ダビンチリゾルブの有償版のみ使用できるエフェクトでフェイス修正というエフェクトがあります。
通常顔の調整をする際にはスポイトツールやマスク機能を使って調整していく事が多いですが、フェイス修正エフェクトを使えば、かなり簡単に調整する事が可能です。
また、フェイス修正エフェクトでは直感的な操作が可能ですので、より簡易的に調整していきたい際には便利です。
今回は画像を交えてわかりやすくフェイス修正エフェクトの使い方を解説しております。
少しでも参考になれば幸いです。
【DaVinci Resolve】フェイス修正エフェクトの使い方
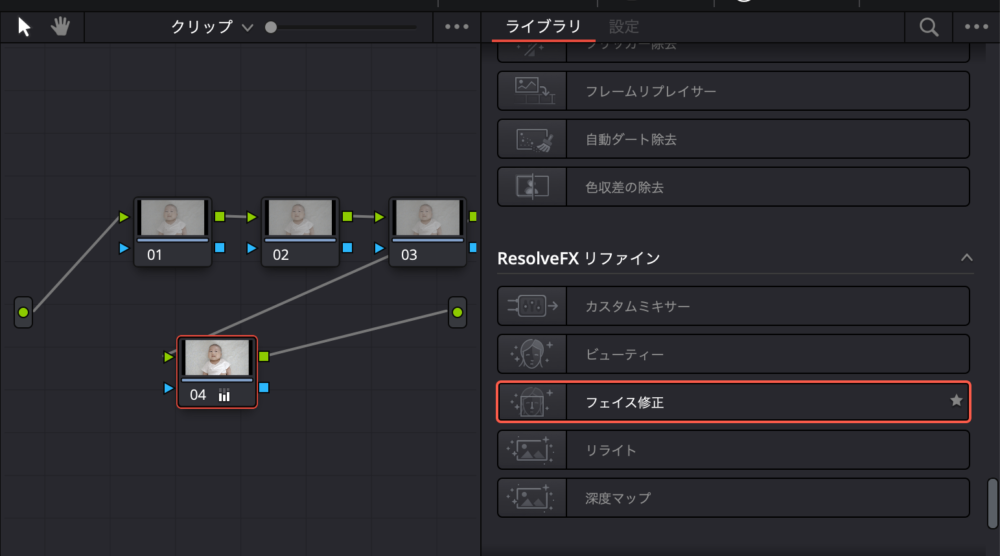
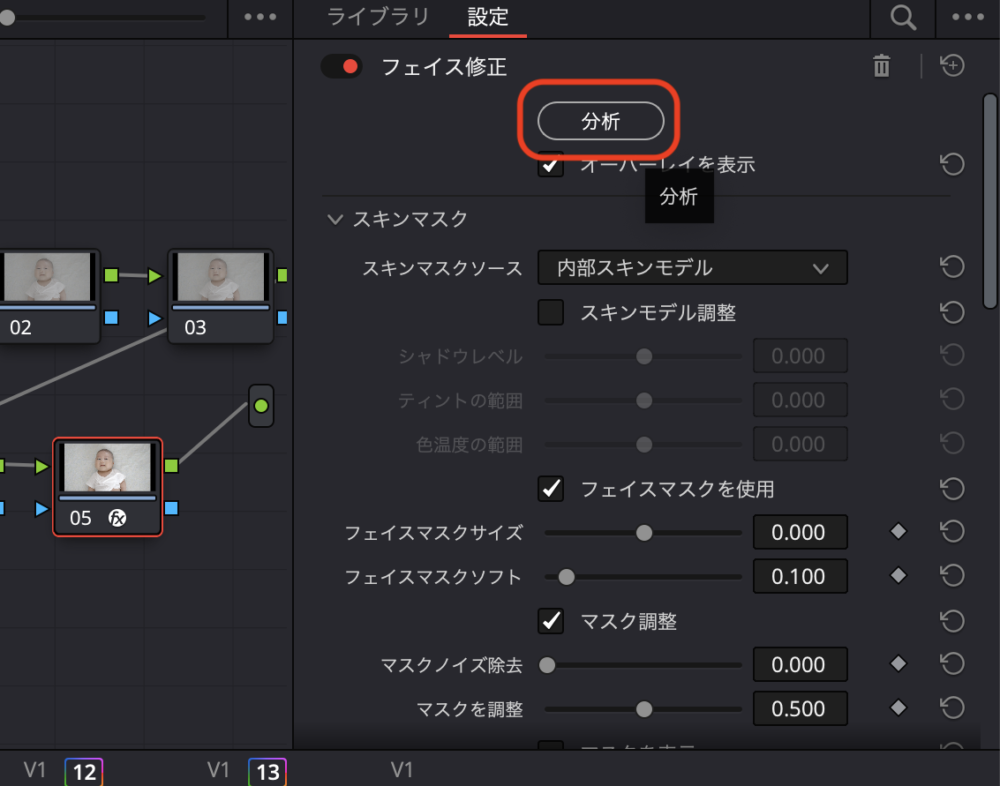
まずはカラーページに飛んで、フェイス修正エフェクトをノードに適応させていきます

