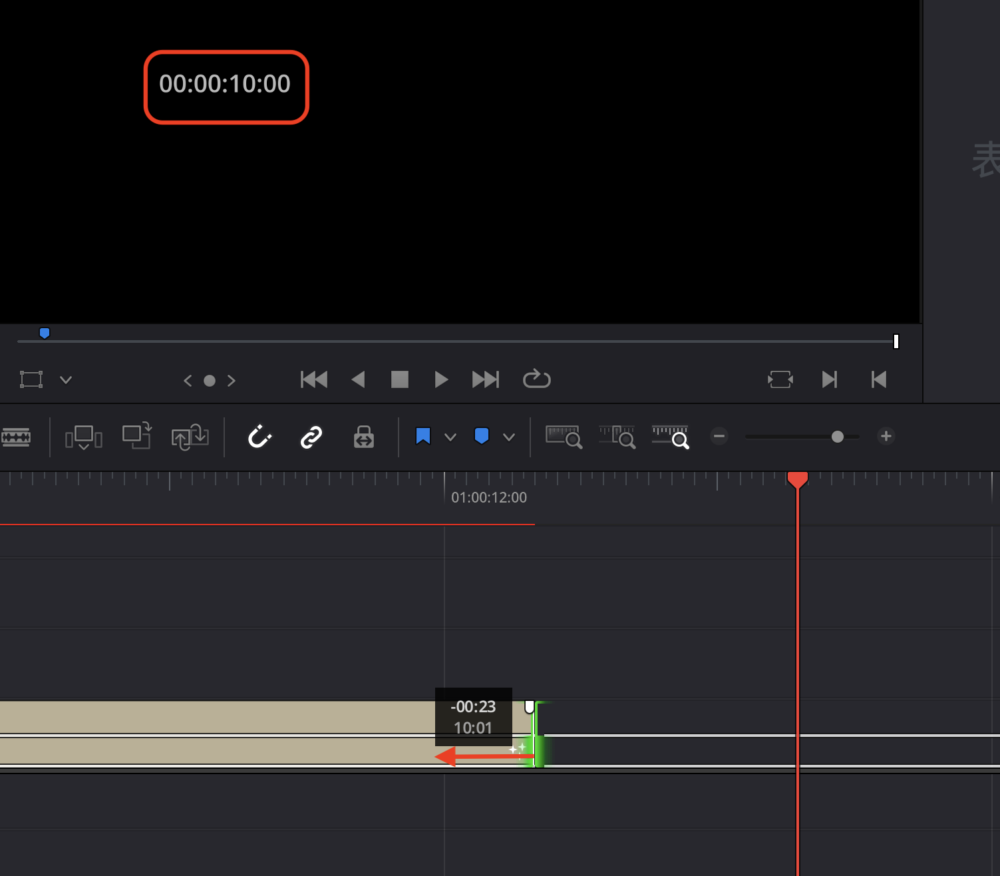
10秒になるように長さ調整してください。

もし11秒でなく10秒で設定してしまうと長さが足りなくなります。

9.23となるので、11秒に設定します。

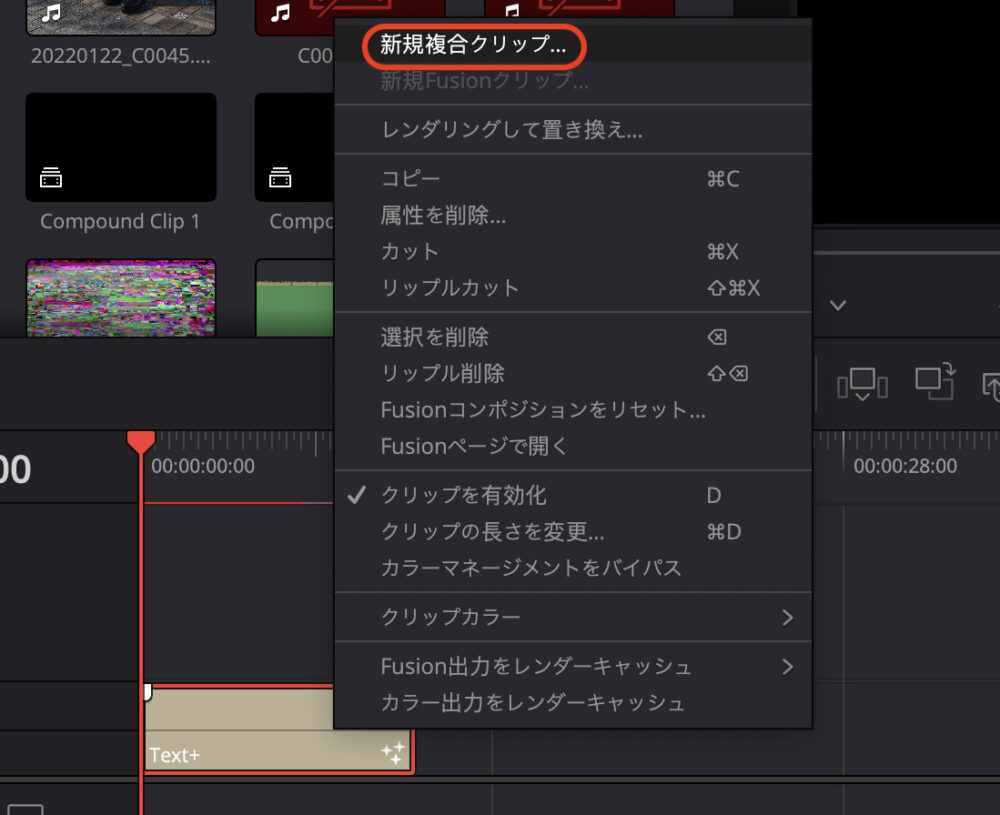
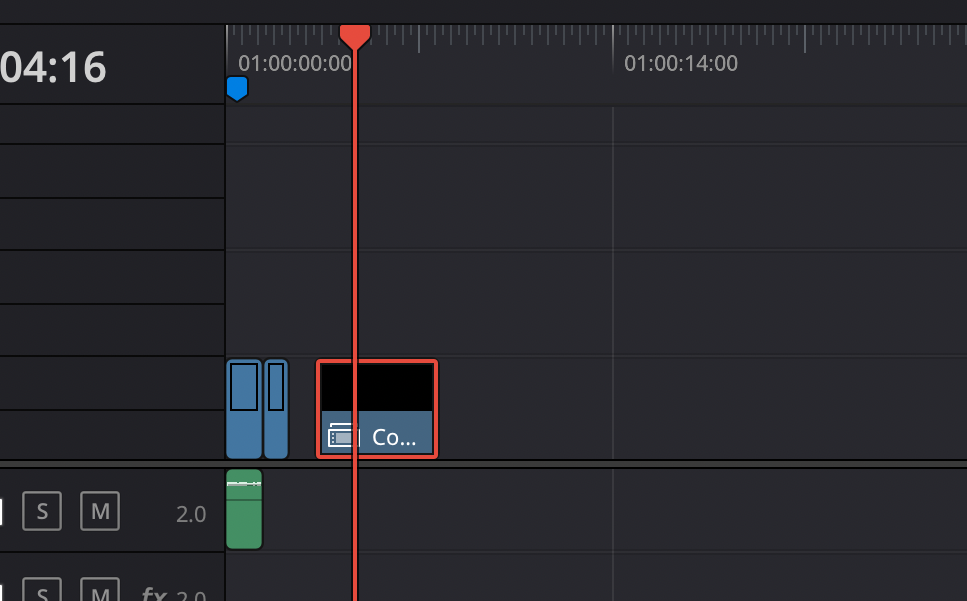
長さ調整が終わったらタイムラインで新規複合クリップを選択してください。