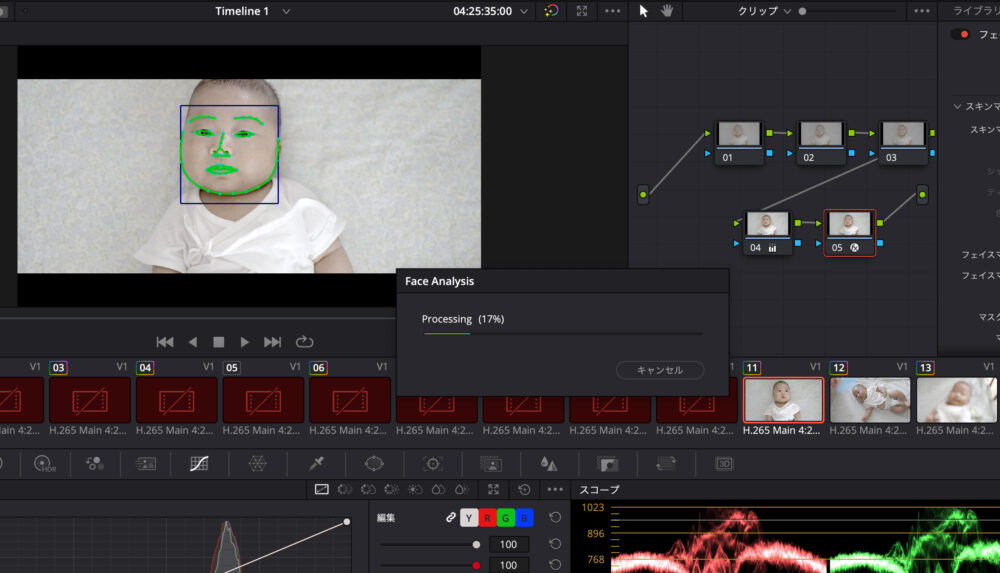
フェイス修正を適応させたら、分析を開始します。

分析が終了したら、緑の枠がついております。
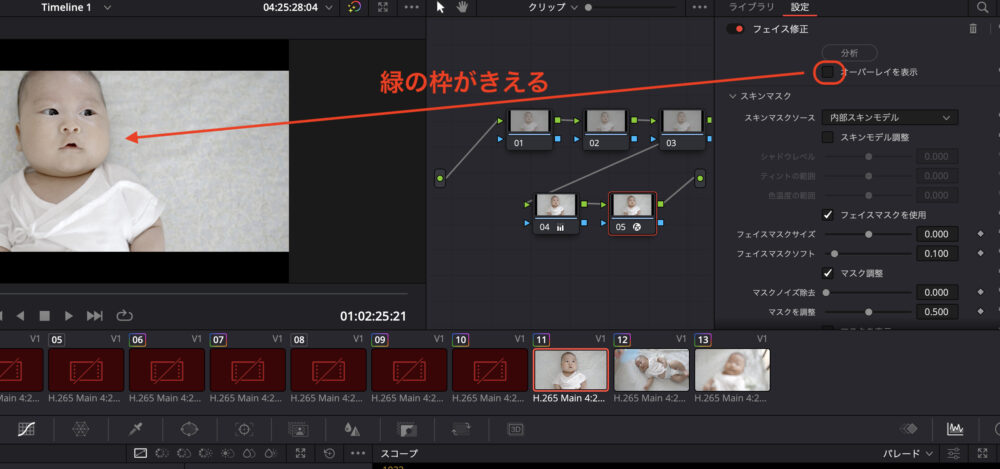
調整の際には調整しづらくなるので、消して調整していきましょう。