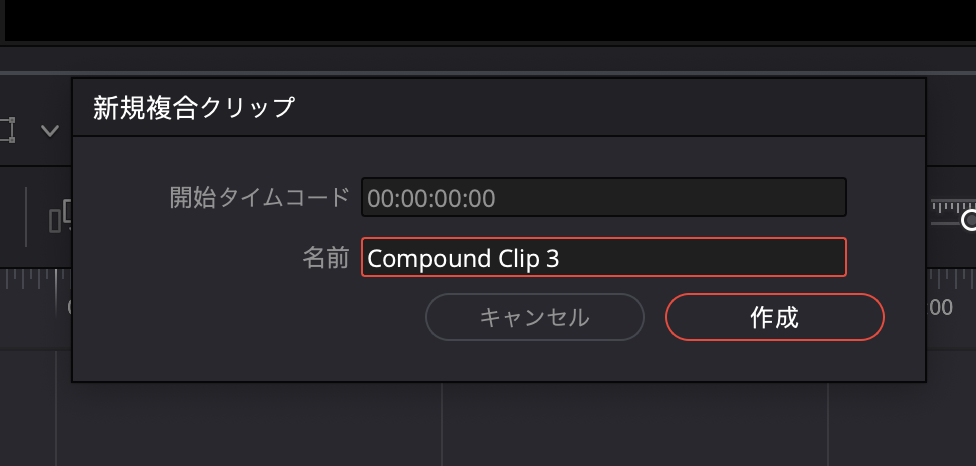
好きな名前をつけて作成をクリック。

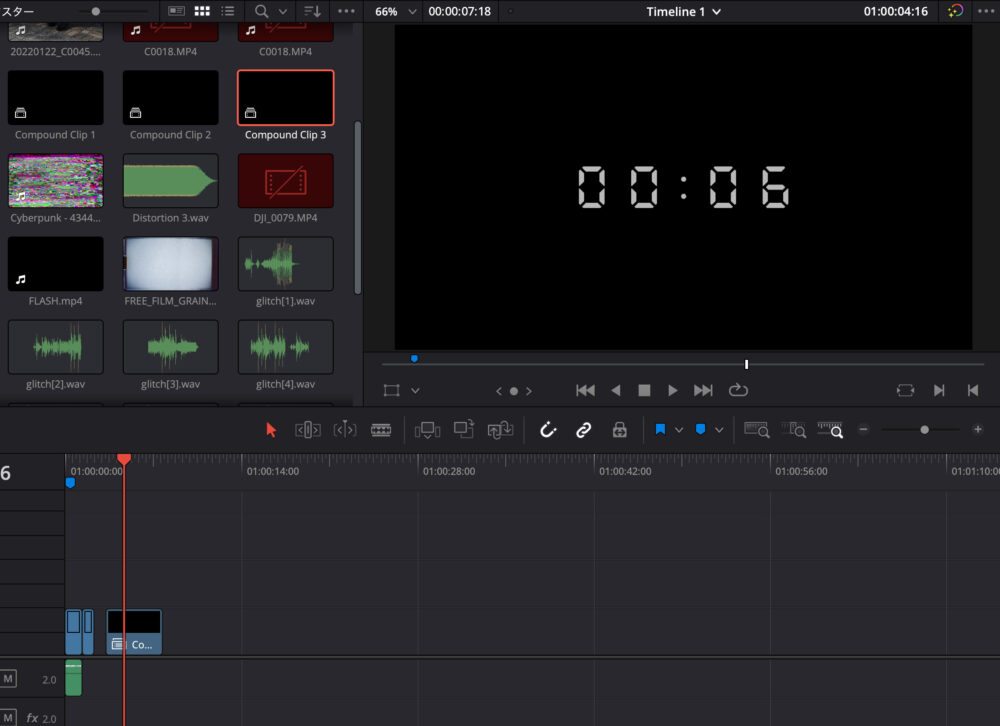
新規複合クリップが作成されました。

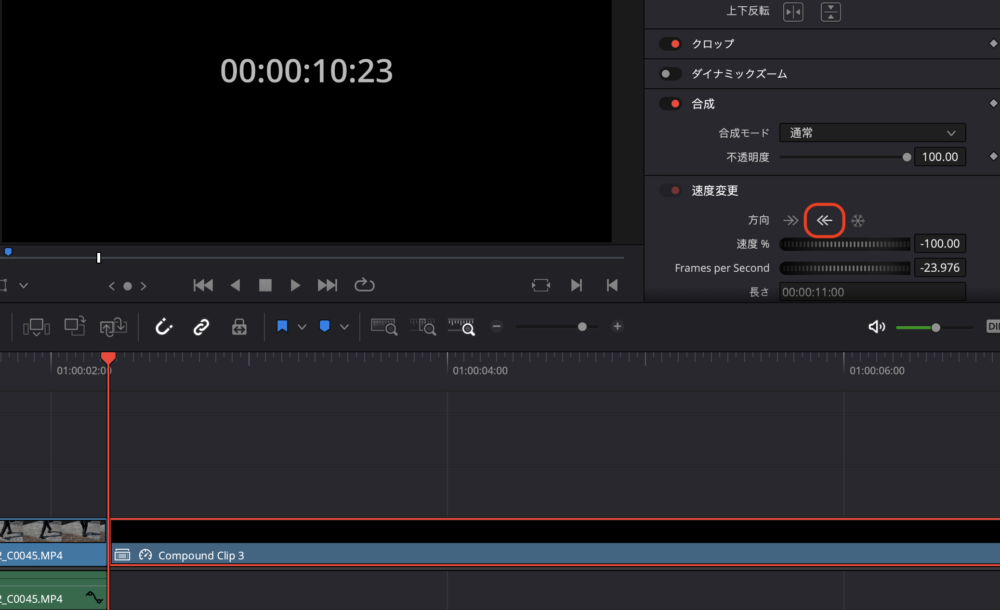
次に速度変更内の赤枠内のボタンをクリックすることで、カウントアップからカウントダウンに変更されます。
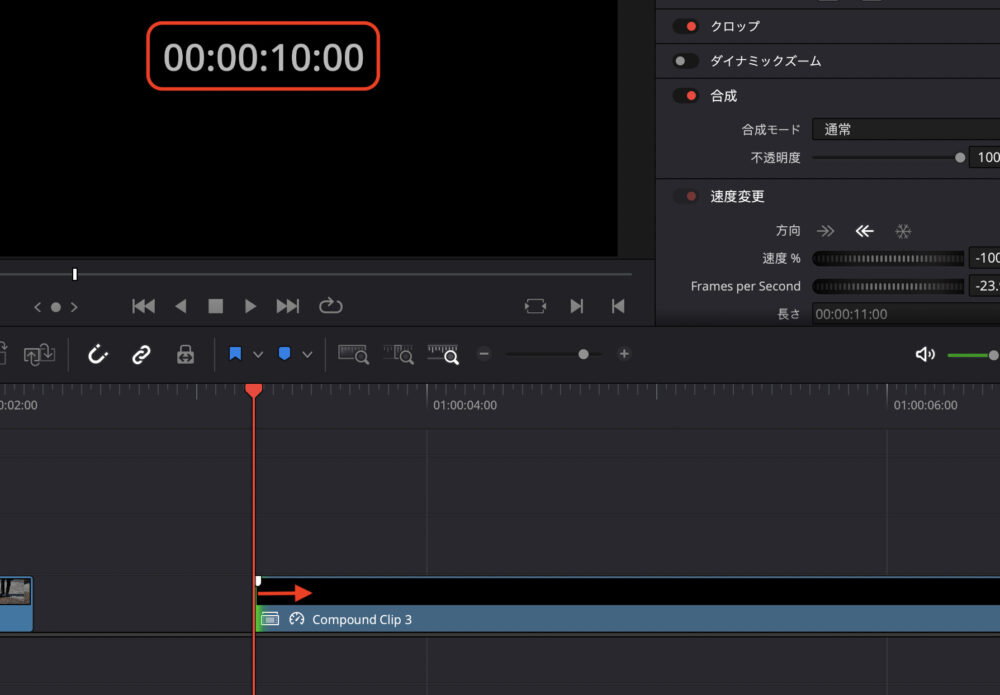
そしてカウントダウンに変更してクリップ最初のところにフレームを合わせると10.23となっているので、調整します。