オーバーレイを表示のチェックを外すと緑の枠が消えます。

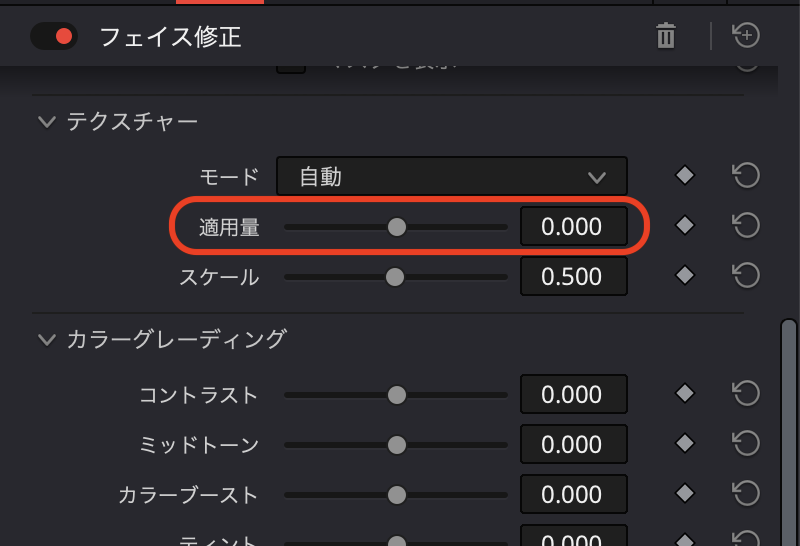
テクスチャーを左に調整すると肌が荒くなってきますので、右に調整していくことをおすすめします。
あまり調整しすぎると、違和感が出てしまいますので、映像を見ながら違和感のないように調整していきましょう。

左にテクスチャーを調整した場合↓

右に調整した場合↓

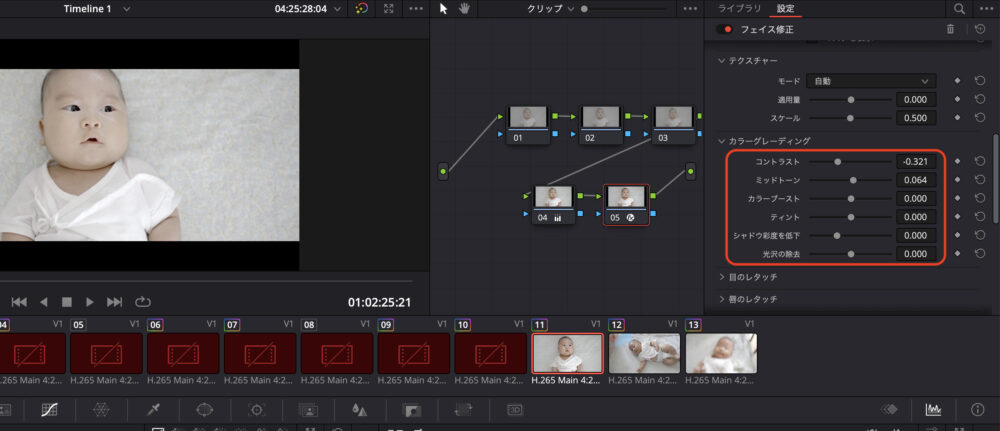
カラーグレーディングでコントラストやミッドトーン等、微調整していきます。
コントラストを若干下げて、ミッドトーンを少し右に調整すると肌が綺麗になりますが、
元の素材のコントラストが低かったりしたら薄くなりすぎるので、そこは映像を見て調整していきましょう。