10秒ピッタリになるように調整してください。

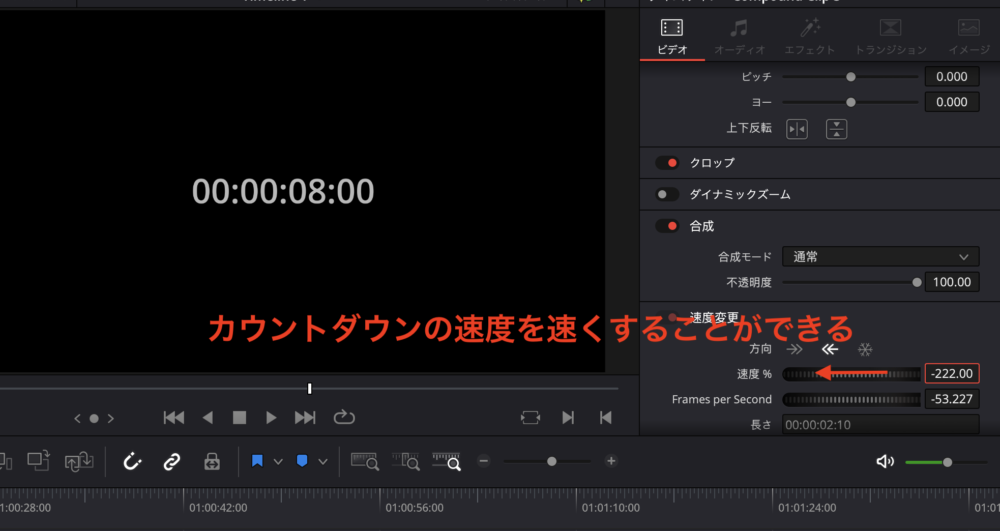
カウントダウンの速度も調整が可能です。
速度を左(マイナス方向)に調整するとカウントダウン速度が速くなります。
逆に右に調整するとカウントダウン速度が遅くなります。

タイムラインのクリップも短くなりました。クリップ自体の長さを調整することでも、カウントダウン速度の調整も可能です。

これで基本的なカウントダウンタイマーの作り方が終了です。
また、プラスでカウントダウンの数字フォントの変更をして完成度を高めていきましょう。
フォントダウンロードリンク:https://www.keshikan.net/fonts.html
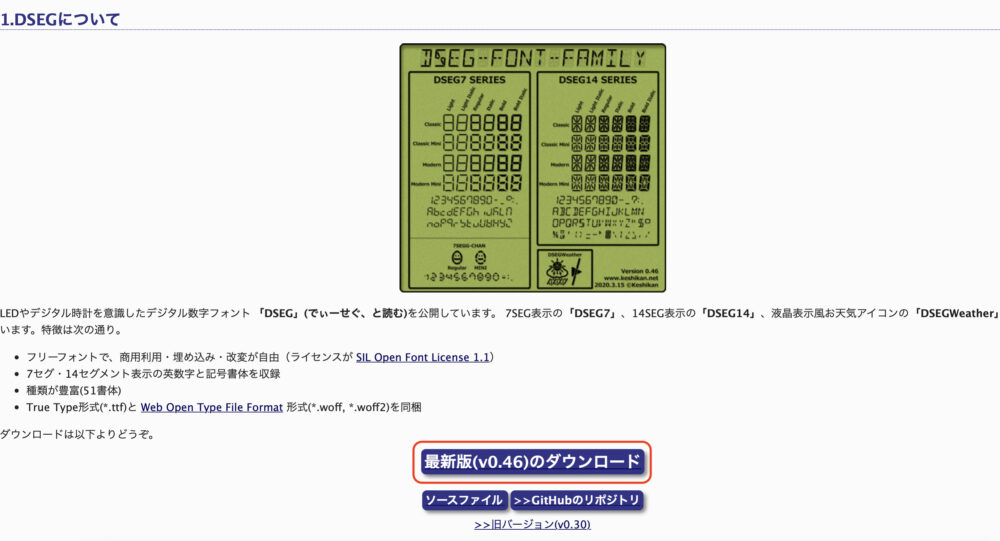
リンクをクリックすると下記画面が表示されます。
最新版のダウンロードをクリックします。

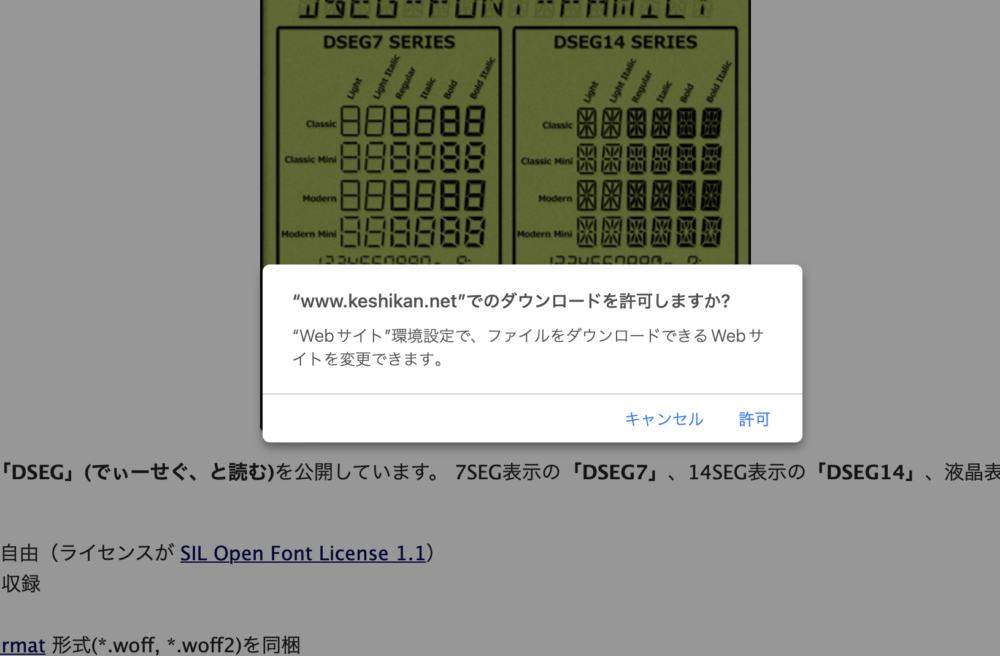
ダウンロードを許可をクリック。

ダウンロードしたら、そのダウンロードしたフォントをフォントブックに入れていきダビンチリゾルブに適応させていく必要があります。
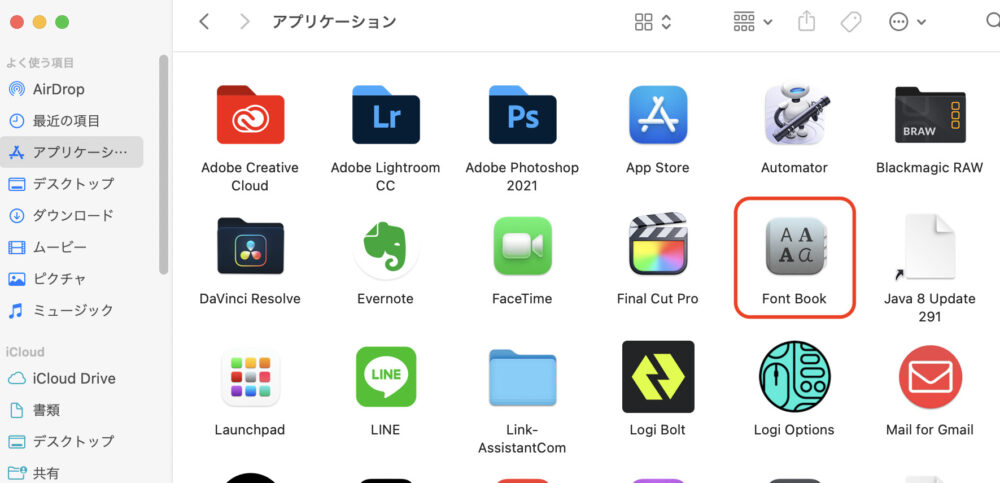
finderのアプリケーションからFont Bookをダブルクリックで開いてください。