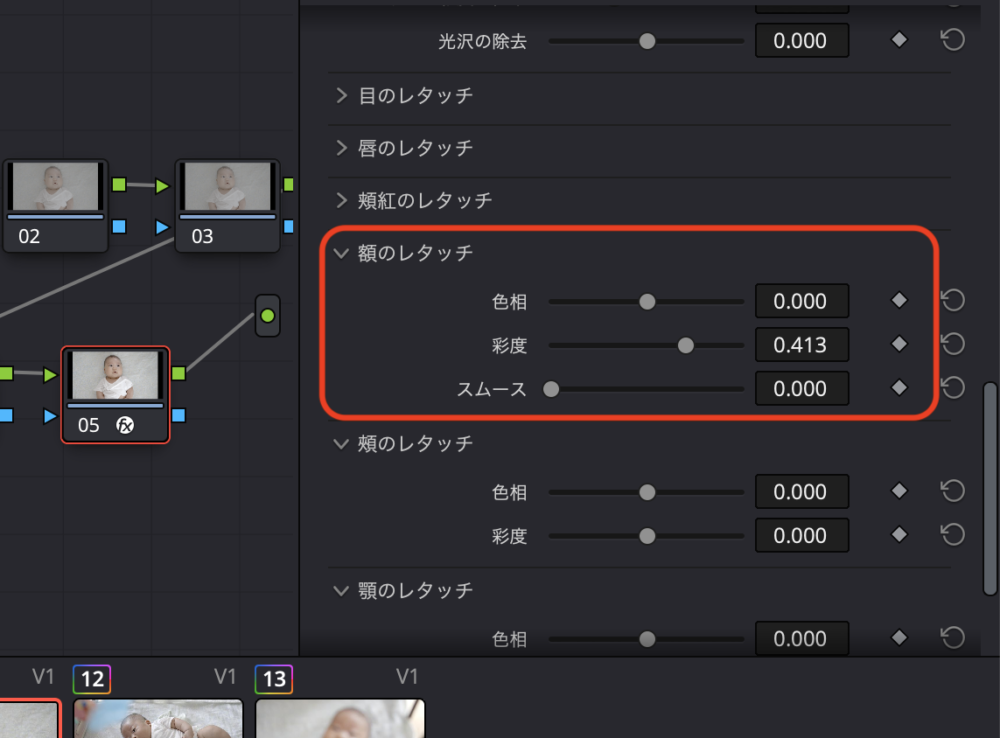
目や唇や額のレタッチ等、部分の細かな調整も可能です。

額の彩度のみあげてみると下記画像のように額部分のみの彩度が上がります。
細かく調整したい部分のみを調整していきましょう。

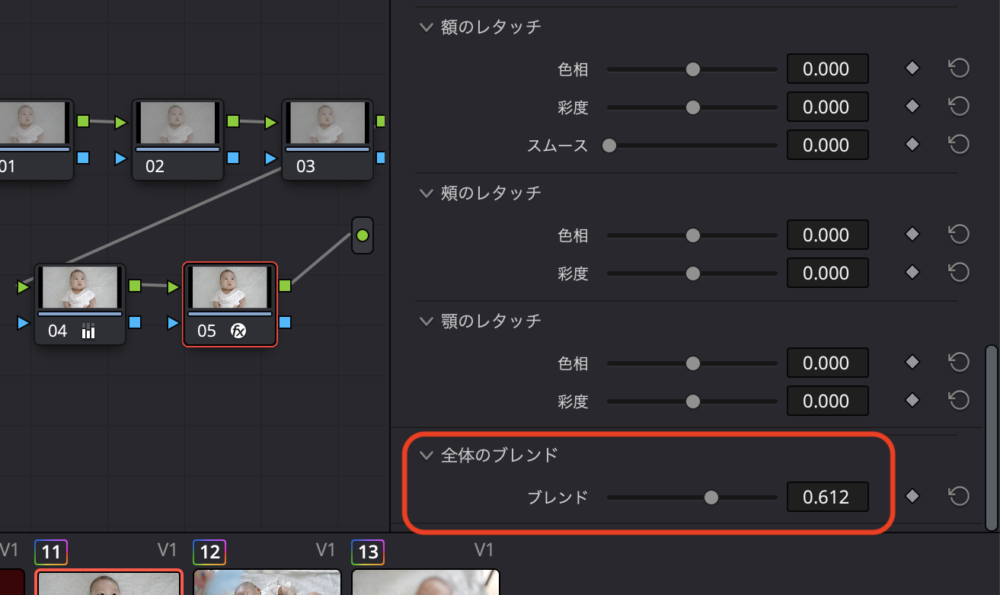
最後に全体のブレンドでちょうど良いところまで調整して完了です。

調整前

調整後

まとめ
いかがでしたでしょうか。
今回は画像を交えてわかりやすくフェイス修正エフェクトの使い方を解説していきました。
かなり直感的に調整が可能で、細かな部分調整まで可能ですので、ぜひ一度使用してみてもらえたらと思います。
最後まで見ていただきありがとうございました。
その他にもダビンチリゾルブの記事をたくさん出しておりますので、ぜひチェックしてみてくださいね!