フォントブックが開かれました。

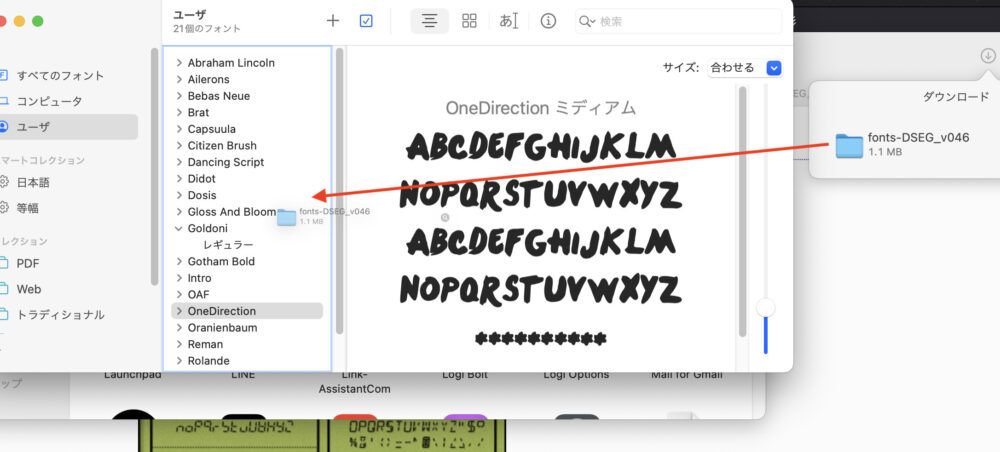
ダウンロードしたファイルをFont Bookにドラッグ&ドロップで追加していきます。

Font Bookに適応されました。

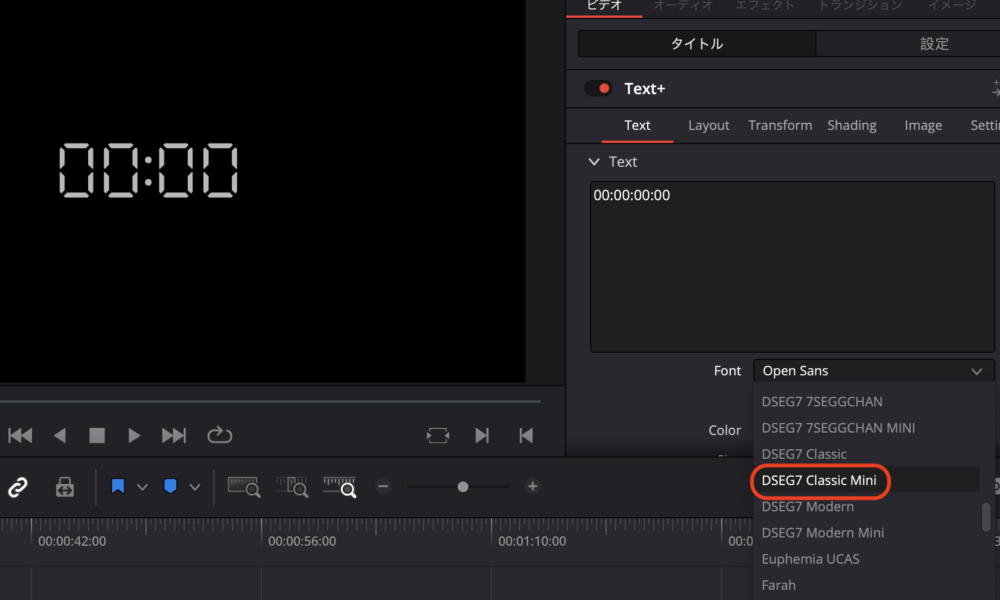
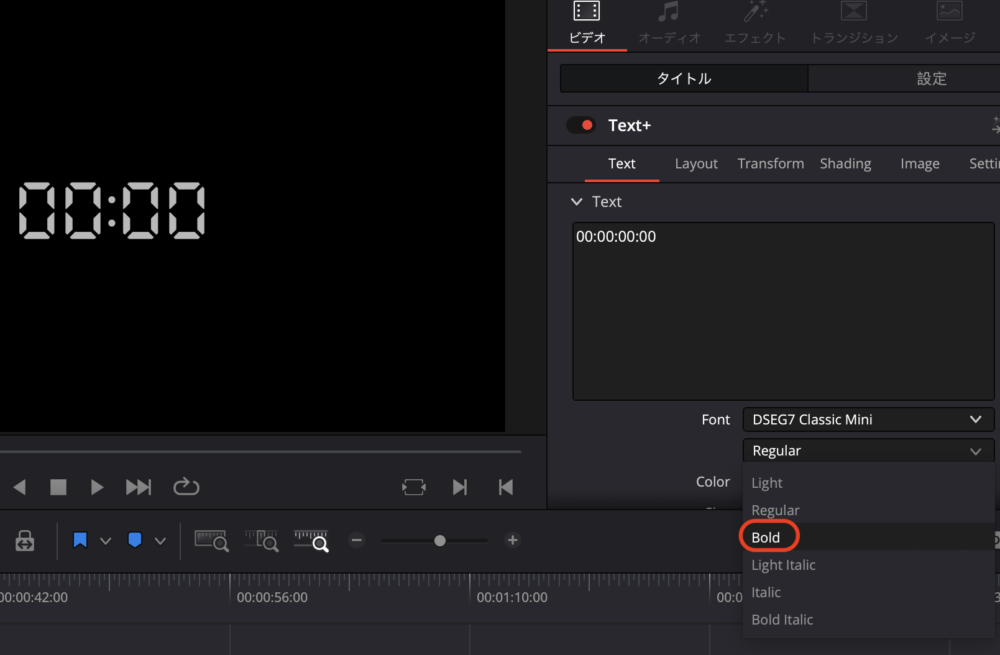
ダビンチリゾルブを再起動し、Fontを開くと先ほどダウンロードしたファイルが適応されています。

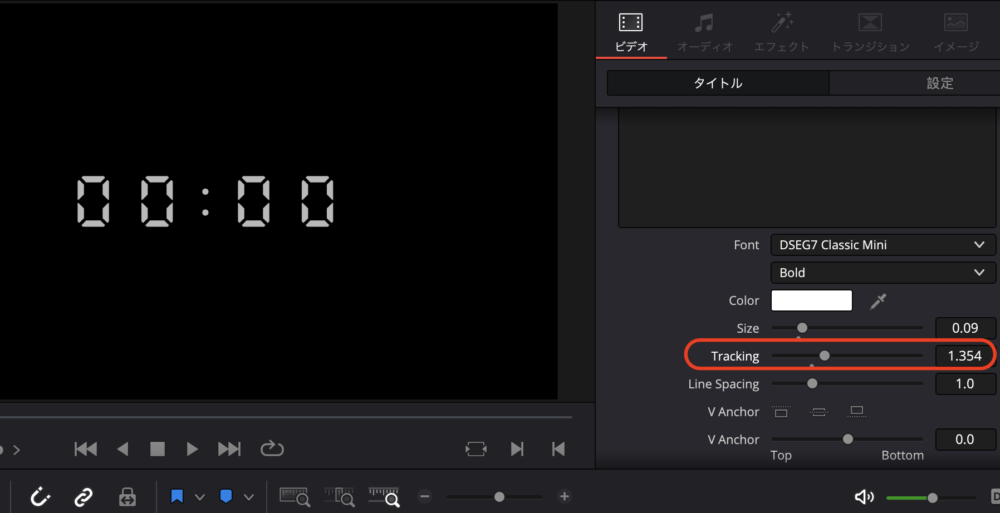
ここからは好みで調整しましょう。Boldにすると良い感じになります。

Trackingを右にすると数字の間隔が広くなります。

これでカウントダウンタイマーの作り方が完成です。

まとめ
いかがでしたでしょうか。
今回は、基本的なカウントダウンタイマーの作り方をエディットページのみで作成していく方法を解説いたしました。
カウントダウンタイマーは使用頻度が高いと思いますので、ぜひ今回の記事を参考に作ってみてくださいね。
少しでも参考になれば幸いです。